10 webových aplikácií vytvorených pomocou Backbone.js [prípadová štúdia]
Už ste niekedy zaplietli do špagetového kódu? Radšej by ste vašu aplikáciu mali podať niečo zdravšie? Ak áno, pozrite sa na to, čo možno dosiahnuť s Backbone.js. chrbtica je knižnica jazyka JavaScript, ktorá je voľne založená na vzore modelu Model-View-Controller, ale keďže nemá prvok Controller, je lepšie ho nazvať MV * framework.
Pomáha vám stavať rýchly, elegantný a bohatý na údaje webové aplikácie s jedným webom, zachová vaše logiku údajov oddelene od vášho používateľského rozhrania, vás ušetrí od viazania vašich údajov na DOM a ako vaša aplikácia rastie. Keďže chrbtica synchronizuje s ľubovoľným rozhraním RESTful API, môžete jednoducho pripojiť aplikáciu na strane klienta k existujúcemu rozhraniu API na strane servera prostredníctvom rozhrania RESTful JSON.
V tomto príspevku budeme študovať 10 webových aplikácií, ktoré využívajú funkcie knižnice Backbone, aby vám pomohli pochopiť potenciál Backbone.js pre budúce projekty webových aplikácií.
1. Trello
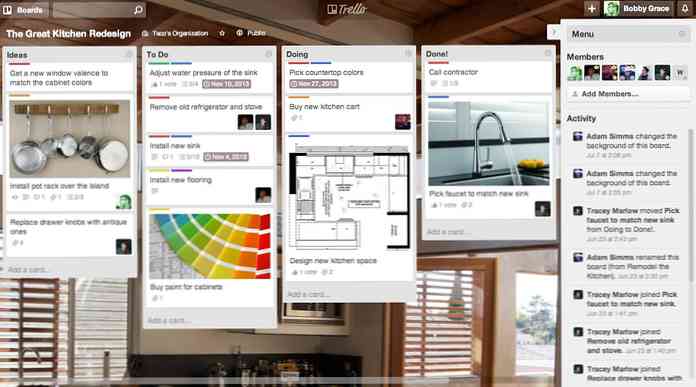
Trelly je on-line aplikácia na spoluprácu a správu projektov, ktorá vám pomôže usporiadať vaše projekty do tabúľ, kontrolných zoznamov, kariet, zoznamov kariet a poskytuje vám nástroje ako Konverzácie pre komunikáciu členov tímu.
Trello bol postavený od základov s Backbone.js. Chrbtica spolupracuje s rozhraním HTML5 História API a Mustache logika bez templating jazyka na frontend. Všetky prvky Trello Tech Stack boli navrhnuté spôsobom, ktorý vyústil do a udržateľný klient, ktorý ľahko spracováva aktualizácie, a dynamicky sa synchronizuje so serverom kedykoľvek sa spustí udalosť DOM.

Spoločnosť Trello využíva model panela a zobrazenia pre svoje objekty, ako sú karty alebo členovia a zbierky chrbtice pre súvisiace modely - napríklad karty v zozname. Vývojári tiež postavili svoju vlastnú modelovú cache na strane klienta pre rýchlejšie aktualizácie a viac efektívne opakované použitie kódu.
2. Štvorhranný
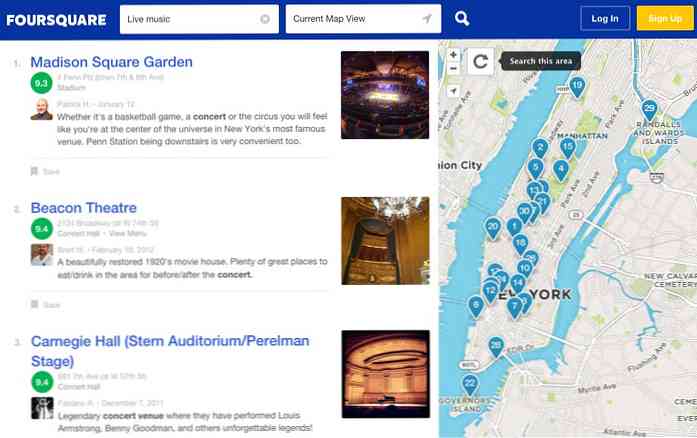
S najväčšou pravdepodobnosťou ste o tom počuli štvorstranný, populárna aplikácia sociálnych sietí založená na umiestnení, ktorá vám umožňuje zdieľať miesta s priateľmi po celom svete.
Štyri základné javascriptové rozhranie API je postavené na modeloch chrbtice, kde Modelové triedy API Foursquare (napr. Používatelia, Miestnosti a Registrácie) sú podtriedami tried a modelov chrbtice zdediť svoje metódy a vlastnosti.

