Čerstvé zdroje pre návrhárov webových stránok a vývojárov (apríl 2015)
Ako je tvoje (priateľské pripomenutie) aprílový blázon v tomto roku? No, pre ostatných z nás, ktorí nie sú na žarty, tu je posledná splátka nových zdrojov pre web dizajnérov a vývojárov.
V apríli máme množstvo skvelých aplikácií na zvýšenie produktivity, knižnice, ktorá zlepšuje používateľskú skúsenosť s veľkým datalistom, rozšírenie aplikácie Photoshop, ktoré vám poskytuje widgety počasia a šikovný webový nástroj, ktorý ukladá do cache webové písmo.
Pravítko CSS
V CSS existuje niekoľko meracích jednotiek; Niektoré sú fixné, zatiaľ čo niektoré iné sú relatívne ako napr em, rem a ch. Pravítko CSS je nástroj, v ktorom môžete vizuálne porovnávať mierku jednotiek navzájom.

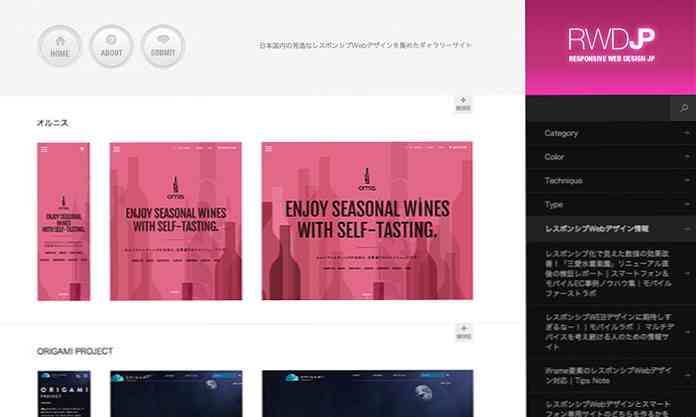
ResponsiveJP
ResponsiveJP obsahuje niekoľko citlivých webových stránok z Japonska, hlavne ako referencia pre webových dizajnérov, ktorí majú ťažkosti s vypracovaním reakcie, pokiaľ ide o typický obsah, ktorý nie je latinský. Pomáha vám roztiahnuť svoju perspektívu a získať aj vnútorný pohľad na východné trendy dizajnu webu.

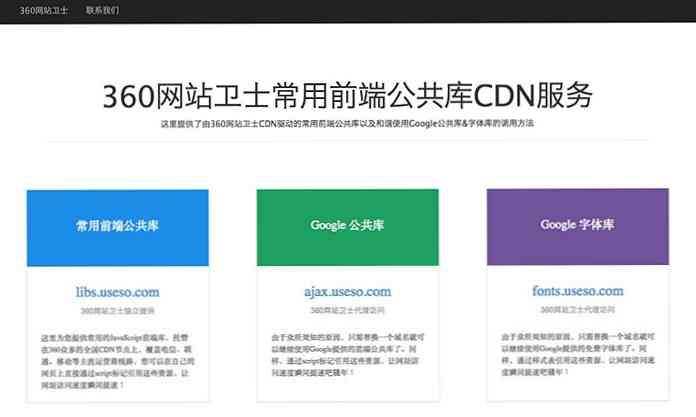
Alternatívne písma Google
Veľa služieb Google je zablokovaných v Číne, vrátane písma Google - je takmer isté, že písmo Google nebude správne zobrazovať v Číne. Ak by ste chceli slúžiť v zbierke písma Google v pevninskej Číne, nasmerujte štýl písma na alternatívny zdroj uses, napríklad:
// Štýl písma Google. // Alternatívny odkaz
Veľa šťastia a bohoslužby!

Muir ikony
Muir ikony je kolekcia ikon navrhnutých tak, aby zodpovedali OS X Yosemite. Pomenovaný po prírodovedníku a aktivistovi Johna Muira, ktorý pomohol zachovať pôvodný Yosemitský národný park v USA. V čase tohto písania už boli vydané 3 zväzky týchto sád ikon. Každá z nich pozostáva z populárnych ikon aplikácií, ako sú Adobe Creative Suites, Twitter, Skica, Skype a SublimeText.
- Muir zväzok I
- Muir zväzok II
- Muir zväzok III

CouleursApp
CouleursApp je malá aplikácia, ktorá vám umožňuje získať farby kdekoľvek na obrazovke. Zlepšuje vstavanú aplikáciu na výber farieb pre Mac. Podporuje množstvo farebných formátov vrátane Hex a UICcolor Swift.
kompatibilita: OS X 10.10 alebo novší

