14 vlajok Opera Tweak pre lepší zážitok z prehliadania
Podobne ako iné prehliadače, Opera tiež obsahuje experimentálne funkcie, ktoré môžu zlepšiť vaše prehliadanie. Či už chcete zrýchliť prehliadanie, zvýšiť bezpečnosť alebo len chcete upraviť užívateľské rozhranie, mali by ste byť schopní nájsť vlajku opery, ktorý s ňou môže pomôcť.
Tu je zoznam 14 užitočných vlajok opery ktoré zlepšia vaše prehliadanie. Aj keď sú tieto experimentálne funkcie stále nie je dokončená a môže sa vyhnúť, ale pokúsili sme sa vyzdvihnúť tie najstabilnejšie. Ak niektorý z týchto vylepšení negatívne ovplyvňuje vaše prehliadanie, jednoducho ho znova nastavte na predvolené.
Prístup k príznakom Opera
Môžeš prejdite na stránku Opera Flags prístup k všetkým týmto experimentálnym funkciám. Na paneli s adresou Opera napíšte "Opera: flags" a hit vstúpiť. Všetky experimentálne funkcie sa otvoria a môžete použiť vyhľadávací panel v hornej časti na vyhľadanie konkrétnej funkcie.

Poznámka: Ak chcete získať prístup k funkciám uvedeným nižšie, môžete zadajte ich meno vo vyššie uvedenom vyhľadávacom paneli, aby ste sa k nim priamo presunuli. Taktiež sme uviedli priame odkazy pod každou vlajkou. Ak ste pomocou operačného systému stačí kliknúť na odkaz a budete automaticky presmerovaní na konkrétnu vlajku.
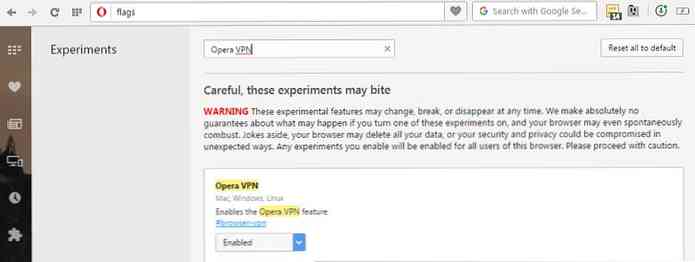
1. Povolenie služby Opera VPN iba v súkromnom okne
Ak ste používateľom opery, možno už viete, že Opera nedávno pridala a free VPN vo svojom prehliadači. Keď ho povolíte, zobrazí sa vedľa panela s adresou tlačidlo VPN použite na zapnutie / vypnutie VPN.
Zvyčajne nepoužívam VPN po celý čas, ale keď používam VPN, Používam ho v súkromnom okne pre extra anonymitu. Ak ste ako ja, v normálnom prehliadaní nie je potrebné veľké tlačidlo VPN.
Tu je postup, ako to urobíte:
- umožniť "Opera VPN" v experimentoch.
- Potom vypnite aktuálnu voľbu Opera VPN z opery "Súkromie a bezpečnosť" nastavenie.
Teraz sa tlačidlo VPN zobrazí iba pri otvorení súkromného okna.
Opera VPN: (Opera: // flags / # browser-VPN)

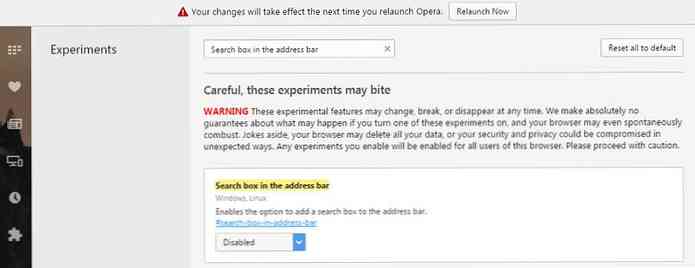
2. Vypnite vyhľadávacie pole v paneli s adresou
Hneď vedľa panela s adresou je vyhľadávací panel, na ktorý môžete použiť vyhľadajte požadované dopyty. Ak uprednostňujete zadanie dopytov priamo do panela s adresou, môžete sa rozhodnúť odstrániť panel vyhľadávania. No, mohol by sa použiť priestor na zvládnutie rozšírení.
Ak chcete panel s vyhľadávaním odstrániť, zakážte ho "Vyhľadať pole v paneli s adresou" flag. Po reštartovaní uvidíte, že vyhľadávací panel bol odstránený.
Vyhľadávacie pole v paneli s adresou: (Opera: // flags / # search-box-in-address-bar)

