10 najužitočnejších balíčkov Atom pre vývojárov webu
Vyskúšali ste si Atom? Aj keď je to úplne nové, mnohí sa zamilovali do Atomu, textového editora od spoločnosti GitHub, ktorý ponúka mnoho výhod a predovšetkým je zadarmo na použitie. Atom prichádza s niekoľkými zabudovanými balíčkami, ako je napríklad integrácia s Gitom a stromovým zobrazením. Avšak na účely vývoja budete určite potrebovať iné balíky.
V tomto príspevku sme vybrali niekoľko balíkov, ktoré musí mať webový vývojár. Niektoré sú skvelé na to, aby vám pomohli zorganizovať váš nepríjemný kód, iní, aby vám pomohli lepšiemu prístupu k súborom bez toho, aby ste opustili Atom. Tu sú vaše 10 balíčkov Atom.
Výber farieb
Ako naznačuje názov, tento balík vám umožňuje vybrať farby a je to tak jednoduché ako kliknutie pravým tlačidlom myši a voľba "Picker farieb". Alternatívne sa to dá stlačením klávesov CMD / CTRL + SHIFT + C. Funkcia výberu farieb funguje, ak je kurzor na text v súboroch CSS / SASS / LESS, ktoré obsahujú jeden z nasledujúcich farebných formátov: HEX, HEXa, RGB, HSB, HSL, HSV, HSVa, VEC3 a VEC4 SASS alebo LESS. Má tiež schopnosť konvertovať medzi formátmi.

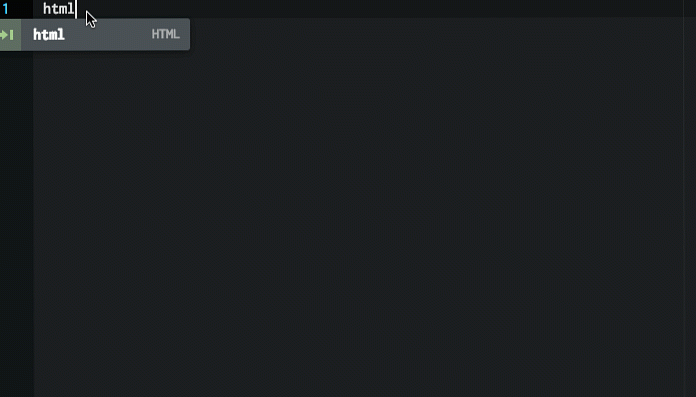
mravec
mravec zdá sa, že je plugin, ktorý potrebujete nainštalovať bez ohľadu na to, aká je vaše prostredie textového editora. Hlavné funkcie Emmetu, ako je rozširovanie skratiek a balenie so skratkami, vám umožňujú pracovať rýchlo pri písaní syntaxov HTML, CSS, Sass / SCSS a LESS. Napríklad v HTML zadajte p> a.mylink potom klepnutím na tlačidlo TAB získate kompletnú značku HTML . Cheat Sheet vám pomôže rýchlo sa naučiť Emmet syntax skratky.

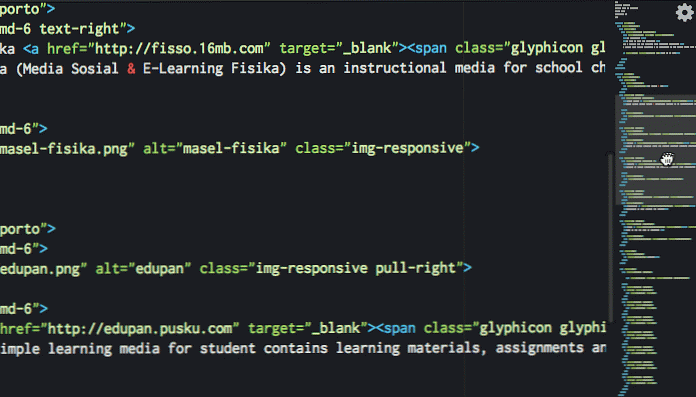
minimapa
Ak ste zvyknutí na Sublime Text, môžete poznať mini náhľad na pravom bočnom okne. Táto funkcia je užitočná na rýchle posúvanie zdrojových kódov príliš dlhé pre výšku okna. s minimapa, dostanete to pre Atom. Môžete dokonca nastaviť pozíciu na ľavej alebo pravej strane, zapnúť / vypnúť zvýraznenie kódu a ďalšie. Minimap dokonca prichádza s niektorými doplnkami na rozšírenie jeho funkčnosti, ako je farebný zvýrazňovač.

