Prečo Firefox používa protokol chrome // vo vnútorných schémach?

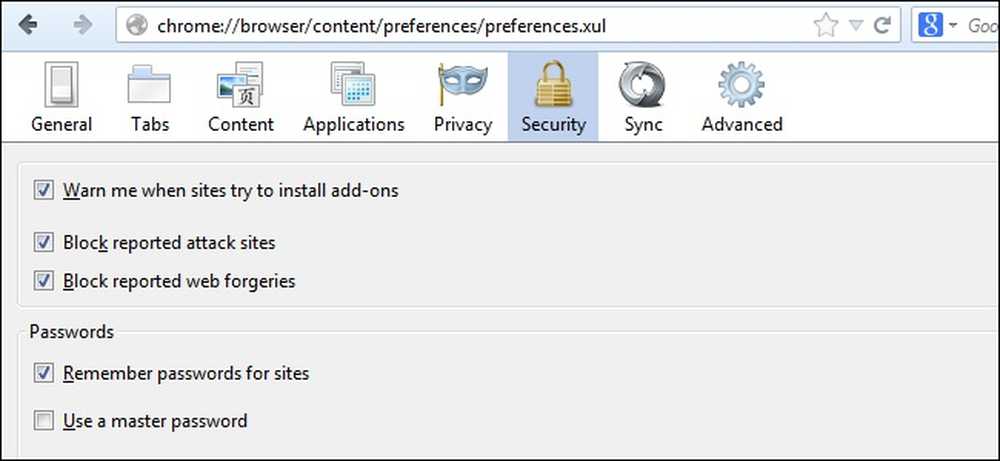
K adresám "chrome: //" získate prístup k konfiguračným ponukám, možnostiam a skrytým funkciám prehliadača Firefox. Ak ste zvedaví, možno by ste sa zaujímali, prečo to namiesto toho nie je "firefox: //". Čítajte ďalej, keď sa zaoberáme.
Dnešná relácia otázok a odpovedí sa k nám pridelí zdvorilosťou SuperUser - podskupiny Stack Exchange, zoskupenia webových stránok typu Q & A.
Otázka
Čítačka SuperUser ChocoDeveloper naozaj chce vedieť, aký je obchod s Firefoxom a schémou "chrome: //":
Prečo Firefox používa protokol / schému "chrome: //" v adresách URL?
Keď chcem nakonfigurovať addon, napríklad Ghostery, karta zobrazuje adresu URL, ako je táto:
chrome: //ghostery/content/options.htmlČo to znamená? Má to niečo spoločné s prehliadačom Chrome?
Je to dosť zvedavé označenie, nie? Je to skoro ako zistenie, že tajné konfiguračné menu na vašom novom vozidle Ford má heslo "Honda". Čo je to príbeh?
Odpoveď
Príslušník SuperUser Mark Henderson objasňuje veci:
Fráza
chrómbol už používaný spoločnosťou Mozilla už predtým, ako Google Chrome vstúpil na trh. Fráza "Chrome" sa obvykle vzťahuje na celú oblasť okolo výrezu, ale nie na samotný výrez. Podobne ako chrómovanie niektoré autá majú okolo svojich čelných skiel alebo svetlometov.Tu nájdete viac informácií - ale nie; nič spoločné s prehliadačom Google Chrome.
Ďalším prispievateľom, Konradom Rudolphom, ponúka ďalšie informácie o pomenovaní prehliadača Chrome:
Vlastne veľa čo robiť s Google Chrome: Google Chrome je výslovne pomenovaný po chrome používateľského rozhrania prehliadača. Vo svojom prvom marketingovom videu (alebo to bol komiks?) Vysvetľujú niečo, čo je v súlade so zameraním na zníženie chrómu a zamerať sa na obsah.
Prehliadač Chrome je tak výrazom pre ozdoby a grafické rozhranie, ktoré obklopujú tabuľku prehliadania, tak aj názov prehliadača, ktorý sa vyhýba všetkým potrebným pre čistý zážitok z prehliadania.
Máte niečo doplniť vysvetlenie? Vyjadrite sa v komentároch. Chcete sa dozvedieť viac odpovedí od iných používateľov technickej úrovne Stack Exchange? Pozrite sa na celý diskusný príspevok tu.