Post-procesory CSS pre začiatočníkov Tipy a zdroje
Predbežné spracovanie CSS je koncept, ktorý sa väčšina vývojárov webu už naučil alebo čítal. Zabezpečili sme prepracovanie CSS podrobne, aby sme pomohli vývojárom rýchlo využiť túto prevažujúcu technológiu. Ale čo post-procesory?
Tieto relatívne nové nástroje sú podobné v tom zmysle, že oni ovplyvniť pracovný tok vývoja webu, ale pracujú na na druhej strane vývoja CSS (“pošta” rozvoj).
V tomto príspevku by som rád predstavil základy následného spracovania, ako to funguje, prečo ju používate a zdieľate niekoľko knižníc / nástrojov, ktoré môžete použiť na vylepšenie hry CSS s post-spracovaním.
Post a predbežné spracovanie
revolúcia pred spracovaním sa stalo, keď Sass / LESS sa dotkli scény. Tieto nástroje umožňujú vývojárom používať premenné, slučky, funkcie a mixiny v rámci CSS. To takmer robí základný rozvoj CSS podobne ako programovací jazyk s rozšírenou funkcionalitou.
Následné spracovanie Stane sa po tom, ako ste už vytvorili obyčajný CSS a chcete to rozšíriť ju ďalej prostredníctvom automatizácie. To môže zahŕňať rozšírenie výberu triedy, alebo predpony s automatickým pripojením pre určité vlastnosti služby CSS.
Všeobecne povedané, predbežné spracovanie má svoje vlastné jazykové štýly, ako sú Sass a LESS, že konvertovať na čistý CSS. Post-spracovanie preberá základné CSS a používa automatizáciu / opakovanie.

Tu je citát z príspevku, ktorý je tiež zdrojom obrázku vyššie. Myslím, že autor Stefan Baumgartner suma rozdielu až brilantne.
Svojím spôsobom sa zdá, že obe tieto príklady predstavujú automatizačné nástroje, práve pracujú rôznymi spôsobmi. Napríklad, bežná bolesť vyriešená následným spracovaním je automatické pridávanie predpôn pre novšie vlastnosti CSS3.
Ale to môže byť tiež v Sass s rozšírením. Takže je naozaj rozdiel? Tu je ďalší veľký citát z toho istého príspevku:
Zatiaľ čo to môže byť pravda v teoretickom zmysle, komunita vývoja webu stále vytvára rozdiel medzi týmito nástrojmi. Z tohto dôvodu by som veľmi odporúča, aby vývojári frontend aspoň čítali o postprocesoroch a vedeli, čo môžu robiť.
Prispôsobte ďalšie spracovanie do svojho pracovného postupu
Takmer každý odkaz PostCSS ako konečný zdroj pre následné spracovanie. Avšak tím PostCSS otvorene priznal na službe Twitter zmeniť ich názov pretože verbiage už nemá dosť zmysel.
PostCSS už nie je len nástroj pre CSS alebo post-CSS. To môže skutočne pracovať v oboch oblastiach! To ďalej vysvetľuje citát z predchádzajúceho, v ktorom sa uvádza, že všetky nástroje CSS sa znižujú na jednu vec - spracovanie.

Služba PostCSS používa doplnky JavaScript automatizujte svoj pracovný postup CSS, a dokonca môžete napísať svoj vlastný plugin JS na rozšírenie knižnice PostCSS. Ak chcete začať používať službu PostCSS, pozrite si tento intro tutorial na časopis Smashing Magazine. Ak už používate a rozumiete Sassovi, potom rýchlo vyzdvihnúte službu Post CSS.
Ak chcete vytvoriť vlastný pracovný postup spracovania pre / po CSS, začnite zoznam vašich bolestivých bodov, ako napríklad:
- automatické prefixovanie gradientov CSS
- automatická organizácia pravidiel CSS
- pridávanie polyfillov pre určité vlastnosti
- generovanie rozmerov obrázkov pre obrázky na pozadí
Všimnite si, že všetky tieto veci je možné urobiť pri predbežnom aj následnom spracovaní. Je dôležité si uvedomiť, že CSS pre / post spracovanie sa rýchlo zlúči, aby sa stal jeden v rovnakej veci.
Namiesto toho, aby ste rozložili svoje ciele na rôzne fázy spracovania, je lepšie uvádza ich ako ciele, potom pokračujte a hľadajte správne nástroje.
Najlepšie nástroje na ďalšie spracovanie
Snažil som sa vyhnúť spomenutému rozšíreniu v tejto sekcii, keďže Sass & PostCSS má toľko vecí na výber. Úprimne by ste mohli dostať sa len s týmito knižnicami, ale tiež chcem ponúknuť niektoré alternatívy pre konkrétnejšie riešenia.
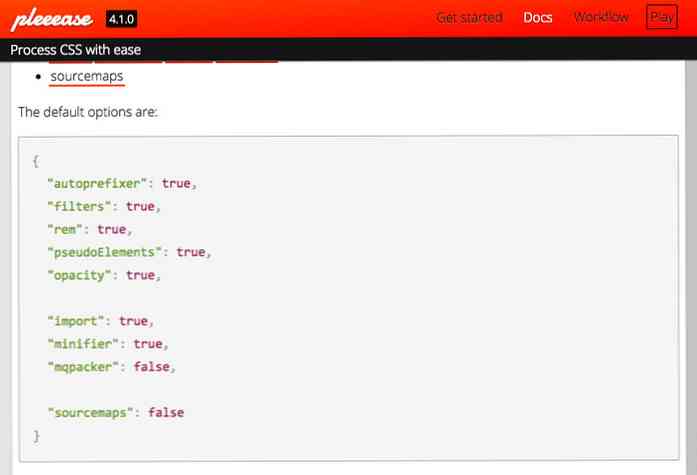
pleeease
Ak už pracujete s Node.js, zdá sa, že Pleeease je jasná voľba. Má veľa typické funkcie spracovania CSS, ako sú importovanie súborov, premenných / funkcií, automatické minifikácie a podpora pre novšie prvky ako SVG.