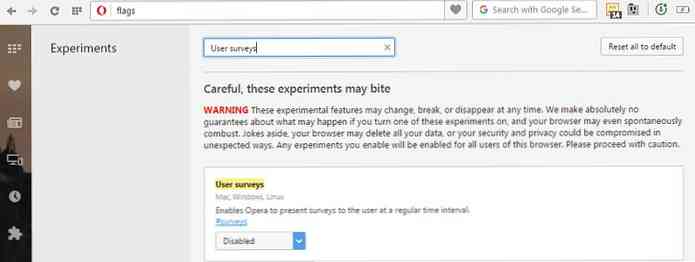
3. Vypnite používateľské prieskumy
Boli ste požiadať o dokončenie prieskumu na zlepšenie skúseností s prehliadaním? Ak sa vám tieto požiadavky nepáčia, môžete ich vypnúť z týchto príznakov opery.
Hľadať "User surveys" označiť a zakázať. Teraz tieto prieskumy vás nechajú osamote.
Užívateľské prieskumy: (Opera: // flags / # prieskumy)

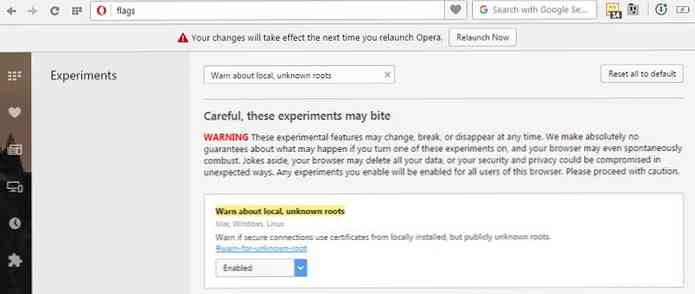
4. Upozornite na miestne, neznáme korene
Ak je Pripojenie HTTPS sa lokalizuje lokálne s neznámymi koreňmi, môžete o tom informovať operu, aby ste o tom vedeli. Toto je dôležité, ak navštívite neznámy web s lokálne hosťovaným pripojením HTTPS a chcete byť opatrní než im dôverujete svojimi údajmi.
Povoliť príznak "Upozornenie na miestne, neznáme korene" a vidíte nechránené upozornenie na pripojenie vždy, keď navštívite webové stránky s certifikátmi SSL s verejne neznámymi koreňmi.
Upozorňujeme na miestne, neznáme korene: (Opera: // flags / # varovať-for-neznámou-root)

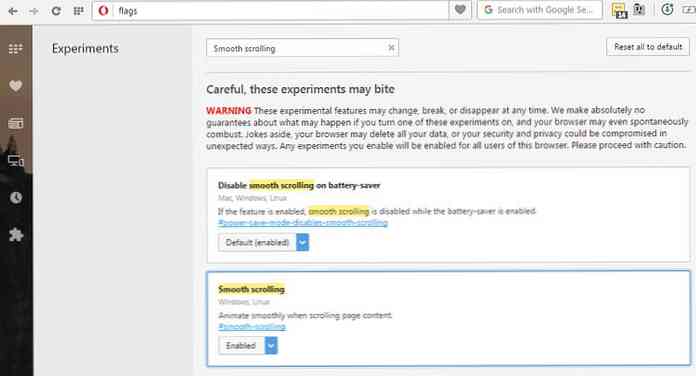
5. Povoliť plynulé posúvanie
zvyčajne stuttering sa stane pri rolovaní na webových stránkach pomocou kolieska myši alebo klávesov klávesnice. Môžete povoliť príznak Opera aby pohyb animácie hladký a ľahký na oči.
Aktivujte funkciu "Hladké rolovanie"vlajku a budete mať bezhlavé čítanie a posúvanie.
Hladké rolovanie: (Opera: // flags / # hladké rolovanie)

