Inštalácia vlastného vyhľadávacieho nástroja Google (CSE) na stránke WordPress
Ak nie ste spokojný so slabou funkčnosťou funkcií prirodzeného vyhľadávania WordPress, je tu alternatívne riešenie. Môžete použiť Vlastný vyhľadávací nástroj ktoré poskytuje spoločnosť Google na webových stránkach založených na programe WordPress.
Pomocou funkcií vyhľadávača Google budú mať vaši návštevníci stránky pri vyhľadávaní lepšie skúsenosti. CSE môžete použiť v bočnom paneli / zápätí alebo na celej stránke. Tento návod vás prevedie, ako jednoducho implementovať službu Google CSE na vašej webovej lokalite WordPress.
Vytvorenie vlastného vyhľadávania
Registrácia do služby CSE je rovnako jednoduchá ako registrácia e-mailového účtu. Musíte zadať niektoré detaily definujúce váš vyhľadávací nástroj a CSE bude pripravené. Tu sú potrebné kroky.
Na stránke Vlastné vyhľadávanie Google kliknite na Vytvorte vlastný vyhľadávací nástroj Tlačidlo. Budete presmerovaný na prihlasovaciu stránku CSE (ak ešte nie ste prihlásení). Zadajte prihlasovacie údaje svojho účtu Google a stlačte tlačidlo Prihlásiť sa Tlačidlo. Ak nemáte účet Google, je čas na vytvorenie účtu!
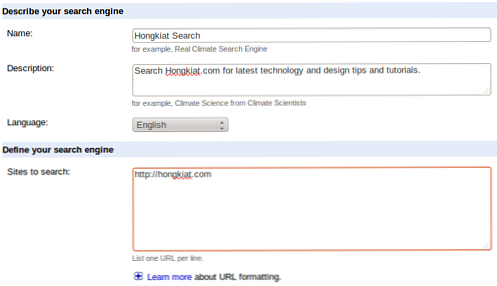
Zadajte podrobnosti vyhľadávacieho nástroja: meno, popis, jazyk a webové stránky, ktoré chcete vyhľadať. Musíte uviesť všetky stránky v priečinku Stránky na vyhľadávanie box pre nastavenie parametrov vášho vlastného vyhľadávacieho nástroja na prehľadávanie a poskytnutie výsledkov.

Vyberte si vydanie CSE (štandardné vydanie stojí len za to, že vyhľadávanie na stránkach je k dispozícii za 100 USD / rok), potom súhlaste so zmluvnými podmienkami pred kliknutím na tlačidlo Ďalej. Na Vyskúšaj to (design) stránku, kliknite na 'Pozri a cíť', napísané v prvom riadku stránky.

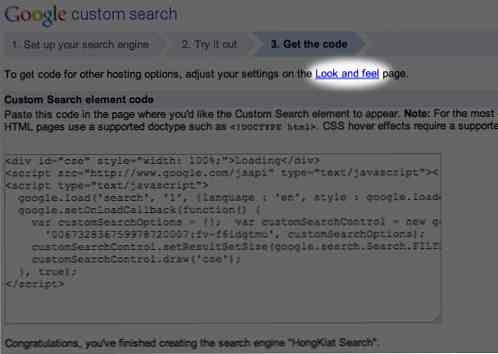
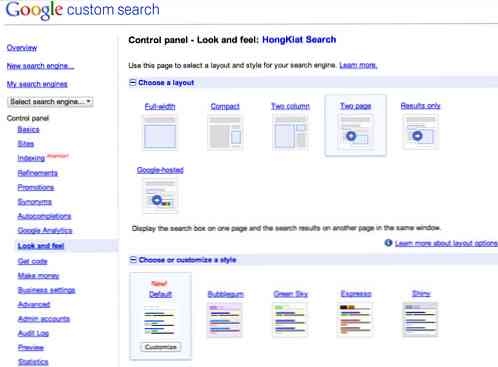
Na stránke Usporiadanie vyberte rozloženie CSE na stránkach. Hit the Uložiť & získať kód ... Tlačidlo. Majte to Získajte kódovú stránku otvorené vo vašom prehliadači. Nižšie zistite, ako implementovať CSE v rôznych rozloženiach na vašom webe WordPress.

