Kód Visual Studio zvyšuje produktivitu prostredníctvom správy väzieb kľúčov
Visual Studio kód, ľahký editor zdrojového kódu spoločnosti Microsoft predstavuje navigácia iba pre klávesnicu to nie je len pokročilá funkcia prístupnosti, umožňuje používateľom navigovať v editore bez myši, ale aj urýchľuje kódovanie.
V dnešnom príspevku sa budeme snažiť, ako na to efektívne spravovať kľúčové väzby v kóde VS, pozrite sa na vyskúšaný zoznam najbežnejšie používaných klávesových skratiek a pozrite si príklad toho, ako si môžete vytvoriť vlastné vlastné kľúče.
Nájdite kľúčové väzby rýchlo
Nemusíte sa nevyhnutne naučiť klávesové skratky správne, keď začnete používať kód VS, pretože existujú dva jednoduché spôsoby, ako ich rýchlo nájsť.
V hornom paneli ponuky nájdete predvolené tlačidlo viazania vedľa každého bod menu (1) a Paleta príkazov (F1) ich tiež uvádza vedľa každého príkazu (2).
Kód Visual Studio zobrazí kľúčové väzby, ktoré zodpovedajú vášmu operačnému systému (tak na počítači so systémom Windows uvidíte príkazy systému Windows, príkazy Mac Mac a na Linuxovom paneli príkazy Linux).
Ak vám nevadí opustiť editor kódu, môžete tiež nájsť kompletný zoznam prednastavených viazaní tlačidiel v dokumente VS Code.
Prednastavené viazanie tlačidiel
Visual Studio Code poskytuje vývojárom veľa kľúčových viazaní, v nasledujúcom zozname som vybral tie, ktoré som najčastejšie používal pri úpravách súborov JavaScriptu. Môžete zistiť, že iní sa lepšie hodia k vášmu pracovnému postupu, takže si tiež stojíte s prehliadaním celého zoznamu sami.
Všetky kľúčové väzby je možné prispôsobiť v kóde VS, pozrite sa, ako to urobiť v poslednej časti tohto článku.
Teraz sa pozrime 36 často používaných klávesových skratiek, resp. pre 3 hlavné operačné systémy (Win, OS X, Linux), z ktorých mnohé môžu byť známe z iných softvérov spoločnosti Microsoft.
navigácia
- F1 (Win, Linux, Mac) - Paleta príkazov, zobrazuje všetky príkazy, z ktorých si môžete vybrať jeden, alebo môžete tiež zadávať príkaz sami
- Ctrl + P (Win, Linux), Cmd + P (Mac) - Rýchle otvorenie, prejdite na súbor
- Ctrl + Shift + O (Win, Linux), Shift + Cmd + O (Mac) - Zobrazenie zoznamu všetkých symbolov (napríklad funkcií, prototypov atď.
- Ctrl + G (Win, Linux, Mac) - prejdite na konkrétny riadok
- Ctrl + Shift + M (Win, Linux), Shift + Cmd + M (Mac) - Zobraziť všetky chyby a upozornenia
- Alt + vľavo (Win), Ctrl + - (Mac), Ctrl + Alt + - (Linux) - vráťte späť, kurzor sa vráti na predchádzajúcu polohu
- Alt + Right (Win), Ctrl + Shift + - (Mac), Ctrl + Shift + - (Linux) - Choďte dopredu,
- ? (Win, Linux, Mac) - príkazy, ktoré sú k dispozícii pre aktuálny súbor v palete Command Palette (pred použitím je potrebné otvoriť paletu príkazov (F1)
Správa súborov a editorov
Úplný zoznam tejto sekcie nájdete na dvoch rôznych miestach v dokumentoch VS kódu, v aplikácii Editor / Správa okien a Správa súborov.
VS Code môže otvoriť súčasne 3 panely editora, príkazy # 5 až # 7 fungujú iba vtedy, ak sú otvorené viac ako jedna tabuľka editora.
- Ctrl + N (Win, Linux), Cmd + N (Mac) - Nový súbor
- Ctrl + O (Win, Linux) - Otvoriť súbor
- Ctrl + S (Win, Linux), Cmd + S (Mac) - Uložiť
- Ctrl + \ (Win, Linux), editor Cmd + \ (Mac) - Split
- Ctrl + 1 (Win, Linux), Cmd + 1 (Mac) - Zamerajte sa na prvý editor
- Ctrl + 2 (Win, Linux), Cmd + 2 (Mac) - Zamerajte sa na druhý editor
- Ctrl + 3 (Win, Linux), Cmd + 3 (Mac) - Zamerajte sa do tretieho okna editora

Základné úpravy
Ak chcete spúšt'anie kľúčov nižšie fungovať, nemusíte zdôrazňovať celú riadku, je dosť, aby ste mohli navigovať kurzorom kdekoľvek v riadku, ktorý chcete upraviť.