Implementácia kódu môže byť naplánovaná takto: fourSq.api.models.Venue = štyriSq.api.modely.Model.extend (...); Áno, to je pravda, Backbone umožňuje devs písať pekný objektovo orientovaný JavaScript.
Zobrazenia chrbta majú tiež svoju úlohu v aplikácii Foursquare, pretože zlepšujú používateľské skúsenosti s funkciami, ako je mapy a zoznamy domovskej stránky. Iné ako Backbone, využíva tiež rozhranie JavaScript API Foursquare jQuery, Underscore.js (čo je len ťažká závislosť chrbtice) a Closure Compiler.
3. Kalendár základňových kariet
Základný tábor, obľúbená aplikácia pre správu projektov používa funkciu Backbone.js pre svoj kalendár.
Hlavným cieľom projektu Basecamp Calendar bolo vytvoriť interaktívne rozhranie, ktoré robí intuitívne plánovanie skupín možné a aktualizuje sa v milisekundách. V backbone kalendára Basecamp sa zobrazujú šablóny ECO (Embedded CoffeeScript) vždy, keď sa aktualizujú modely (údaje na strane klienta).

Je zaujímavé, že tím vývojárov nevytvoril celý Basecamp aplikáciu s jedinou stránkou, ktorá je primárnym prípadom použitia Backbone.js, ale využila len knižnicu vo funkcii Kalendár, kde mohla skutočne využiť svoje výhody. Jednoducho ukáže, že nemusíte nevyhnutne vytvárať celú jednu stránku s aplikáciou Backbone; je lepšie starostlivo premyslieť, kde sa dá použiť.
Prečítajte si viac o Antipatternách chrbtice, aby ste sa rozhodli, či potrebujete chrbticu pre celú vašu aplikáciu, alebo nie.
4. Flowdock
Flowdock je aplikácia pre komunikáciu v reálnom čase, ktorá poskytuje funkcie ako skupinový rozhovor, skupinové schránky a pracovné postupy v reálnom čase
Flowdock bol postavený od základov na vrchu Backbone.js. Hlavnou výzvou vývojového tímu bolo umožniť správy a pracovné postupy v reálnom čase. Štandardne sa Backbone.js pripája na serverovú stranu cez rozhranie RESTful, čo neumožňuje tok údajov v reálnom čase. Z tohto dôvodu sa vývojári dev sa rozhodol ukladať správy cez Socket.io v reálnom čase namiesto REST API.

Aby to dosiahli napísal vlastnú metódu volal Backbone.sync. Keďže Socket.io je tiež knižnicou JavaScriptu, komunikácia medzi frontendom a backendom riadeným jazykom JavaScript (Node.js) je bezproblémová. Flowdock je primárne aplikácia Rails na strane servera, ale má samostatný backend Node.js, ktorý spravuje pripojenia Socket.io.
Flowdock zvyšuje zážitok používateľov v reálnom čase ešte viac s Bacon.js, šikovnou knižnicou JavaScript, ktorá umožňuje funkčné reaktívne programovanie. Funkcia EventStreams z Bacon.js pomáha Flowdock udržiavať svoj model a kolekcie panela aktuálne.
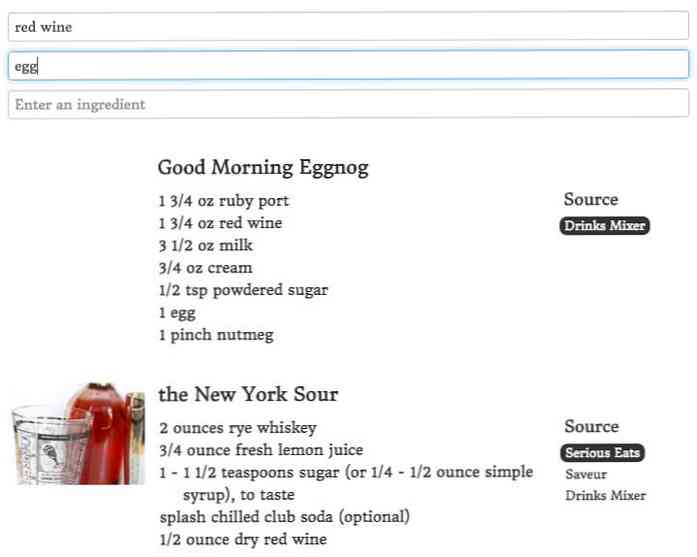
5. Vyhľadávanie koktailov
Vyhľadávanie koktailov je open source aplikácia, ktorá vám dáva možnosť pozrieť sa na kód veľmi jednoduchého prevedenia Backbone.js. Backend je poháňaný Pythonom, ale pre nás to je zaujímavé súbor script.js aplikácie.
Ak preskúmate kód, môžete vidieť veľmi základnú štruktúru modelu View-* framework: obsahuje jeden Model definované v koktail trieda, ktorá nezmení predvolené nastavenie základnej triedy Backbone.Model, jedna Zbierka chrbtice pre výsledky vyhľadávania a 3 zobrazenia pavúka pridá každý nový spôsob Backbone.View materskej triedy.

