Bulma je jediný CSS rámec, ktorý používate Flexbox, ktorý budete potrebovať
Flexbox je horúcou témou pre vývojárov frontend, pretože ponúka a moderný prístup k zosúladeniu CSS. Väčšina rozložení webových stránok sa spolieha na ploty CSS alebo fixné percentá, aby sa obsahové bloky udržali v súlade.
Ale flexbox mení všetky pravidlá a s rámcom ako Bulma môžete vytvoriť plné rozloženie na flexbox. Ide o úplne nový rámec CSS, ktorý je ešte v počiatočnom štádiu vývoja, ale ponúka veľa.

Pre takýto mladý projekt sa zdá, že Bulma je plná potenciálu. Bulma ponúka a moderný rámec CSS a reagujúcou stratégiou pre dizajn rozloženia. Pomocou flexboxu môžete štruktúrujte ľubovoľný počet blokových prvkov, ktoré sa navzájom zviažu a zlomiť pri určitých hraničných hodnotách.
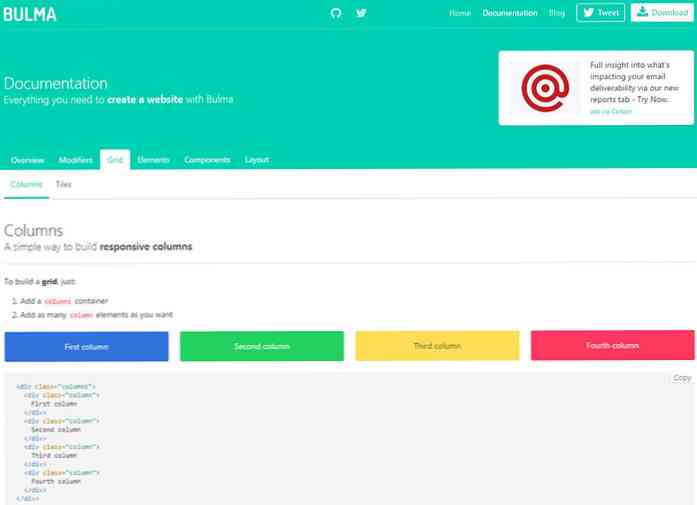
S jednoduchou triedou .stĺpce môžeš pridajte toľko divov, koľko chcete a udržiavať rozloženie konzistentné. Môžeš zmeniť stĺpce tried, aby sa niektoré širšie než iné a aby sa niektoré zaradili inak.
Horizontálne i vertikálne vyrovnanie je veľmi jednoduché s týmto rámcom. Už nikdy nebudete musieť na poslednú chvíľu vyriešiť riešenie CSS.
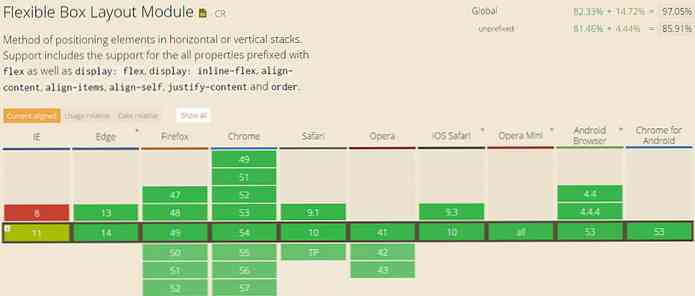
Najlepšie je, že väčšina moderných prehliadačov podporuje flexbox s výnimkou programu Internet Explorer. Ale s Microsoft sa presunie na Edge bude oveľa jednoduchšie použiť rámec ako Bulma bez starostí o staršiu podporu.

Je tiež potrebné poznamenať, že to nie je len rámec flexbox. Je to úplná knižnica CSS s predvolenými štýlmi typografia, tlačidlá, vstupné polia, a ďalšie bežné prvky stránky. Bulma je úplne zadarmo a prichádza s vynikajúcou dokumentáciou, ak ste ochotní sa ponoriť a začať budovať.
A ak nechcete Bulma nainštalovať lokálne, stále ju môžete vyskúšať pomocou online CDN. Dokumentácia online by mala byť viac než dosť na to, aby ste mohli začať, a to najmä stránka mriežky, ktorú môžete použiť na vytvorenie štruktúry s úplným rozložením.

Bulma je momentálne vo verzii 0.2.3, takže má dlhú cestu pred verziou v1.0. Aj v súčasnej verzii je stále dosť použiteľná a ponúka veľa potenciálu pre budúcnosť.
Ak sa chcete dozvedieť viac, pozrite si oficiálne repo spoločnosti GitHub alebo navštívte webovú stránku Bulma s návodom na inštaláciu a kompletnou dokumentáciou.