Ako nastaviť CloudFront pracovať s S3
Za predpokladu, že spustíte web alebo blog s vysokou návštevnosťou a narazíte na tieto problémy:
- Pomalé zobrazovanie obsahu - Obsah (htmls, obrázky, súbory na prevzatie) slúžia extrémne pomalou rýchlosťou, najmä pri dopravných špičkách
- Platené a nevyužité - Platíte vám web hostiteľa viac ako to, čo skutočne využívate. To znamená, že ste pravdepodobne platia za web hosting balík s 50Gb webového priestoru a 1Tb šírky pásma, ale sotva používate polovicu z nich.
- Nesprávne súbory / priečinky - Webový účet je v neporiadku. Obrázkové priečinky, priečinky sťahovateľných položiek nie sú správne usporiadané.
To všetko sa dá ľahko vyriešiť Amazon CloudFront. CloudFront je nová služba spustená spoločnosťou Amazon, ktorú využíva technológia cloud computingu. S využitím služby Amazon S3 ako úložiska slúži služba CloudFront na vrchole vedier a poskytuje obsah s oveľa vyššou rýchlosťou s nižšou latenciou. Kliknite tu pre viac informácií.
Ak už používate službu Amazon S3 na zobrazovanie súborov na webových stránkach, CloudFront je naozaj niečo, čo by ste si mali pozrieť. Teraz vás prevedieme nastavením CloudFront na zobrazovanie webových súborov.
-
Prvý a Formost
Získajte Amazon S3 účet (čítajte tu) a potom sa zaregistrujte pre službu Amazon CloudFront. Skontrolujte svoj e-mail a uistite sa, či je služba aktivovaná pre vás.

-
Vytvorte distribúciu
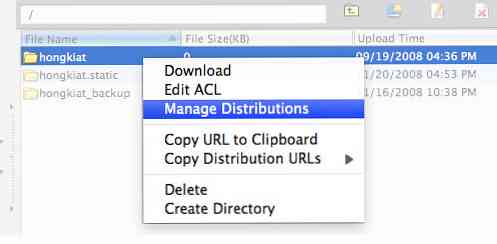
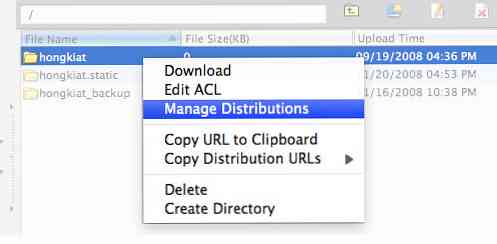
Aplikácie, ktoré používate na správu vedier Amazon S3, sa môžu líšiť, ale budeme sa snažiť držať sa bezplatného nástroja - S3 Firefox, správca súborov S3 s podporou programu CloudFront. Pripojte sa k svojmu účtu pomocou S3 Firefoxu, kliknite pravým tlačidlom myši na názov koreňa (za predpokladu, že sú súbory a priečinky vo vnútri sú prístupné na webe) a vyberte Správa distribúcií.

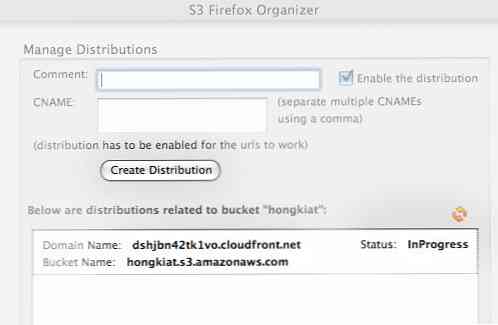
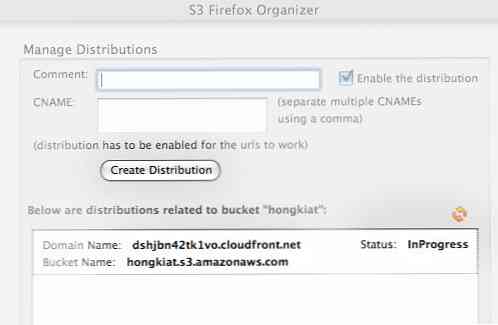
distribúcia je unikátna adresa URL zoradenia, ktorú môžete použiť na odkazovanie na súbor. Dostanete lepší obrázok po jeho vytvorení. Kliknite na Vytvorte distribúciu vytvorte svoju prvú distribúciu pre vedro.

