Photoshop Tutorial Web 2.0 Odznak, ktorý sa spätne spustí
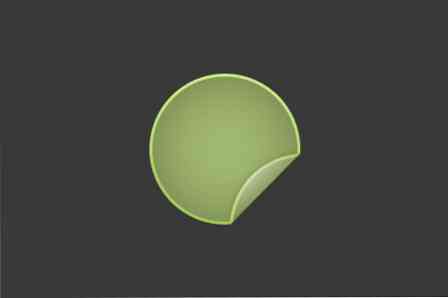
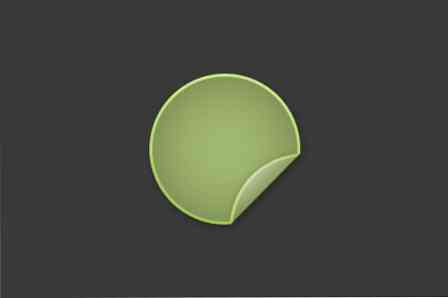
Ak si myslíte, že odznaky Web 2.0 v tvare tuleňov sú príliš bežne používané na internete, tu je niečo pre zmenu - zaoblený odklápací odznak. Nie je tak široko prispôsobená ako odznak tvaru tesnenia, ale určite je v pohode. Úplný tutoriál po skoku.
Krok 1
Choďte do Photoshopu a vytvorte nový dokument vo veľkosti 450 x 300 pixelov. Začnite s tmavým pozadím (# 393939). Vytvorte novú vrstvu, nakreslite kružnicu (# a1b86e) uprostred.

Krok 2
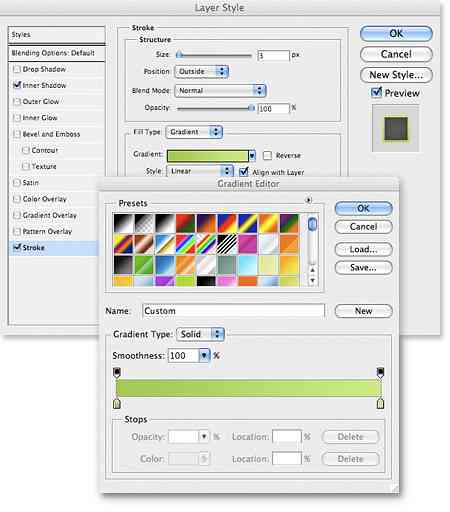
Vyberte vrstvu kruhu, kliknite pravým tlačidlom myši na položku -> Možnosti zlúčenia alebo dvakrát kliknutím spustite Štýly vrstvy.
- v Vnútorný tieň, sada Neprístupnosť až 32%, Vzdialenosť 0 px; Skočiť na 0% a Veľkosť na 62 px;
- V režime Zdvih, Zmeniť Naplňte typ na prechod, a vložte nasledujúcu farbu:
- # a4c855 v lokalite 0%
- # ccea89 na mieste 100%



Krok 3
Vytvorte novú vrstvu na vrchole vrstvy kruhu. Podržte tlačidlo príkazu / ovládacieho prvku, vyberte obe vrstvy (vytvorenú vrstvu a vrstvu kruhu), kliknite pravým tlačidlom myši na položku -> Zlúčiť vrstvy.

Krok 4
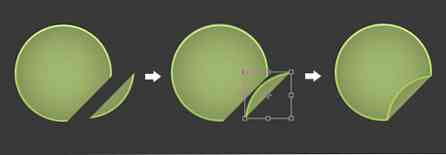
Vyberte položku Nástroj polygonálneho lasa. Vyberte malý kúsok okraja, odrežte ho (Upraviť -> Vystrihnúť alebo Command / Control X) a vložte ho späť (Upraviť -> Vložiť alebo Command / Control V) v novej vrstve.

Krok 5
Vyberte položku Nástroj obdĺžnikového náčrtu. Na menšej časti kruhu, kliknite pravým tlačidlom myši na položku -> Free Transform alebo Command / Control T. Točiť sa a umiestnite to pekne na okraji väčšieho kruhu.

Krok 6
Vyberte menšiu vrstvu kruhu, kliknite pravým tlačidlom myši na položku -> Možnosti zlúčenia alebo dvakrát kliknutím spustite Štýly vrstvy.
- v Vrhať tieň, sada Opacita až 21%, Vzdialenosť 0 px, Spread na 0%, Veľkosť až 8 pixlov;
- v Prekrytie gradientu, sada Režim miešania na tvrdé svetlo, Opacita až 100%. Vložte nasledujúce nastavenia gradientu:
- # 000000 v mieste 0%
- #FFFFFF na mieste 100%
Zmeniť Uhol do 131.



Krok 7
Dajte väčšiemu kruhu nejaký tieň. Kliknite pravým tlačidlom myši na položku -> Možnosti zlúčenia alebo dvakrát kliknutím spustite Štýly vrstvy.
- v Vrhať tieň, sada Neprístupnosť až do 29%, Vzdialenosť pri 3px; Rozloženie na 0%, Veľkosť 9px.


Krok 8
Váš odznak je takmer pripravený. Vložte textovú vrstvu medzi vrstvy kruhu. Skryť malý kúsok textu pod flip, aby ste získali flip-efekt.