Ak sa pozriete na súbor index.html, môžete zistiť, ako vývojár pridal Backbone.js a jeho závislosti, Underscore.js a jQuery v hlavovej časti. Underscore.js je jediná ťažká závislosť chrbtice, kým je potrebný jQuery ak chcete manipulovať DOM pomocou prehľadov chrbtice (čo je prípad aplikácie Cocktail Search).
6. Bitbucket
bitbucket je zdrojový kód pre hosťovanie a správu správ, podobne ako Github. Spoločnosť Atlassian používa Backbone v komerčnom probléme JIRA tracking software, ich ďalším hlavným produktom.
Počas dôkladného využitia aplikácie Backbone.js vo svojich aplikáciách vývojársky tím našiel niekoľko vecí, ktoré chýbali z Backbone. Stretli sa veľa tichých zlyhaní spôsobených voľnými definíciami konvencií Backbone.js. To v podstate znamená, že modely, zbierky a názory nemusia nevyhnutne definovať vlastné udalosti, ktoré vystavujú. A keby to nestačilo, modely to ani vždy neurčujú atribúty vystavujú.

Táto tolerantná povaha je funkcia milovaná mnohými vývojármi, ale nie tímom Atlassian, takže vyvinuli vlastné rozšírenie chrbtice nazývané Backbone.Brace, ktoré pridáva do knižnice mixins a vlastné dokumenty a udalosti.
Ak ste naštvaný rovnakou vecou, môžete pridať Backbone.Brace do vašej vlastnej aplikácie, pretože je to open-source projekt hosťujúci na samotnom Bitbucket. BitBucket používa jazykový templársky jazyk, podobne ako Trello, na vykresľovanie pohľady na chrbticu na fronte.
7. SoundCloud
SoundCloud je populárna audio distribučná platforma, v ktorej môžete nahrávať, nahrávať a zdieľať vlastný zvuk alebo počúvať hudbu zadarmo.
Vývojári aplikácie SoundCloud používali službu Backbone.js najprv ako rámec rozhrania svojej mobilnej aplikácie, ale veľmi sa jej páčili, že ju tiež využívali na strane klienta na svojich webových stránkach. Vo svojom Backstage Blog vysvetľujú svoj výber rámca s možnosťou Backbone poskytnúť pevný štrukturálny základ, pričom zostane flexibilný.

Škálovanie je hlavným problémom aplikácie pre streamovanie zvuku a spoločnosť SoundCloud to uznáva “má viac spoločného s organizáciou ako s implementáciou” čo robí dobre organizovanú, ale ľahkú chrbticu ideálnu voľbu pre nich.
SoundCloud využíva systém sémantického šablóny Handlebars na vykresľovanie Pohľadov na pätici na fronte.
8. AirBnB
Airbnb je neúnavne úspešný komunitný trh, kde môžete nájsť a rezervovať rôzne typy ubytovania v takmer 200 krajinách sveta
AirBnB najprv použila aplikáciu Backbone.js vo svojej mobilnej aplikácii rovnako ako SoundCloud, ale neskôr ju viac a viac využívala vo svojich funkciách webových aplikácií, ako sú zoznamy prianí, vyhľadávanie, vyhľadávanie, komunity a platby. AirBnB miloval Backbone toľko, že sa nielen usadil na používanie na frontend, ale tiež chcel umožniť spustenie knižnice na backend.