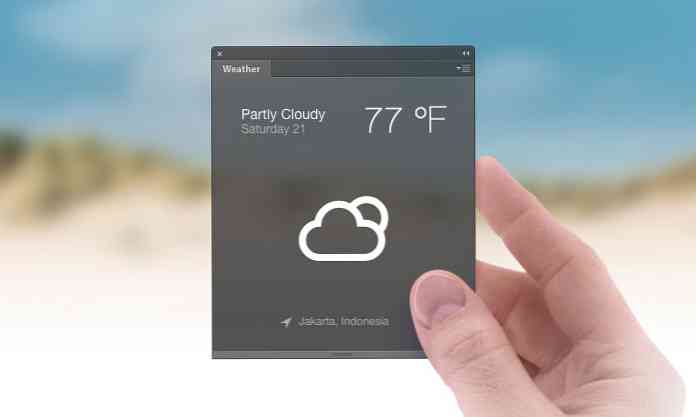
počasie
počasie je rozšírenie Photoshop, ktoré pridáva widgety počasia do pracovného priestoru Photoshopu. Je to užitočný nástroj, ktorý vám pomôže rozhodnúť sa, či je čas opustiť stôl a ísť von a vychutnať si pekné počasie.
kompatibilita: Photoshop CC

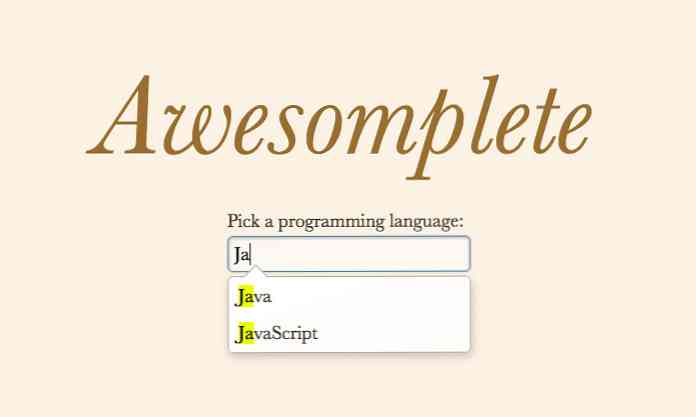
Awesomplete
Awesomplate je knižnica jazyka JavaScript, ktorá napodobňuje HTML5 element. Môžete pridať zoznam návrhov v rámci vstupného prvku, ktorý sa zobrazí ako typy používateľov. Využíva praktický prístup k zlepšeniu používateľských skúseností, najmä pri práci s veľkým datalistom.
kompatibilita: IE9 +, Chrome, Firefox, Safari 5+, Mobile Safari.

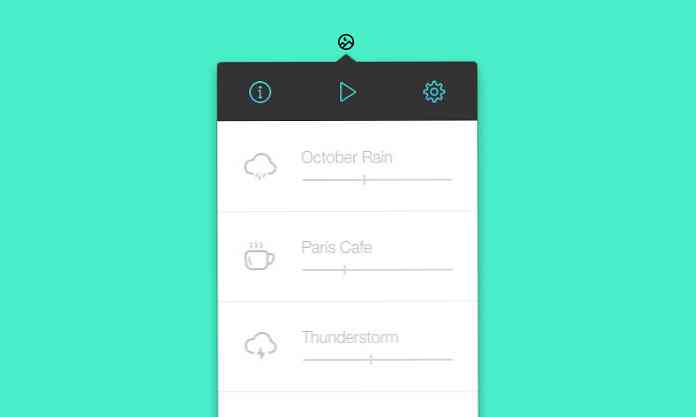
Noizio
Noizio je aplikácia so zbierkou prírodných zvukov: zvuky vetra, oceánu a búrky. Môže vám pomôcť lepšie sa sústrediť na vašu prácu poskytnutím pokojného prostredia, ktoré vám umožní oddeliť sa od zhonu pracovnej atmosféry pod tlakom. Aspoň to pre mňa urobilo.
kompatibilita: OS X 10.8 alebo vyššia

Hocus Focus
Toto je pre tých, ktorí sa ťažko sústreďujú. HocusFocus je aplikácia, ktorá šikovne skryje okná a pracovné priestory v pracovnej ploche systému OS X na určité časové obdobie a vyčnieva len tie okná, ktoré najviac používate. Robí to efektívnejšie, čistí neporiadok z pracovnej plochy a pomáha vám zamerať sa na vašu prácu.
kompatibilita: OS X 10.10 alebo novší

PixelCounter
PixelCounter počíta pixely vo vašich obrázkoch. Jednoducho pretiahnite do aplikácie obrázok alebo celý adresár vášho projektu a bude počítať a pridávať všetky pixely vo vašom JPEG, PNG, WebP, GIF a dokonca aj SVG obrázkoch. Teraz, ak by sme mohli začať len trend, kde účtujeme klientom pixely ... hmm.
kompatibilita: OSX 10.8 alebo vyšší, Windows 7 alebo novší a Linux (Coming Soon)

UI Blurbs
UIBlurbs generuje fiktívny užívateľský profil a je perfektnou webovou aplikáciou, ktorá sa používa v tandeme s UIFaces a UINames pre budovanie prototypu dizajnu.

localFont
localFont je webapp, ktorý zlepšuje výkon písma webových stránok. Počas presúvania písma (.WOFF, alebo .ttf), bude kódovať a vložiť písmo v CSS. Vygeneruje tiež niekoľko riadkov jazyka JavaScript, ktoré budú uložiť do vyrovnávacej pamäte písmo v lokálnom serveri používateľa (prečítajte si náš predchádzajúci návod na používanie súboru cookie a HTML5 localStorage).