- Ctrl + X (Win, Linux), Cmd + X (Mac) - Vystrihnúť riadok
- Ctrl + C (Win, Linux), Cmd + C (Mac) - Kopírovať riadok
- Ctrl + Shift + K (Win, Linux), Shift + Cmd + K (Mac) - Odstrániť riadok
- Alt + Down (Win, Linux), Option + Down (Mac) - Presuňte riadok nadol
- Alt + Up (Win, Linux), Option + Up (Mac) - Presunúť linku hore
- Ctrl + I (Win, Linux), Cmd + I (Mac) - Vyberte aktuálny riadok
- Ctrl +] (Win, Linux), Cmd +] (Mac) - odsadenie
- Ctrl + [(Win, Linux), Cmd + [(Mac) - Nepotrebná linka
Úprava bohatých jazykov
V máji 2016 VS Code obsahuje zabudovanú podporu pre editáciu jazyka JavaScript a typového jazyka, ale môžete si stiahnuť jazykové rozšírenia pre mnoho ďalších jazykov z VS Code Marketplace.
Tu v dokumente Dokumenty môžete skontrolovať možnosti, ktoré máte pre jazyk, ktorý chcete použiť. Všimnite si, že ako kód VS je ešte stále začiatkom, bohatá podpora pre úpravy môže prísť aj pre iné jazyky.
- Ctrl + Space (Win, Linux, Mac) - Trigger naznačuje
- Ctrl + Shift + Space (Win, Linux), Shift + Cmd + Space (Mac) - Spustenie parametrov
- Alt + F12 (Win), Možnosť + F12 (Mac), Ctrl + Shift + F10 (Linux) - Definícia Peek
- Shift + F12 (Win, Linux, Mac) - Zobraziť odkazy
- Ctrl + Shift + X (Win, Linux), Shift + Cmd + X (Mac)
zobraziť
- F11 (Win, Linux), Ctrl + Cmd + F (Mac) - Prepnutie na celú obrazovku
- Ctrl + = (Win, Linux), Cmd + = (Mac) - Priblíženie
- Ctrl + - (Win, Linux), Cmd + - (Mac) - Zmenšiť
- Ctrl + B (Win, Linux), Cmd + B (Mac) - Prepínanie viditeľnosti bočného panela
- Ctrl + Shift + D (Win, Linux), Shift + Cmd + D (Mac) - Zobraziť debug na bočnom paneli (vľavo)
- Ctrl + Shift + E (Win, Linux), Shift + Cmd + E (Mac) - Prieskumník v bočnom paneli (vľavo)
- Ctrl + Shift + G (Win, Linux, Mac) - Zobraziť Git v bočnom paneli (vľavo)
- Ctrl + Shift + F (Win, Linux), Shift + Cmd + F (Mac) - Zobrazenie vyhľadávania v bočnom paneli (vľavo)
Ako prispôsobiť kľúčové väzby v kóde VS
Prispôsobenie väzieb kľúčov môže byť užitočné pre tri hlavné veci.
Po prvé, ak ste už zvykli na určité klávesové skratky v inom kódovom editore, nemusíte sa učiť nové.
Po druhé, niektoré prednastavené viazania kľúčov sú správne príliš ťažko si pamätať, napríklad zadajte klávesovú skratku Ctrl + K + F12 systému Windows pre príkaz Open definition to side.
Po tretie, tam sú tiež nepridelené viazanie kľúčov v kóde VS, ako sú napríklad Otvoriť nastavenia používateľa a Otvoriť nastavenia pracovného priestoru (nájdete ich v Dokumentoch), ktoré ich budete chcieť použiť.
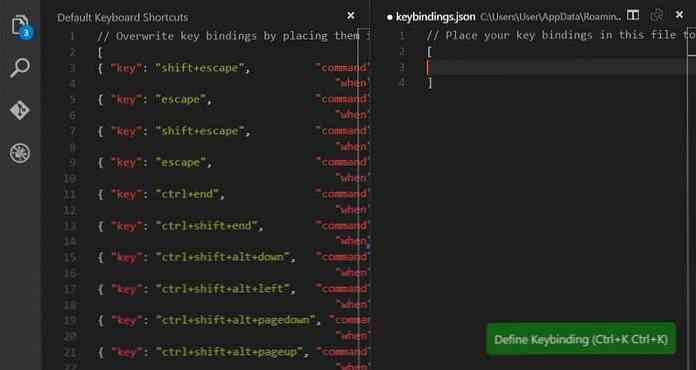
Kľúčové väzby môžete prispôsobiť pomocou tlačidla a Konfiguračný súbor formátu JSON, podobne ako môžete prispôsobiť nastavenia používateľov a pracovného priestoru. Súbor, ktorý potrebujete upraviť, sa nazýva keybindings.json, a môžete ho otvoriť kliknutím na ponuku Súbor> Predvoľby> Klávesové skratky na hornom paneli ponuky.