Skrašliť
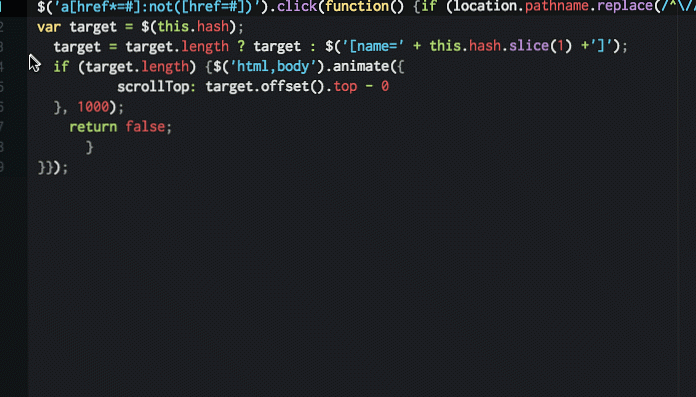
Skrašliť bude váš nepohodlný kód jednoduchší a čitateľnejší. Má veľkú podporu pre programovacie jazyky, ako sú HTML, CSS, JavaScript, PHP, Python, Ruby, Java, C, C ++, C #, Objective-C, CoffeeScript, typcript a SQL. Po inštalácii tohto balíka ho spustite, kliknite pravým tlačidlom myši a vyberte "Skrášlite obsah editora", alebo cez Balíky> Atom Beautify> Skrášliť.

Atom Linter
Atom Linter prichádza ako "dom" lintovacích pluginov pre hlavné jazyky, ktoré poskytujú špičkovú API pre lintery. K dispozícii sú linters pre jazyky JavaScript, CoffeeScript, CSS / SASS / SCSS / LESS / STYLUS, Ruby a Python. V jednom jazyku môže byť k dispozícii viac pluginov, ako napríklad JSHint, JSCS a JSXHint pre JavaScript.
Po nainštalovaní tohto hlavného balíka musíte inštalujte špecifickú linter pre jazyk, na ktorom pracujete, napríklad ak máte JavaScript a zvolíte JSHint pre linter, potom ho môžete nainštalovať spustením $ apm nainštalujte linter-jshint na termináli.
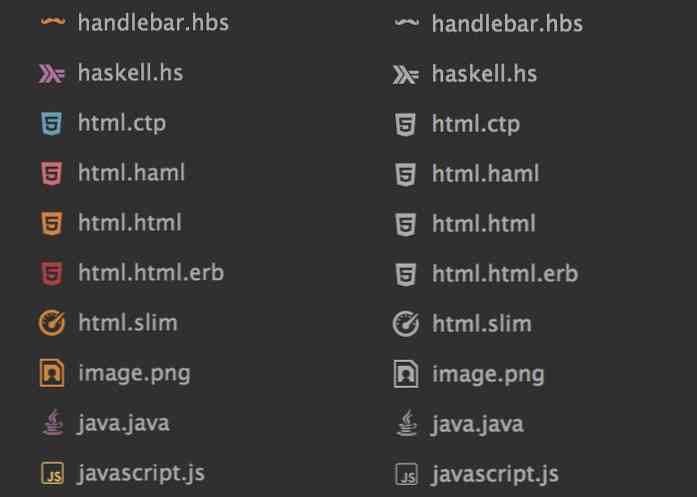
Ikony súborov
Ikony súborov pridať ikony k názvu súboru na základe príslušného typu súboru. Pri otvorení súboru na karte alebo v zobrazení stromu pridáte vizuálne vylepšenia. Ikony súborov sú prispôsobiteľné: môžete pridať svoju vlastnú ikonu a zmeniť farbu prostredníctvom súborov LESS v priečinku Balíčky / file-icons / štýly adresár. Predvolená ikona sa dodáva v 8 farbách a 3 variantoch (svetlá, stredná a tmavá).

