Ako vlastniť vlastné webové stránky (aj keď nemôžete stavať jeden) Pt 3

Ak ste sa pozrieť pozdĺž, ste si kúpili hosting a nainštalovaný WordPress softvér pre swanky nové webové stránky. Dnes vám vysvetlíme menej zrejmé výhody programu WordPress a ako môžete získať trochu viac kilometrov z vášho nového webového softvéru.
Toto je tretí a posledný záznam v našej sérii o vlastníctve vlastných webových stránok a tvorbe obsahu so základnou inštaláciou WordPress. V jazyku, ktorý môže začiatočník pochopiť, budeme hovoriť o doplnkoch a vylepšeniach, ktoré môžete použiť na získanie funkcií, ktoré si možno neuvedomili, dokonca boli možné.
Základné prispôsobenia webových stránok

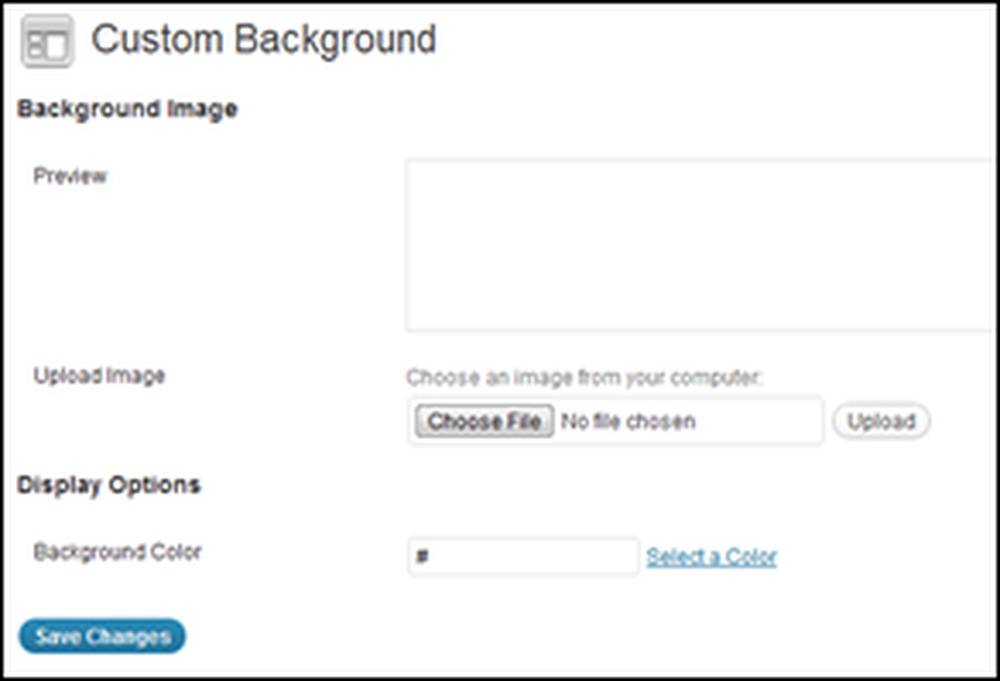
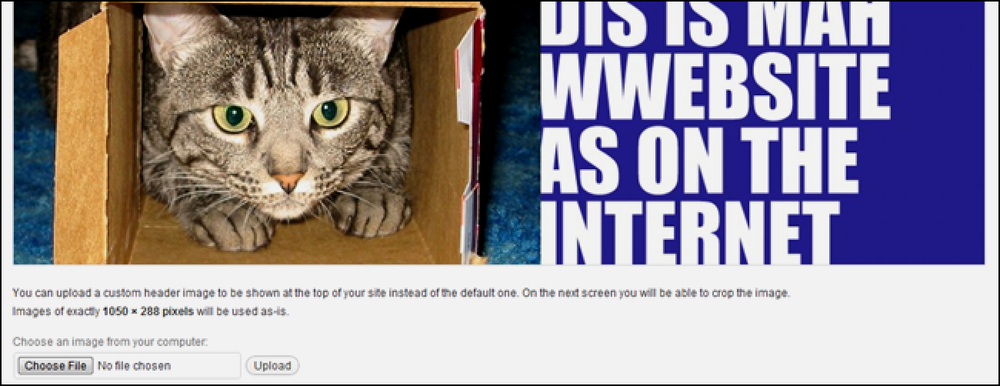
Je pravdepodobné, že nechcete, aby vaše webové stránky vyzerali ako akcie "Len ďalší WordPress Blog" vyzerať, že má z krabice. Väčšina tém (ako napríklad motív Picolight, ktorý sme si stiahli v časti 1) obsahuje základné možnosti menu pre vypínanie pozadia (alebo plochých farieb), ako aj hlavičkové obrázky, farby odkazov a iné drobné úpravy.
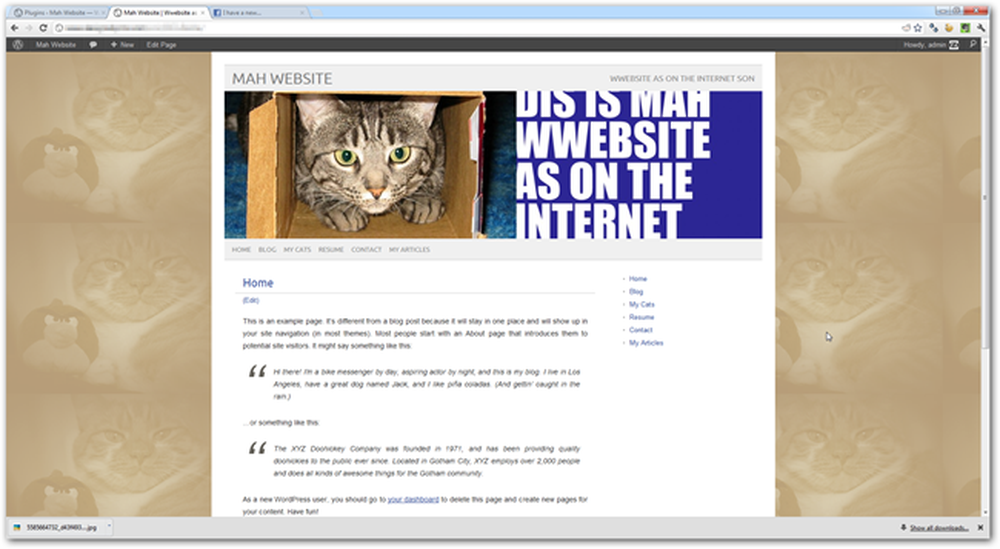
Väčšinu z nich nájdete v časti "Nastavenia" alebo "Vzhľad" v ľavej časti stránky správcu WordPress. Jedná sa zvyčajne veľmi užívateľsky prívetivé, veľmi jednoduché spôsoby prispôsobenia vzhľadu vašich webových stránok, takže nebudeme príliš hlboko vysvetľovať, ako zmeniť obrázok na pozadí alebo odovzdať novú hlavičku.