Oni neskôr urobil ich server-side Backbone knižnica, Rendr, open source a sú k dispozícii na ich stránke Github. Rendr je napísaný v Node.js a sleduje jeho filozofiu “ktoré umožňujú vývojárovi používať knižnicu najvhodnejším spôsobom pre ich aplikáciu” rovnako ako samotná chrbtica
Ak sa zaujímate viac o technický balík AirBnB, prečítajte si ich blogový príspevok o svojej ceste zo zálohy Rails na Svätý grál súčasné využitie Backbone na strane klienta aj servera.
9. Hulu
Hulu je aplikácia na streamovanie videa, ktorá vám umožňuje sledovať televízne programy a filmy zadarmo, ak sa nachádzate v USA.
Hulu využil funkciu Backbone.js na vytvorenie bezproblémovej a rýchlej používateľskej skúsenosti pre milovníkov filmu. Rozhranie umožňuje rýchlo prechádzať aplikáciou s jemnými prechodmi počas navigácie. chrbtica šetrí šírku pásma pre používateľov ako skripty a vložené videá nenechajte sa znova načítať celý čas.

Hulu prevádzkuje na zadnej strane motor Rails a ak máte radi zábavné, ale informatívne rozhovory, môžete si prečítať ako sa vývojársky tím zapletol do jQuery pred konečným rozhodnutím o zmene štruktúrovanejšiu štruktúru Backbone.
Služba Backbone.js umožnila Huluovi postupne konvertovať ich vykresľovanie zo serverovej strany na stranu klienta namiesto toho, aby robili rizikové prepísanie existujúceho backendu Rails.
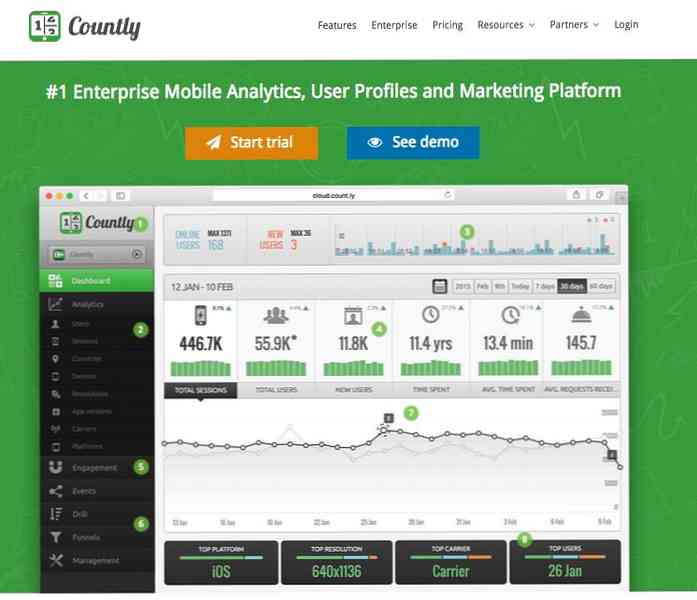
10. Počujem
Countly je mobilná aplikácia na analýzu v reálnom čase, ktorá vám umožňuje sledovať výkonnosť aplikácie iPhone, Android alebo Windows Phone priamo v okne prehliadača.
Pozrite sa na pozoruhodný zoznam softvéru s otvoreným zdrojovým kódom, ktorý bol použitý na vývoj platformy, vrátane superstarov za posledné roky: Nginx, MongoDB, Node.js na strane servera a samozrejme Backbone.js pre frontend.

Veľmi využíva knižnicu sémantických šablón Handlebars na zobrazenie údajov o páteřoch, ktoré zobrazujú údaje pripravené a načítané modelmi panela. Rozsiahle je aplikácia šetrná k vývojárstvu: je to nielen ľahko rozšíriteľná, ale aj v dokumentácii sa nachádzajú aj devs s tutoriálmi, ako je táto ako vytvoriť vlastné doplnky nad hlavným klientom Backbone.
Poznámka redaktora: Napísal to Anna Monus pre Hongkiat.com. Anna je webový vývojár a spisovateľ kódu so záujmom o vedu, umelú inteligenciu a rušivé technológie.