Po kliknutí na neho sa otvorí kód VS dve tabuľky editora vedľa seba, jeden pre predvolené klávesové skratky vľavo a jedno pre vaše prispôsobené viazanie kľúčov napravo.
Nemusíte robiť nič iné, stačí skopírovať a vložiť klávesy zľava doprava a zachovať formát JSON a prepísať kľúč na vlastné.

Pozrime sa na rýchly príklad. Povedzme, že chcete jednoducho pristupovať k príkazu Zobraziť inštalácie rozšírení, ktorý v predvolenom nastavení nemá viazaný priradený kľúč. V tomto prípade nestačí len kopírovať-prilepiť z ľavej strany doprava, pretože nepridelené kľúče nie sú zahrnuté do predvoleného zoznamu.
Budete sa musieť držať spojí sa syntaxové väzby kľúča v kóde Visual Studio:
"kľúč": "", "keď": "", "príkaz": ""
Pozrite sa na niekoľko príkladov o tom, ako správne nastaviť pravidlá pre klávesnicu. Ak je časť voliteľná, nemusíte ju používať na nastavenie globálnych viazaní kľúčov používa sa len vtedy, keď je určitá skratka viazaná na určitú obrazovku alebo režim, ako napríklad v prípade inDebugMode.
V našom príklade si nastavíme globálne kľúčové záväzky, čo znamená, že musíme nastaviť len hodnoty “kľúč” a “príkaz” v našom vlastnom pravidle klávesnice.
Po prvé, pozrite sa na príkaz id, ktorý patrí príkazu Show Installed Extension. Môžeme to ľahko urobiť v docs, čo nám ukazuje, že príkaz id, ktorý potrebujeme, je workbench.extensions.action.listExtensions.
Druhý údaj, ktorý potrebujeme, je kľúčom. Vlastný kľúč budeme viazať na príkaz Show Extension Extension nemôžu byť použité inými kľúčovými pravidlami, a musí nasledovať správnu syntax kľúča, čo znamená, že musí byť vytvorená z a modifikátor (pozri prijaté modifikátory podľa OS) a samotný kľúč.
Keď pracujem na počítači so systémom Windows, vyberiem si kláves Ctrl + F6, pretože spĺňa všetky požiadavky, ale môžete vybrať ľubovoľný iný kľúč, ktorý najlepšie vyhovuje vašim potrebám.
Môj súbor keybindings.json bude vyzerať takto:
// Vložte kľúčové väzby do tohto súboru, aby ste prepísali predvolené hodnoty ["key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions"]
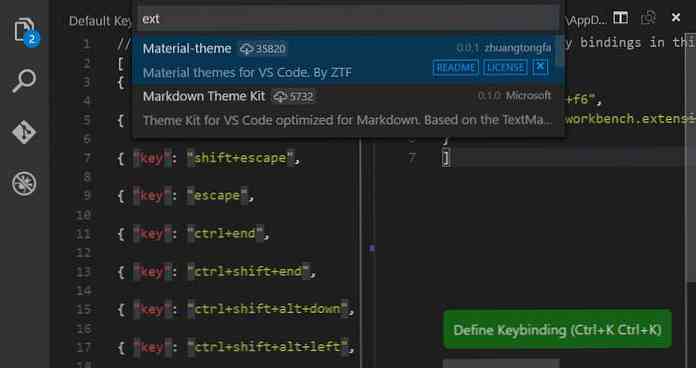
Nové pravidlo nadobudne platnosť naraz ako kód Visual Studio aktualizuje pravidlá za behu. Môžete to vyskúšať bez reštartovania editora, stačí stlačiť klávesy Ctrl + F6 alebo kľúč, ktorý ste si vybrali a vo vašom editore sa zobrazí zoznam vašich nainštalovaných rozšírení.
Na obrazovke nižšie vidíte moje výsledky testovania, stlačením klávesov Ctrl + F6 získam zoznam dvoch rozšírení, ktoré som v súčasnosti.

Môžete pridať toľko pravidiel, koľko chcete do súboru keybindings.json. Stačí sledovať bežnú syntax JSON, čo znamená, že je potrebné umiestniť každé pravidlo do dvojice kučeravých zátvoriek a oddeliť ich čiarkou, ako vidíte nižšie.
// Vložte kľúčové väzby do tohto súboru, aby ste prepísali predvolené hodnoty ("key": "Ctrl + f6", "command": "workbench.extensions.action.listExtensions", "key": "Shift + , "command": "workbench.extensions.action.installExtension"]