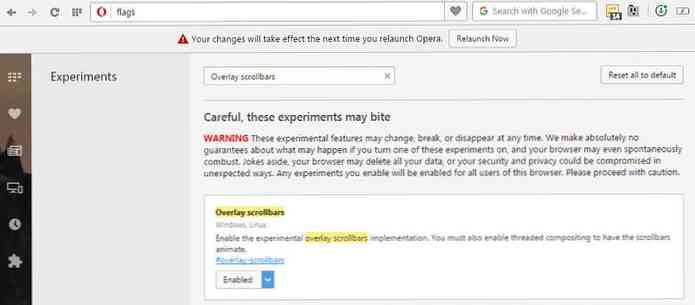
6. Povoliť posúvače prekrytie
Existuje a nový minimálny posúvač dostupný pre Opera ktoré je možné povoliť z týchto experimentálnych funkcií. Vyzerá to podobne ako posuvná lišta Chrome, ale sedí skrytá po stranách a menej objemná. proste presuňte kurzor myši a spustite posuvnú lištu.
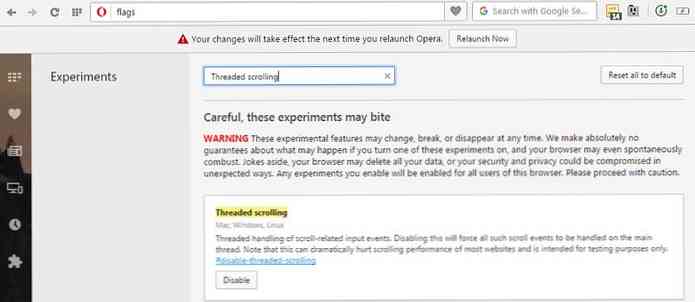
umožniť "Prekryvné posúvače" nahraďte posuvník. Musíte sa tiež uistiť, že "Závitové posúvanie", ak chcete zobraziť animácie posúvania.
Prekrývajúce posúvače: (Opera: // flags / # prekryvnej-posuvníky)

Závitové rolovanie: (Opera: // flags / # disable-threaded-rolovanie)

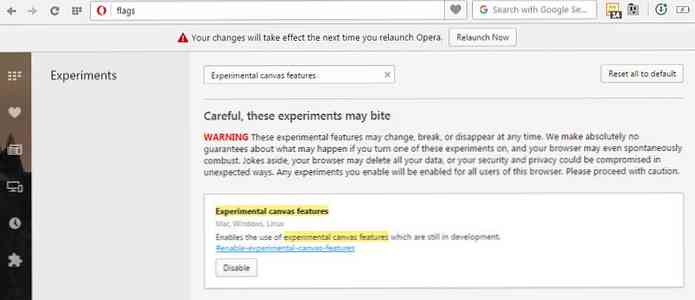
7. Povolenie experimentálnych funkcií plátna
Je to jedna z najlepších vlajok na zrýchlenie Chrome a našťastie je tiež k dispozícii pre Opera. Táto funkcia rýchlosť načítania stránky tým, že nenahrádza obsah stránky, ktorý nie je viditeľný pre používateľa. Ak je tento príznak povolený, nezobrazí sa viditeľný rozdiel, ale mali by ste vidieť rýchlejšiu rýchlosť načítania stránky.
Len povoliť "Experimentálne funkcie plátna"vlajku a zažiť mágiu.
Experimentálne funkcie plátna: (Opera: // flags / # enable-experimentálne plátne-funkcie)

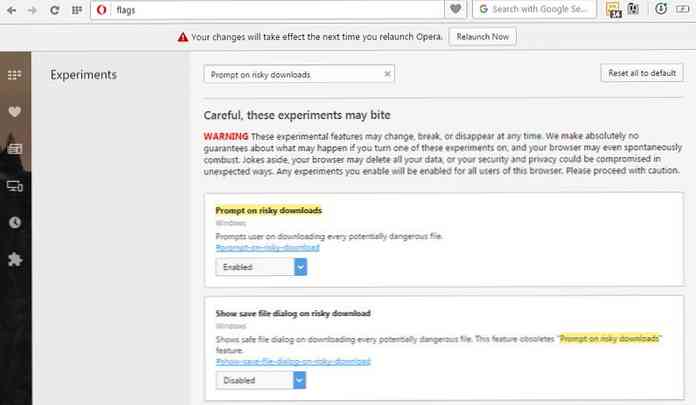
8. Upozorňujeme na rizikové sťahovanie
Predvolene, Opera vás nebude varovať pred možnými škodlivými súbormi sťahovania, ale môžete ho nútiť, aby vás varoval. Ak chcete dostávať upozornenia, budete musieť vylaďte dve rôzne vlajky.
Povoliť "Požiadajte o riskantné sťahovanie"flag, potom zakázať"Zobraziť dialógové okno ukladať súbor pri rizikovom sťahovaní"flag.
Teraz to bude dostanete upozornenie kedykoľvek ste stiahli niečo z nedôveryhodného zdroja. Majte na pamäti, že Opera je o týchto varovaniach veľmi voľná mnohé z nich budú falošné.
Zobraziť ukladanie súboru dialógové okno na riskantné stiahnutie: (Opera: // flags / # show-save-file-dialóg-na-rizikové-download)
Dotaz na riskantné sťahovanie: (Opera: // flags / # prompt-on-riskantné-download)