Útržky kódu JavaScript
Útržky kódu JavaScript umožňuje rýchlo napísať časť zdrojového kódu JS. S definovanou skratkou nemusíte písať slovo pre slovo, napríklad len zadajte cl robiť console.log a gi pre getElementById. Táto funkcia je podobná Emmetovi, ale beží na kód JavaScript. Tento balík Atom poskytuje veľa syntaxe jazyka JavaScript, ako je funkcia, konzola a slučka.

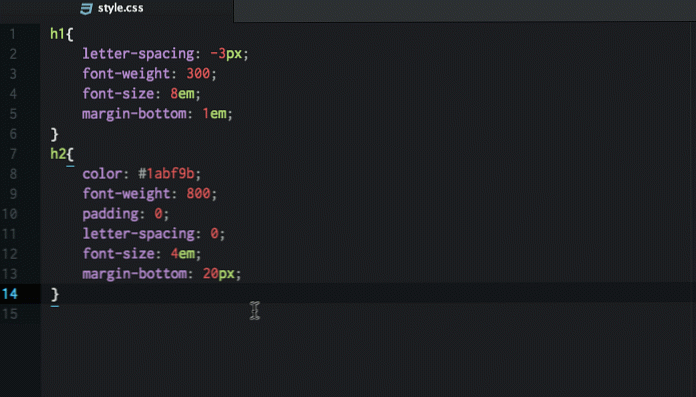
CSS Comb
CSS Comb váš formát šablón štýlov formátuje dôsledne, vyzerá elegantne a krásne. Môžete použiť predvolené predvoľby triedenia založené na Yandex, Zen alebo CSSComb samotnom, alebo dokonca môžete použiť vlastné preferencie pre vytvorenie pravidiel triedenia. Po nainštalovaní tohto balíka môže byť triediaca úloha vykonaná stlačením CTRL + ALT + C alebo prístupom z kontextovej ponuky cez Balíky> CSS comb> Comb.

Git Plus
Git Plus umožňuje pracovať s Gitom bez toho, aby ste opustili editor Atom. V rámci editora môžete vykonať spätnú väzbu Git, pokladňu, push / pull, diff a ďalšie git príkazy. Musíte nastaviť svoje user.name a user.email na vašom konfiguračnom súbore git, aby všetky funkcie fungovali. Ak chcete získať prístup ku všetkým príkazom git, otvorte paletu CMD + SHIFT + H alebo vyberte Balenie> Git Plus.

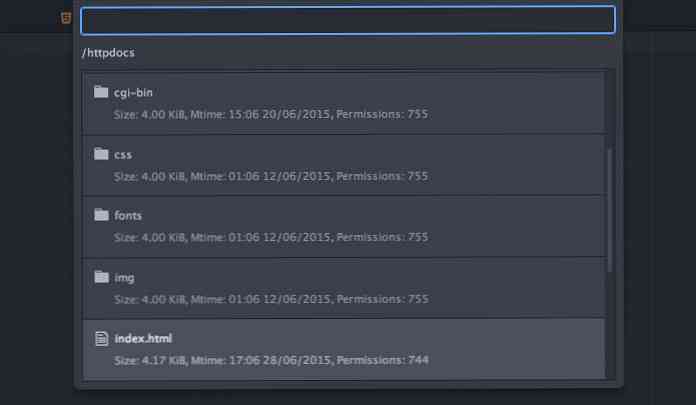
Diaľkové úpravy
Diaľkové úpravy vám pomáha vidieť a upravovať vzdialené súbory bez toho, aby ste opustili editor alebo s použitím iných aplikácií ftp. Ak chcete začať, najprv vytvorte nový hostiteľ a potom pridajte cez ponuku Balíky> Úprava na diaľku> Pridať nový hostiteľ a vložte svoje prihlasovacie informácie. Teraz môžete prehľadávať vzdialené súbory, pomocou CTRL + ALT + B môžete prechádzať registrovaným hostiteľom a prezerať si súbory.