Čerstvé zdroje pre návrhárov webových stránok a vývojárov (január 2015)
Je to tu! Nakoniec sme opustili hojivý rok 2014 a ako sme prinášali nový začiatok s novým rokom, máme novú nádej, priania a určite nové nástroje, ktoré sa majú vyskúšať. V tomto príspevku sme zostavili niekoľko dokonalých nástrojov a doplnkov aby sa to podarilo.
Z praktického on-line testovacieho nástroja na niečo pre ľahký prístup k dizajnu mobilných návrhov, existuje celkom málo možností, ako dostať svoj 2015 na správnu cestu.
Seti UI
Seti UI je téma Sublime Text, ktorá sa nesmie zamieňať s farbou schém Sublime Text. Téma v texte Sublime ovplyvňuje rozhranie aplikácie, ako je karta a bočný panel. Seti UI je portovaná téma. Jeho plochý vzhľad je naozaj príjemný. Perfektný výber témy, ak používate Sublime Text v systéme Windows 8 alebo OS X Yosemite.

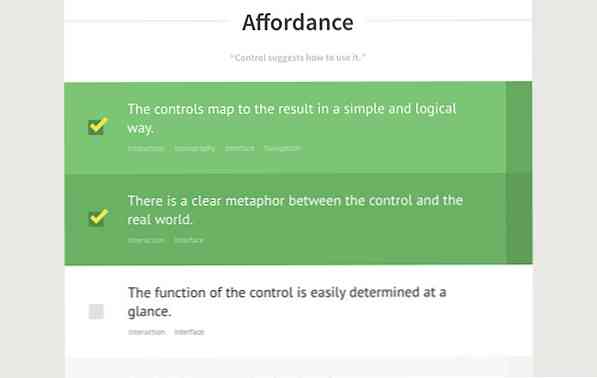
IXD Kontrolný zoznam
Kontrolný zoznam vám môže pomôcť sledovať to, čo bolo urobené a čo príde. Ak ste dizajnér používateľského rozhrania, mali by ste pravdepodobne pridať IXD Kontrolný zoznam v záložke.
IXD Kontrolný zoznam obsahuje zbierku bežných zoznamov úloh, ktoré môžete skontrolovať. Každá položka je podporovaná odkazmi na odkazy, takže sa môžete tiež dozvedieť, prečo je v zozname. Ak uprednostňujete, v ľavej časti je malé tlačidlo, kde môžete vytlačiť stránku a skontrolovať zoznam offline.

Coolors
No, máme už niekoľko nástrojov na vyzdvihnutie farebnej schémy. Ale žiadny z nich nie je tak jednoduchý, ako tento nástroj nazýva Coolors. Jednoducho stlačte medzerník a otvorí sa nová farebná schéma. Vytvorí nové farebné schéma nekonečne, odvodené od jeho algoritmu a outsourcované od svojich prispievateľov, keď zopakujete stlačením tlačidla Space.

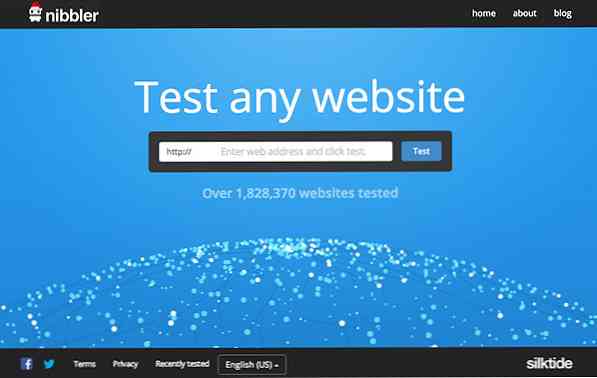
Nibbler
Nibbler je online testovací nástroj, ktorý vyhodnocuje a vyhodnocuje vaše webové stránky pre rôzne faktory vrátane kvality kódu, kompatibility s mobilom a prístupnosti. Je to užitočné, ak chcete pred spustením vykonať záverečnú kontrolu svojich webových stránok.