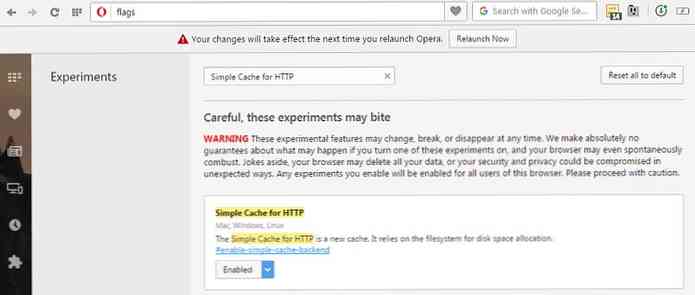
9. Použite jednoduchú vyrovnávaciu pamäť pre webové stránky HTTP
Možno to už viete váš prehliadač ukladá údaje webových stránok, aby preskočili prevzatie celej stránky znovu pri návšteve. Jednoduchá vyrovnávacia pamäť je nový systém ukladania do vyrovnávacej pamäte, ktorý používa súborový systém na pridelenie priestoru Je to rýchlejšie ako súčasný systém ukladania do vyrovnávacej pamäte, ktorý robí to za to vyskúšať.
Povoliť "Jednoduchá vyrovnávacia pamäť pre protokol HTTP"a môžete si všimnúť, že webové stránky HTTP sa načítajú rýchlejšie, keď ich znovu navštívite.
Jednoduchá vyrovnávacia pamäť pre protokol HTTP: (Opera: // flags / # enable-jednoduchý-cache-backend)

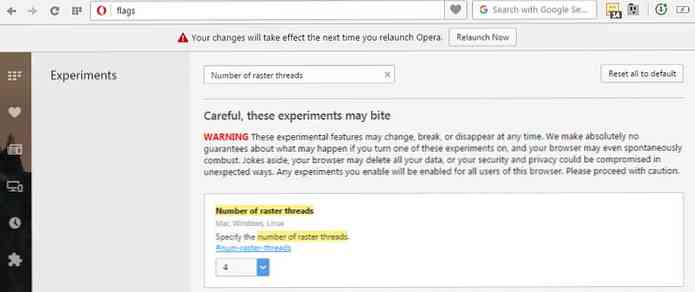
10. Zvýšte počet rastrových vlákien
Rastrové vlákna sú zodpovedné za vykresľovanie obrázkov na webovej stránke. Preto zvýšenie celkového počtu rastrových vlákien tiež zvýši čas načítania obrázka a celkovú dobu načítania stránky. Vyhľadajte príznak "Počet rastrových vlákien"a nastavte hodnotu na hodnotu" 4 "(maximum).
Počet rastrových vlákien: (Opera: // flags / # num-rastrových-threads)

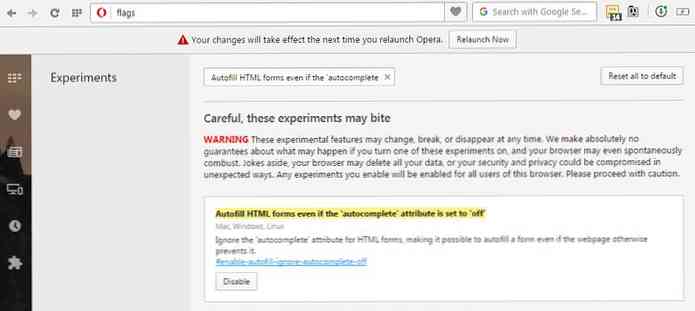
11. Vynútené automatické dopĺňanie
niektorí online formuláre zabraňujú automatickému vyplňovaniu vášho prehliadača takže musíte zadávať všetky údaje manuálne. Je to dobré bezpečnostné opatrenie, ale aj veľmi nepríjemné. Môžeš nútiť operáciu, aby automaticky dopĺňala tieto formy pomocou jednej z vlajok.
Aktivujte príznak "Automatické dopĺňanie formulárov HTML aj vtedy, ak je atribút 'autocomplete' nastavený na 'off''', aby ste túto funkciu povolili.
Automatické dopĺňanie formulárov HTML aj vtedy, ak je atribút 'autocomplete' nastavený na 'off': (Opera: // flags / # enable-Autofill-ignore-autocomplete-off)