Webová stránka má tiež interaktívne ihrisko pre každého, kto chce vyskúšať knižnicu online bez toho, aby si lokálne stiahol kópiu.
požehnať
Pamätám si, keď bol Internet Explorer 6 stále nepríjemný, a je pekné vedieť, že vývoj IE sa zlepšil - ale nie moc. Aj keď by som rád povedal, že používanie IE je v podstate preč, to sa jednoducho nezdá byť pravdivé.
Našťastie, Bless CSS je riešenie, ktoré zisťuje možné problémy s IE vo vašom CSS a vytvára riešenia s následným spracovaním. Beží na Node.js, takže sa dobre zapadá do typického pracovného postupu NPM / Gulp.

CSSNext
Tu je naozaj skvelá knižnica, ktorá vám umožňuje vytvoriť CSS s pokročilejšími funkciami v súčasnosti nie je podporovaná. Knižnica CSSNext obsahuje podpora pre nepárne funkcie CSS4, ako napr šedá (), ktoré sú v súčasnosti prítomné len v koncepciách W3C.

Nemyslím si, že každý vývojár bude túto knižnicu potrebovať. Je to veľmi špecifické a nevyrieši každodenné problémy, ale dá vám to chuť budúcich špecifikácií CSS4 pričom konvertuje syntax na moderný CSS3.
Stylecow
ak podpora prehliadača je pre vás problém, potom Stylecow je nevyhnutnosťou. Táto výkonná knižnica vám umožňuje vytvoriť CSS len pre váš obľúbený prehliadač. Potom môžete spustiť nástroj príkazového riadku cez uzol a váš CSS bude aktualizované pre všetky prehliadače, ktoré chcete podporovať.
Stiahnite si Stylecow od spoločnosti GitHub a prichádza s neuveriteľne podrobnou dokumentáciou.

-prefix bez
Na záver by som sa chcel podeliť o -prefix bez knižnica, ktorá je tiež obľúbeným nástrojom vývoja CSS, ako to umožňuje používať vlastnosti CSS bez predikcie. Každý chce používať moderné vlastnosti CSS, napríklad animácie a gradienty, ale nikto nechce kopírovať / prilepiť podrobný kód manuálne.
Pomocou tohto pluginu nemusíte ani spustiť svoj CSS cez postprocesor vo vašom počítači. Môže tiež fungovať ako prehliadač, ktorý sa spúšťa na počítači používateľa automaticky aktualizovať súbory CSS.

Autoprefixer, ktorý je súčasťou knižnice PostCSS, je pravdepodobne ešte lepšou voľbou miestne spracovanie. To je dôvod, prečo som povedal predtým, že ak použijete buď LESS, alebo SASS spolu s PostCSS, potom budete mať všetko, čo potrebujete pre impozantný pracovný postup vývoja CSS.
Zbaliť
Post-spracovanie je skôr chápaná fráza ako skutočná technológia, aj keď má svoje miesto v pracovnom procese CSS, as celý proces zápisu moderného CSS bol týmto nástrojom výrazne posilnený. Môžem len odporučiť, aby vývojári kopať hlbšie, aby zistili, čo pre nich najlepšie funguje.
Ak hľadáte ešte ďalšie informácie o postprocesingu, pozrite sa na tieto súvisiace články:
- Čo nás zachráni pred temnými stránkami predprocesorov CSS?
- Pozrite sa do písania budúcich CSS s PostCSS a cssnext
- CSS Preprocessing (SASS alebo LESS) vs CSS Postprocessing