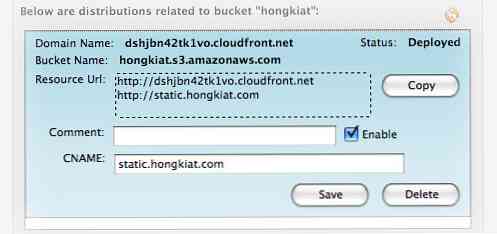
Po vytvorení si všimnete nové doménové meno: XXXXX.cloudfront.net sa vytvára pre vás. Stav sa zmení InProgress na nasadené keď je to hotovo. Môžete tiež kliknúť na tlačidlo Obnoviť a aktualizovať stav.
Ak ste predchádzajúci tento majetok:
- https://assets.hongkiat.com/uploads/folder1/imageA.jpg, teraz je možné získať prístup k tejto adrese URL
- http://XXXXX.cloudfront.net/folder1/imageA.jpg
Stále môžete zobrazovať súbory s prvou adresou URL, ale druhou je CloudFront napájaný a je to rýchlejšie.
-
Vytvorte CNAME
Distribučná adresa URL začína reťazcom http://XXXXX.cloudfront.net/ a nemyslíme si, že existuje nejaký spôsob, ako sa rozhodnúť, čo sa deje .cloudfront.net. Avšak, aby sme zjednodušili, uľahčili a ľahšie si pamätali URL, môžeme CNAME použiť na mapovanie tejto URL na čokoľvek, čo chceme. To si vyžaduje prístup k webovým ovládacím panelom. V tomto príklade vám ukážeme, ako merať:
- http://XXXXX.cloudfront.net/ na
- https://assets.hongkiat.com/uploads/
Ak nie ste oboznámení s účtami CNAME, odporúčame, aby ste sa od svojho webového hostiteľa snažili urobiť to pre vás. Vložíte niečo podobné, samozrejme s vlastnou distribučnou URL.

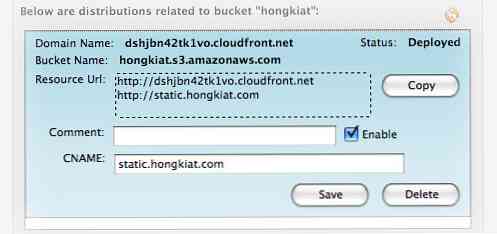
Toto môže trvať 24 hodín na šírenie, ale v rovnakom čase vyplnilo CNAME v S3 Firefox.

Akonáhle je správne propagovaný (môžete otestovať s pingom na adresu URL), môžete zobrazovať súbory pomocou https://assets.hongkiat.com/uploads/*.
-
Porovnanie výkonnosti
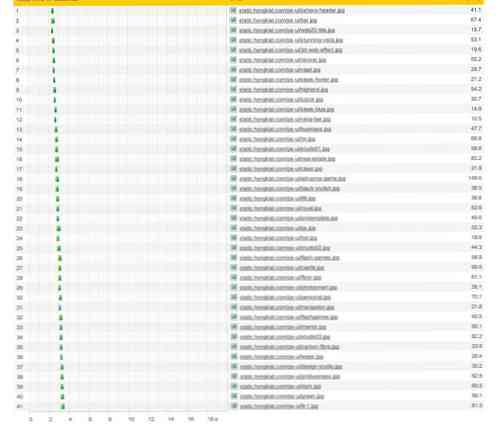
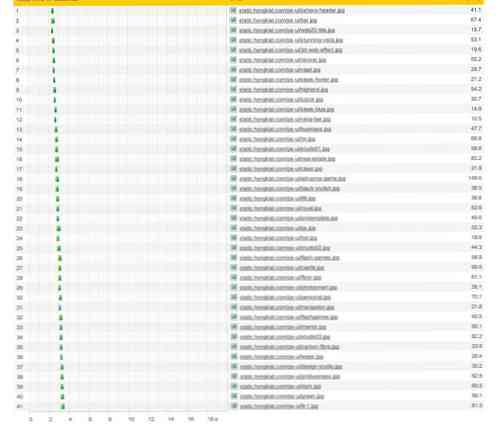
Všetci vieme, ako rýchlo a účinne slúži súbor Amazon S3, ale mysleli sme si, že by ste mali vidieť porovnanie po tom, čo bol CloudFront implementovaný na vrchole porcie, takže viete, že každá minúta stojí za to. Ak chcete spravodlivo porovnať rozdiely v rýchlosti načítania, zobrali sme obsah blogu, načítavali ho dvakrát; raz s obrázkami umiestnenými pod hongkiat.s3.amazonaws.com, inokedy s obrázkami pod static.hongkiat.com (CloudFront) a monitorujte ho pomocou nástrojov Pingdom. Kliknite na obrázky pre väčší pohľad.
hongkiat.s3.amazonaws.com - 41 obrázkov načítaných za 6,5 sekundy.

static.hongkiat.com (CloudFront) - načítané 41 obrázkov za sekundu.