WordPress 4.4 10 Najlepšie nové funkcie, ktoré by ste mali vedieť
WordPress 4.4 práve bol prepustený dnes a hrali sme si s touto najnovšou novou ponukou, aby sme zistili, aké nové lesklé vlastnosti môžeme nájsť. Táto nová verzia je dodávaná s pomerne málo vylepšení, ktoré sú nastavené tak, aby sa vývojári WordPress zbláznili. To môže dokonca nakoniec formovať budúcnosť WordPress v éry centrály JavaScript.
V tomto príspevku sa pozrieme na 10 nových funkcií WordPress 4.4, ktoré by ste mali kontrolovať.
1. Vložiť príspevky kdekoľvek
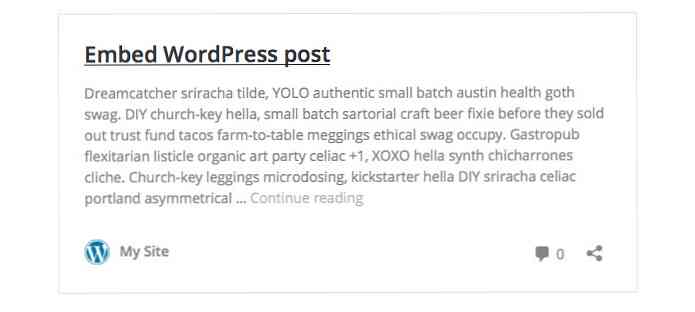
Už niekoľko rokov môžete na svoje webové stránky vložiť obsah, napríklad video YouTube alebo tweet pomocou funkcie nazvanej oEmbed. Dobrá správa je, že WordPress prevzal túto funkciu v časti 4.4 a teraz môžete ľahko vkladať obsah kdekoľvek na vašom webe, a to jednoduchým kliknutím na URL príspevku a vložením do editora obsahu. Zobrazí sa na vašej stránke náhľad príspevku, ktorý ste vložili, takto:

Ak z nejakého dôvodu máte pocit, že túto funkciu nechcete používať, môžete ju zakázať nainštalovaním doplnku zakázať integráciu.
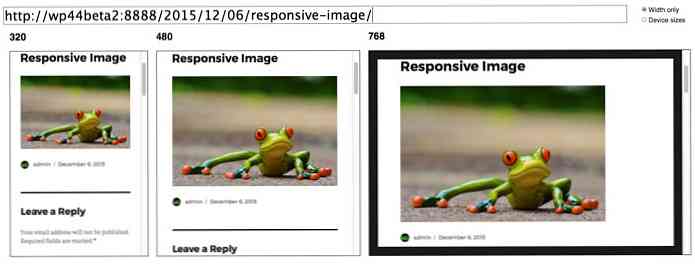
2. Práca s citlivými obrázkami
Keďže zariadenia a ich obrazovky rastú, dizajnéri musia pracovať aj so zväčšenými obrázkami. Zlou správou je, že to prispieva k pomalšiemu načítaniu stránok. Takže je pravdepodobne dobré načasovanie, že WordPress teraz podporuje odpovedajúce obrázky na vašej téme.

V tejto aktualizácii WordPress pridal do vašich obrázkov ďalšie dva atribúty na zarovnanie (ľavý, stredný alebo pravý): srcset a veľkosti. Tieto atribúty umožňujú zobrazovanie obrázkov na miniatúrach pošty, fotogalériách a ďalších obrázkoch v správnej veľkosti na základe výrezu.
Takže na každom obrázku uvidíte výstupný zdrojový kód takto:
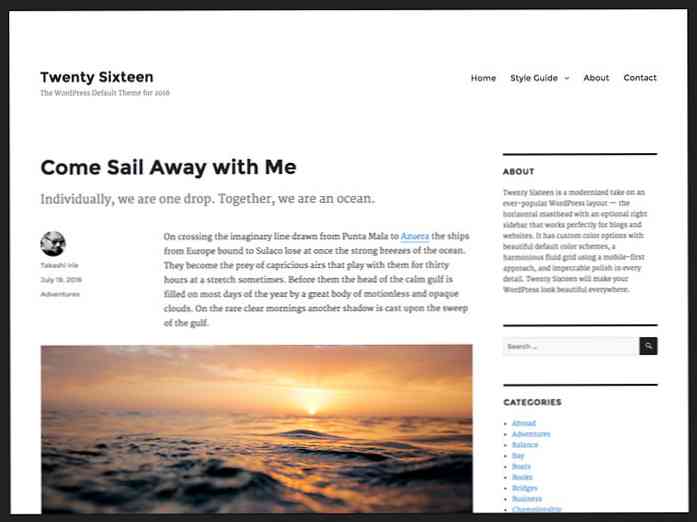
3. Nová téma: dvadsať šestnásť
Twenty Sixteen je úplne nová predvolená téma pre WordPress 4.4. Je navrhnutý tak, aby prevzal tradičný formát blogov.