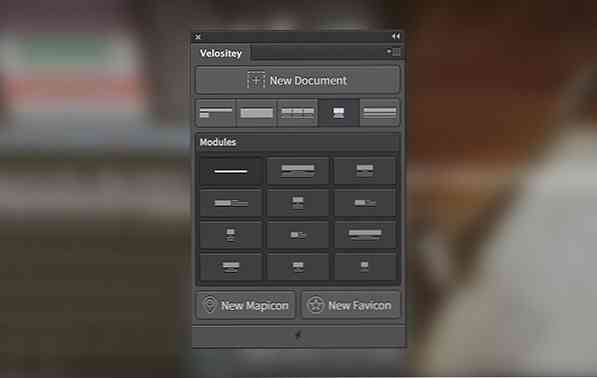
Velositey
Velositey je plugin pre Photoshop, ktorý umožňuje vytvoriť prototyp webových stránok vo Photoshope easyil a rýchlo. Tento plugin vám umožňuje rýchlo vytvoriť nový dokument s prednastavenou mriežkou, pridávať prednastavené webové komponenty a generovať ikony alebo favicóny. Nepostrádateľný doplnok Photohop pre každého web dizajnéra.

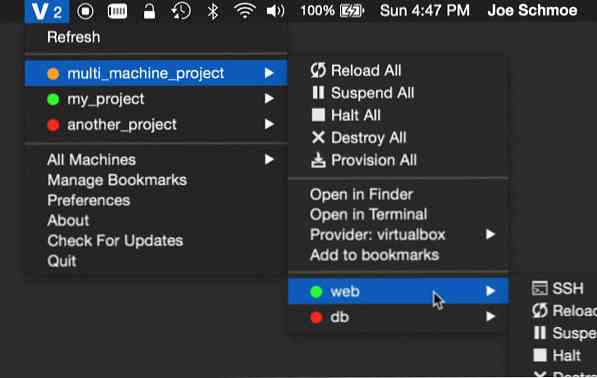
Vagrant Manager
Ak používate program Vagrant v OS X, nainštalujte ho Vagrant Manager. Táto aplikácia vám umožňuje pohodlnejšie spravovať viac prostredí. Po nainštalovaní pridá novú ikonu do lišty OS X, kde môžete sledovať a ovládať virtuálne počítače iba s niekoľkými kliknutiami. Už nič neporiadok s príkazovými riadkami.

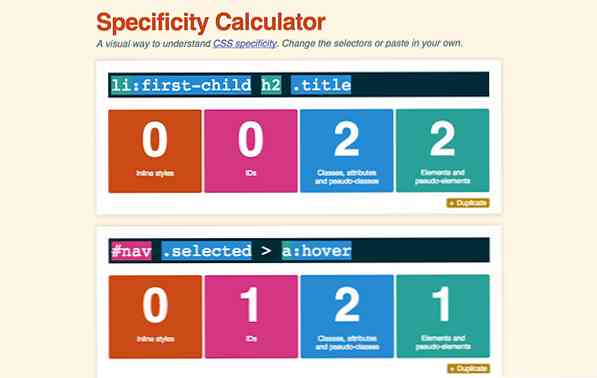
Špecifickosť CSS
Špecifiká CSS je jedna notoricky známa téma CSS, ktorá nie je ľahko stráviteľná. Tento nástroj je vytvorený, aby ilustroval, ako táto koncepcia špecifičnosti funguje interaktívne. Nakreslite niekoľko voličov a povie vám, ktorý selektor sa má použiť.

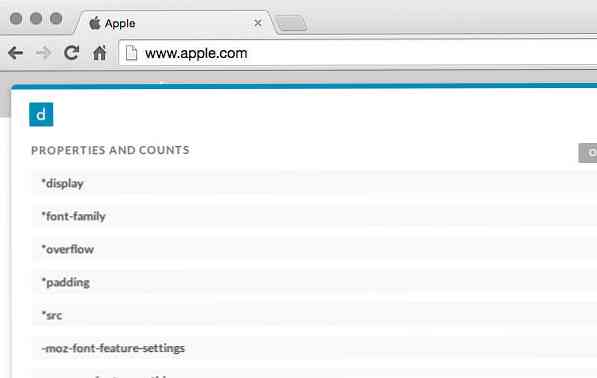
CSS Dig
CSS Dig je rozšírenie prehliadača Chrome. A ako to naznačuje názov, bude to kopať na vaše webové stránky a analyzovať jeho CSS. Zobrazí vám správu, ktorú môžete vyhodnotiť na vykonanie požadovaných optimalizácií.