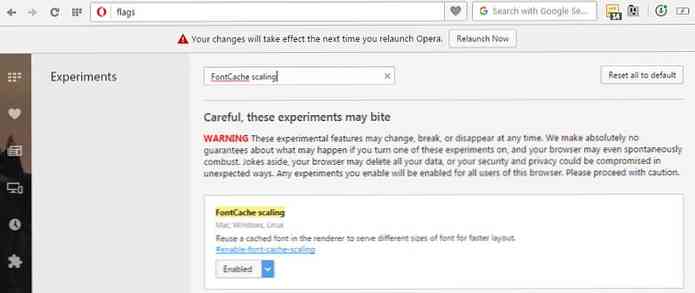
12. Použite škály FontCache
Toto je iný aby ste urýchlili načítanie stránky. Opera môže používať existujúce stiahnuté písma v cache, aby urýchlila webovú stránku pomocou tých istých fontov.
Povoliť "Škálovanie FontCache", aby ste využili fonty v cache.
Veľkosť písma FontCache: (Opera: // flags / # enable-font-cache-scaling)

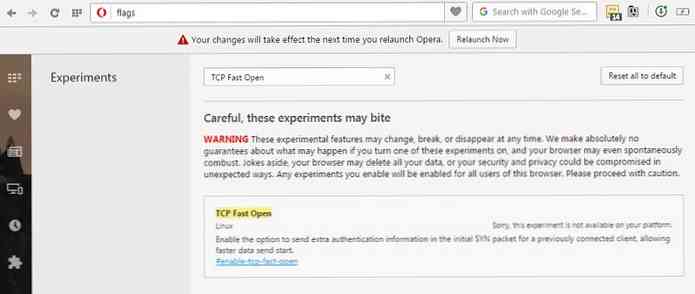
13. TCP Open Open (len Linux)
Tento príznak je k dispozícii iba pre Používatelia operácií v systéme Linux na urýchlenie načítania stránky. Pri návšteve rovnakej webovej lokality rýchlejšie spája proces pripojenia s webovým serverom. Ak spojenie sa vytvára rýchlejšie, znamená to, že sa stránka načíta rýchlejšie.
Povoliť "TCP rýchlo otvoriť", ak máte Linux.
TCP rýchle otvorenie: (Opera: // flags / # enable-tcp-fast-open)

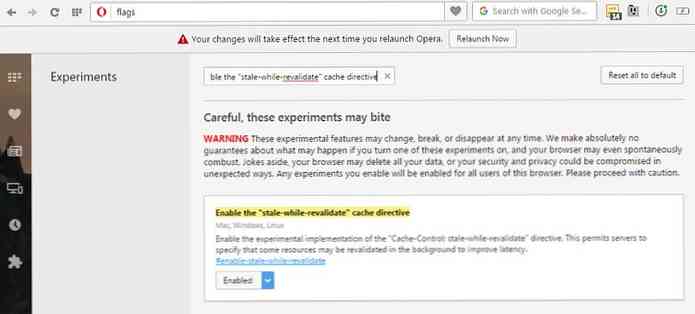
14. Povoliť “stale-while-revalidate” cache directive
Tento príznak v podstate zvyšuje životnosť vyrovnávacej pamäte pred aktualizáciou obsahu webovej stránky. Ak "stale-while-revalidate " je zapnutá, stará cache sa použije na načítanie webovej stránky a novšia verzia stránky sa aktualizuje na pozadí.
Akékoľvek nové zmeny budú následne vymenené. To vám umožní efektívne využívať vyrovnávaciu pamäť prehliadača na urýchlenie rýchlosti načítania stránky a tiež prístup k aktualizovanej verzii stránky.
Aktivujte príznak "Povoliť “stale-while-revalidate” cache directive"používať túto funkciu.
Povoliť “stale-while-revalidate” cache: (Opera: // flags / # enable-stale-while-Znovu overiť)
Poznámka: Po ladení týchto funkcií budete musieť reštartovať Opera, aby ste mohli tieto zmeny aplikovať.

záver
Boli to niektoré z praktických príznakov opery, ktoré vám pomôžu zlepšiť rýchlosť, bezpečnosť a dizajn prehliadača. Ja osobne používam väčšinu zmienených vlajok a ešte som nepriniesol žiadne problémy. Dajte nám vedieť, či máte skúsenosti ovplyvňuje vaše skúsenosti s prehliadaním, a zdieľajte s nami v komentároch, aby pomohli ostatným používateľom.




