Nahraďte skriptové upozornenia JavaScript pomocou tejto odpovedajúcej alternatívy
Upozornenia na upozornenie na jazyk JavaScript sú sklamaní skoro všetci. Vynútia vašu pozornosť a predbiehajú prehliadač, takže ich musíte pred tým, ako budete môcť komunikovať so stránkou, ich zatvoriť.
V modernej dobe môžeme robiť lepšie než výstražné okná JavaScript. SweetAlert2 je pravdepodobne najlepším riešením.
Je to Skript pop-up s podporou jazyka JavaScript to je určené plne reagovať a podporovať dostupnosť pre všetkých používateľov.

Samozrejme, že je tiež otvorený zdroj a voľne k dispozícii na GitHub ak sa chcete do kódu skopírovať.
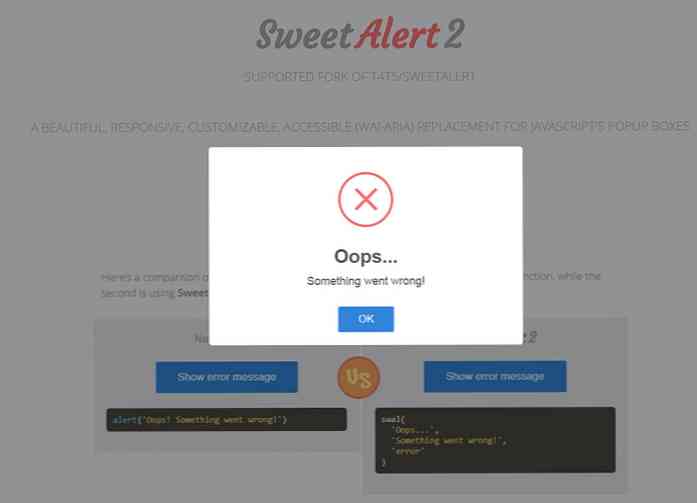
Ale skutočným pokladom je demo na hlavnej webovej stránke SweetAlert. to ponúka priame porovnanie medzi pôvodným upozornením JavaScript a správou SweetAlert2.
Čo je smiešne, že útržky kódu sa nezdajú tak veľkým rozdielom. Môžeš spustite SweetAlert2 s jedným riadkom kódu rovnako ako typické upozornenie v systéme JavaScript, hoci táto linka môže byť porovnaná dlhšie.
S SweetAlertom, vy mať väčšiu kontrolu nad štýlom vyskakovacieho okna, animáciou, farbami tlačidiel a textovými štýlmi. Môžete dokonca vložte obrázky alebo videá do pohotovostnej schránky.
Avšak absolútnou najlepšou vlastnosťou je SweetAlert2 nie prekonať celý prehliadač. Ak spustíte vyskakovacie okno SweetAlert2, bude to zobrazí sa iba na tejto karte, takže aj v prípade, že používateľ prechádza inou stránkou, nebudú násilne nasmerovaní na vašu kartu len preto, že sa objavil upozornenie.
To nakoniec zvyšuje angažovanosť používateľov pretože ľudia nie sú odvrátení kvôli stinným postupom UX.
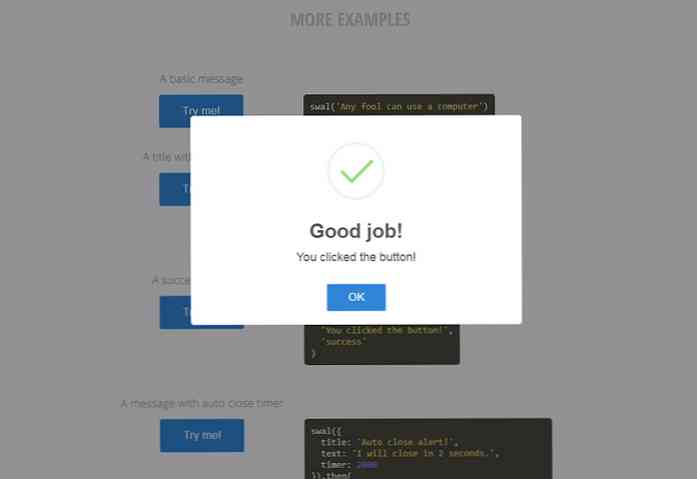
Môžeš nastaviť časovače automatického zatvárania, tlačidlá potvrdenia / odmietnutia, a dokonca prispôsobiť animáciu pomocou knižníc tretích strán, ako napríklad Animate.css.

Ak existuje nejaký skript, ktorý by ste mali použiť namiesto typického JavaScript upozornenia, musí to byť SweetAlert2. Táto vec je úplne zadarmo, open-source, a ponúka veľa vlastných možností že každý webový vývojár sa usmieva od ucha k uchu.
Pozrite sa na hlavnú webovú stránku a dozviete sa viac pozrite si niektoré živé príklady. Môžete tiež prehliadať repozitáre GitHub, ak chcete zobraziť súbory a skontrolujte protokoly o vydaní.