Dvadsať šestnásť pracuje perfektne pre blogy alebo webové stránky s voliteľnými bočnými panelmi, vlastnými farebnými možnosťami s krásnymi predvolenými farebnými schémami, harmonickou kvapalinovou mriežkou, pretečením zobrazujúcim veľké obrázky, možnosťou pridávať úvod do príspevku pomocou vlastného výňatku a inými leštenými funkciami.
4. Úvod do rozhrania REST API
WordPress 4.4 prináša infraštruktúru API REST do jadra. Toto rozhranie API spracováva smerovanie, spracovanie argumentov, serializáciu JSON, stavové kódy a funkcie na vytvorenie vlastných koncových bodov API REST. To je fantastická správa pre vývojárov. S touto infraštruktúrou vývojári konečne dokážu vytvárajú vlastné API pre svoje témy, pluginy, dokonca aj pre mobilné alebo desktopové aplikácie.
Prejdite na túto stránku a pridajte vlastné koncové body a zistite, ako zaregistrovať koncový bod vlastného rozhrania API.
5. Custom Taxonomy Meta
V predchádzajúcich verziách programu WordPress môžeme pridať vlastné pole do príspevku a stránok pomocou výrazu meta. Teraz WordPress pridal túto funkciu do objektov taxonomie.
Napríklad v kategórii taxonómie by sme mohli chcieť pridať vlastné pole, menovite obrázok kategórie aby ste zobrazili zobrazený príspevok príspevku v každej kategórii. V tejto verzii to môžeme urobiť pomocou nasledujúcich funkcií: add_term_meta (), update_term_meta (), delete_term_meta (), a get_term_meta ().
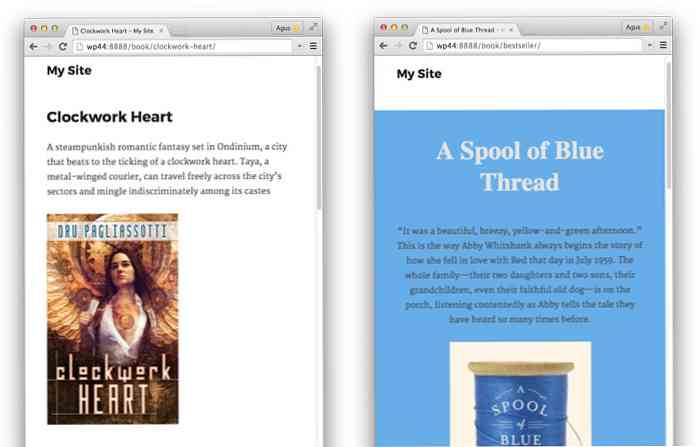
6. Jednotný šablón pošty
V tejto verzii aplikácia WordPress obsahovala nový súbor šablón v hierarchii tém, ktorý sa má použiť ako samostatný príspevok alebo vlastný typ príspevku. Táto funkcia je užitočná, keď zacieľujete na konkrétny príspevok, aby ste dali na túto stránku "špeciálne" štýly, takže to bude vyzerať odlišne od iných stránok. Budete mať súbor šablóny s názvom ako je uvedené nižšie:
jedno- post_type - POST_NAME php
Napríklad tu mám vlastný typ príspevku s názvom kniha že chcem smrknúť za “bestseller kniha” pošta. Takže tvorím single-book-bestseller.php potom upravte štýl, ktorý sa má použiť len na túto stránku. Nakoniec som zmenil post slug na yoursite.com/book/bestseller použiť špeciálnu stránku.