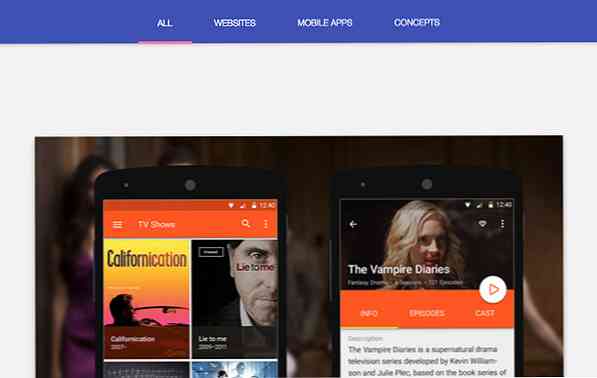
Materiál hore
Pre tých z vás, ktorí si to nemuseli uvedomiť, spoločnosť Google práve predstavila materiál, novú filozofiu svojho dizajnu produktov. Materiál hore je zbierka aplikácií a webových stránok, ktoré už túto novú filozofiu prijali. Dobrý zdroj inšpirácie pre webových dizajnérov.

Tindddle
Tindddle vám pomôže vychutnať si Dribbble efektívnejším spôsobom. Bude vám kŕmiť výberom najlepších “strely” od Dribbble. Ak sa vám nepáči konkrétna Shot, stlačte šípku vľavo na klávesnici a ak sa vám páči, stlačte pravé tlačidlo so šípkou. Všetky snímky, ktoré sa vám páčia, sa objavia na vašom účte Dribbble - tu je ukážka.

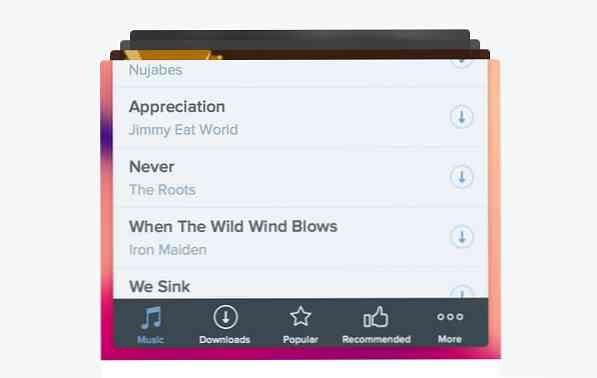
Vzhľad mobilného dizajnu
Vzhľad mobilného dizajnu kniha je kolekcia vybraného bežného modelu mobilného dizajnu používaného v mobilnom telefóne v roku 2014. Nielenže to prináša inšpiráciu, kniha sa vzťahuje aj na rozhodnutie a zdôvodnenie tohto dizajnu. Dobrá kniha, ktorá by mala byť umiestnená na digitálnom knižnom poli ľubovoľného dizajnéra webu a aplikácií.

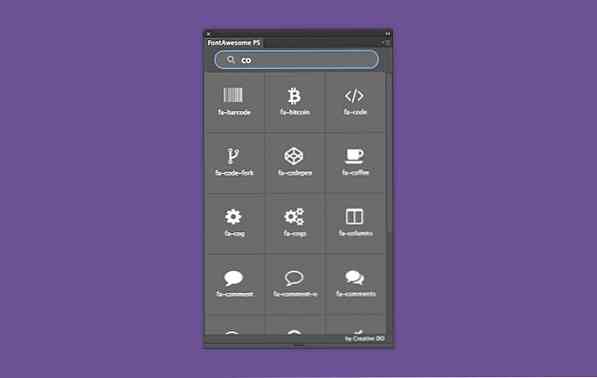
FontAwesome Photoshop
FontAwesome je ... úžasné. Ak chcete urobiť ešte viac ... úžasné, nainštalujte tento doplnok do programu Photoshop, aby ste ho mohli rýchlo pridať do vášho dizajnu.