Previesť súbory GitHub do surovín CDN s RawGit
Existuje tisíce nových projektov a funkcií, s ktorými môžete hrať s GitHubom. Vývojári sa však radi rýchlo pohybujú a je to nepríjemné stiahnite si všetky tieto súbory lokálne len na testovanie.
Toto je kde RawGit príde vhod. Táto bezplatná webová aplikácia vám umožňuje konvertovať akýkoľvek súbor od a GitHub repo na externe hostované CDN.
Pomocou tohto súboru CDN môžete priamo vložiť súbory CSS a JavaScript bez ich uloženia na vašom počítači. To tiež uľahčuje používanie IDE cloud, kde potrebujete externé súbory.

Webová aplikácia RawGit je veľmi jednoduchá a ľahko sa používa pracuje pre každé GitHub repo.
Najprv by ste mali nájsť repo, ktoré chcete používať a ktoré nemá odkaz CDN. V tomto prípade si vyberiem tento modul CSS3, ktorý je dosť jednoduchý.
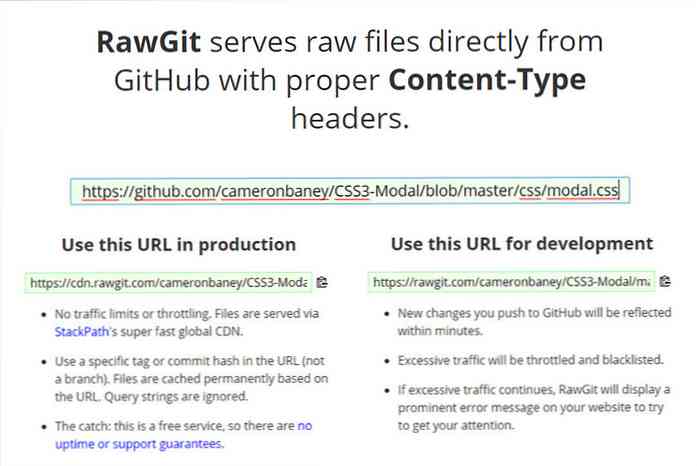
Potom vyhľadajte štruktúru súborov a nájdite presné súbory, ktoré chcete externe. Napríklad tento štýl je všetko, čo potrebujeme pre tento efekt modálneho okna. tak, skopírujte / prilepte túto adresu URL do adresára RawGit a voila!
úplná adresa URL je pripravená na použitie ktoré môžete podľa potreby kopírovať / prilepiť.

Všimnite si, že sú dve rôzne adresy URL tu. Prvá je a Webová adresa produkcie CDN že môžete skutočne používať na živých webových stránkach. To prechádza cez StackPath CDN, takže súbory je možné rýchlo zobrazovať po celom svete.
Na druhej strane nájdete a URL pre vývoj ktorý je stále hosťovaný on-line, ale neprechádza cez CDN. Nie je optimalizovaný pre vysoký výkon, ale funguje to skvelo miestne testovanie alebo vývoj IDE na báze cloud.
Nemôžete pokaziť ani jeden odkaz a obaja pracujú bezchybne na testovanie menších repasov GitHub.
Webová adresa vývoja má zabudované škrtenie pri nadmernej premávke a požiadavkách na vysoký objem. To môže viesť k problémom v riadku, ale ak pracujete na menšom projekte, nemali by ste si všimnúť žiadne problémy.
RawGit je jedným z najlepších vynálezov pre moderný vývoj webových aplikácií. Môžete ťahať akýkoľvek súbor z ľubovoľného repo GitHub a nechajte ho hostované on-line so správnymi hlavičkami Content-Type. Určite musí mať zdroj pre všetkých vývojárov serióznych frontendov.
Ak máte akékoľvek otázky alebo len chcete poslať svoje vďaky, môžete nakrúcať rýchle tweet cez oficiálny účet Twitter @rawgit.