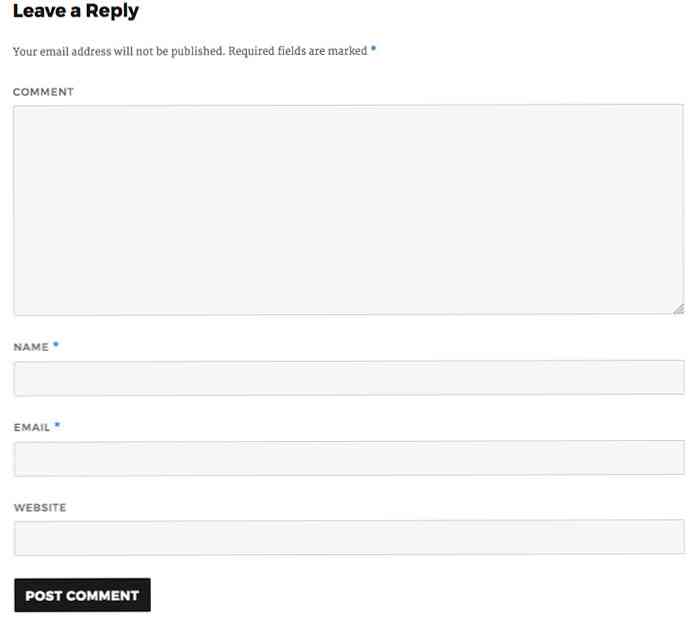
7. Vylepšené komentáre
WordPress urobil preskupenia vo formulári komentára, kde sa najprv zobrazí pole s komentármi, potom pole s menom a e-mailom nižšie. Toto zlepšenie bolo odpoveďou na problém, že správanie komentára je iné pre prihláseného a odhláseného užívateľa.
Na zadnej strane je teraz pripomienka WP_Comment objekt. To vám umožní vytvárať komentáre v objektívnejšie orientovanom (OOP) spôsobe s výkonnejšími komentármi.

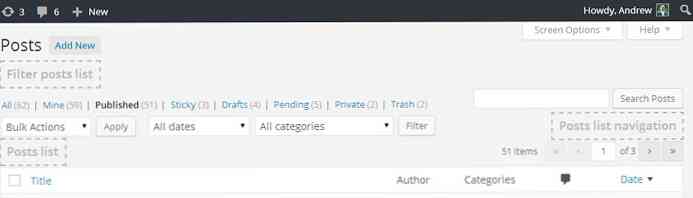
8. Hierarchia okruhov
WordPress zlepšuje hierarchiu nadpisov na obrazovke palubnej dosky s cieľom pomôcť používateľom s podpornými technológiami, ako sú čítačky obrazovky. Je to dôležité, pretože pomocné technológie používajú tieto položky na vyhľadanie informácií a klávesnice na navigáciu k príslušnému obsahu.
Predpokladajme, že pomocou tlačidla 1 prejdete na prvú h1 potom stlačením tlačidla 2 prejdite na h2. Pri správnej hierarchii nadpisov nebudú chýbajúce úrovne hlavičky.
S touto úpravou stránky ako napr wp-admin / edit.php bude teraz mať príspevky ako h1 , a “Filtrovať zoznamy príspevkov” a “Zoznam príspevkov” ako h2, ktoré sú vizuálne skryté s .obrazovka-reader-textové Triedu CSS.

Keď je aktivovaná čítačka obrazovky, skryté h2 bude čítať.
9. Viacnásobný počet: pridanie siete WP_Network
WordPress predstavil nový objekt WP_Network aby bolo možné ľahko komunikovať vo viacerých sieťach. Táto trieda sa používa pri načítaní na naplnenie $ current_site globálnej premennej a nastavte aktuálnu sieť .
Existujú ďalšie nové funkcie prichádzajúce do verzie 4.4 na naplnenie možností siete. oni sú add_network_option (),update_network_option (), get_network_option (), a delete_network_option ().
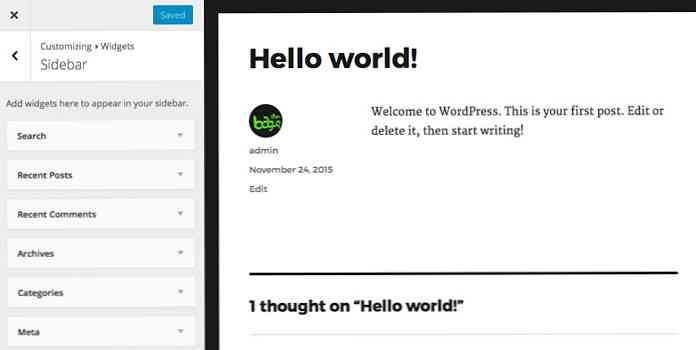
10. Rýchlejšia doba načítania zákazníka
V programe WordPress 4.4 existujú vylepšenia, ktoré načítajú možnosti prispôsobenia tak rýchlejšie. Niektoré z týchto vylepšení zahŕňajú zníženie využitia pamäte nástroja Customizer a odloženie vloženia ovládacích prvkov nástroja Customizer, kým sa oblasť miniaplikácií nerozšíri a ovládacie prvky widgetu sa skutočne zobrazia používateľovi. To prináša čas načítania, ktorý je desaťkrát rýchlejší. Iné zlepšenie v JavaScript inline docs pomáha vývojárom vedieť, ako to funguje.