Implementácia šablón
Budeme používať šablóny stránok WordPress na implementáciu CSE v niektorých rozloženiach. Budete potrebovať túto šablónu na implementáciu CSE na webe yoru. WordPress šablóny sú nástroje na rozšírenie funkčnosti stránok WordPress s cieľom zobraziť dynamický alebo naprogramovaný obsah.
Tu je rýchly spôsob, ako vytvoriť šablónu pre vašu CSE. Na poznámkový blok alebo textový editor vložte tento kód dole; Všimnite si, že jediné rozmiestnenie mimo miesta môže spôsobiť, že kód bude zbytočný. Uložte súbor ako page-template-cse.php v počítači.
hák ( 'main_before'); ?>hák ( 'content_before'); ?> / * Vložte kód čiarového kódu CSE pod tento riadok. * / / * Vložte svoj čiarový kód CSE nad tento riadok. * / / * Vložte kód CSE-Results pod tento riadok. * / / * Vložte kód CSE-Results nad tento riadok. * / hák ( 'content_after'); ?>hák ( 'main_after'); ?>
Implementácia služby Google CSE na vašich stránkach
Plná šírka
Otvorte stránku-template-cse.php a vložte skopírovaný obsah do miesta, kde je napísaný, aby ste vložili kód čiarových kódov. Uložte súbor. Odovzdajte súbor na inštalačný adresár WordPress prostredníctvom Správcu súborov vášho hosťovského účtu.
Prihláste sa na informačný panel svojej webovej stránky a vytvorte novú stránku. Zadajte ďalšie podrobnosti, ako je Názov stránky a / alebo Možnosti SEO, ale nič v tele stránky.
Pozrite sa na šablóna (pravá strana). zvoliť Google CSE z rozbaľovacej ponuky. Uložte alebo publikujte stránku.
Kompaktné / len výsledky / hostované spoločnosťou Google
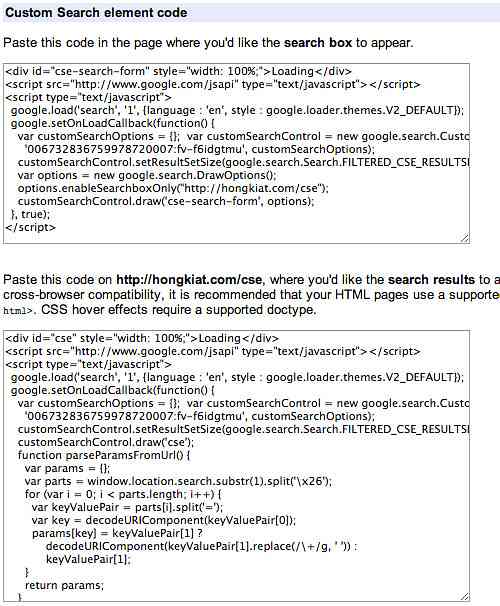
Skopírujte rozhodujúci kód Google Search Element z Získajte kódovú stránku. Prihláste sa na informačný panel svojej webovej stránky a prejdite na stránku Vzhľad> Widgety. vybrať Textový widget a presuňte ho do bočného panela alebo päty, a to tam, kde ho chcete umiestniť. Vložte skopírovaný obsah do textového widgetu a kliknite na tlačidlo Uložiť.
Dve strany
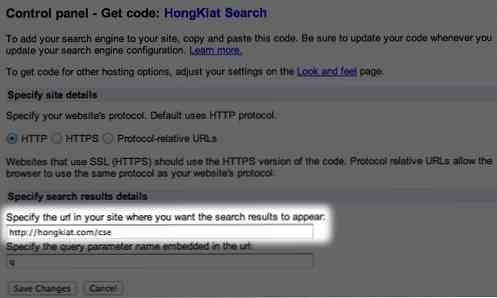
Zadajte adresu URL, na ktorej sa budú zobrazovať výsledky vyhľadávania vo formáte CSE na vašom webe. Po zadaní tohto názvu stránky alebo slimáku musíte počas vytvárania stránky používať rovnaký slimák. Jeho formát by mal byť http: //

Skopírujte čiarový kód CSE z Získať kód str. Prihláste sa na informačný panel svojej webovej stránky a prejdite na stránku Vzhľad> Widgety. vybrať Textový widget a presuňte ho do bočného panela alebo päty, a to tam, kde ho chcete umiestniť. Vložte skopírovaný obsah do textového widgetu a kliknite na tlačidlo Uložiť. Skopírujte kód CSE-Results z Získať kód strana.

Otvorte šablónu, ktorú ste uložili ako page-template-cse.php a vložte skopírovaný obsah tam, kde je napísaný, aby ste vložili kód výsledkov CSE. Uložte a odovzdajte súbor. Prihláste sa na informačný panel svojej webovej stránky a vytvorte novú stránku. Zadajte ďalšie podrobnosti, ako napríklad názov stránky a / alebo možnosti SEO.
Udržujte svoj slug rovnaký ako to, čo ste zadali do poľa Adresa URL stránky, ale do tela stránky nič nezadávajte. Pozrite sa na šablóna na pravej strane. zvoliť Google CSE z rozbaľovacej ponuky. Uložiť / zverejniť stránku.
záver
Google CSE je dobrý nástroj na vylepšenie vašich stránok. Návštevníci získajú lepšie výsledky vyhľadávania. Okrem toho môžete speňažiť výsledky svojich stránok pomocou služby Google Adsense. Dúfam, že tento návod bol užitočný a že ste mohli ľahko implementovať Google CSE na vašej webovej lokalite WordPress. Ak máte nejaké problémy, dajte mi vedieť v komentároch.