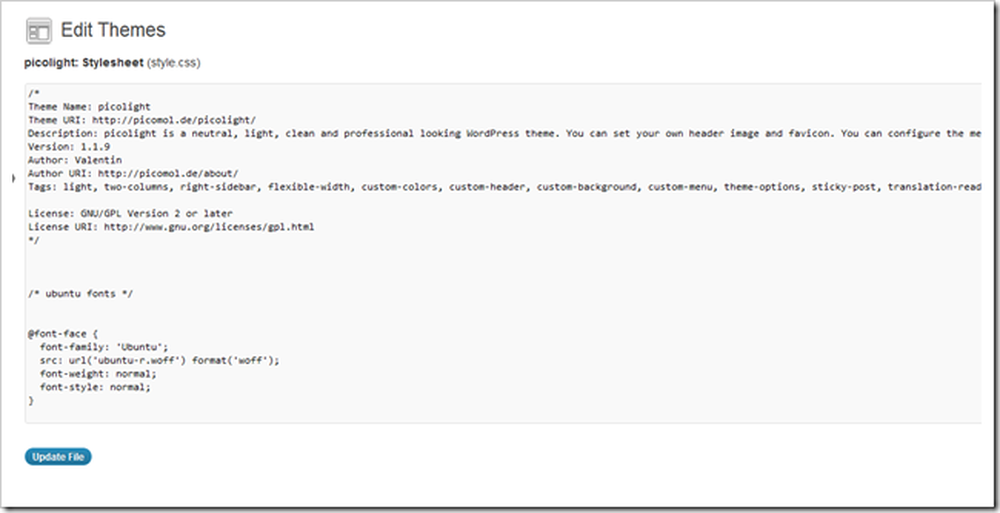
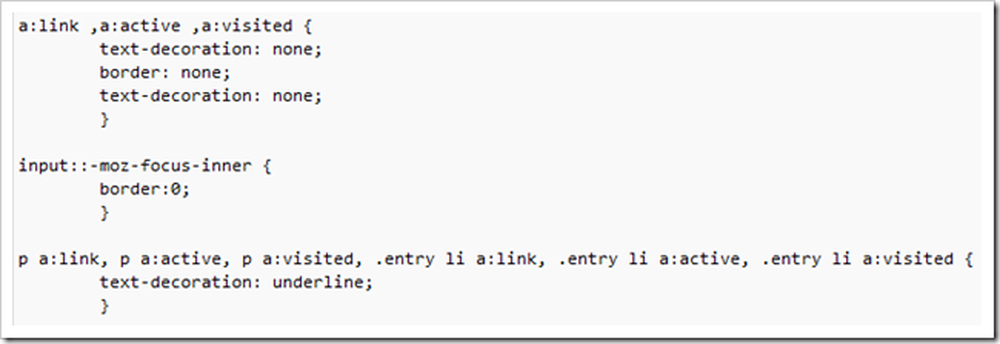
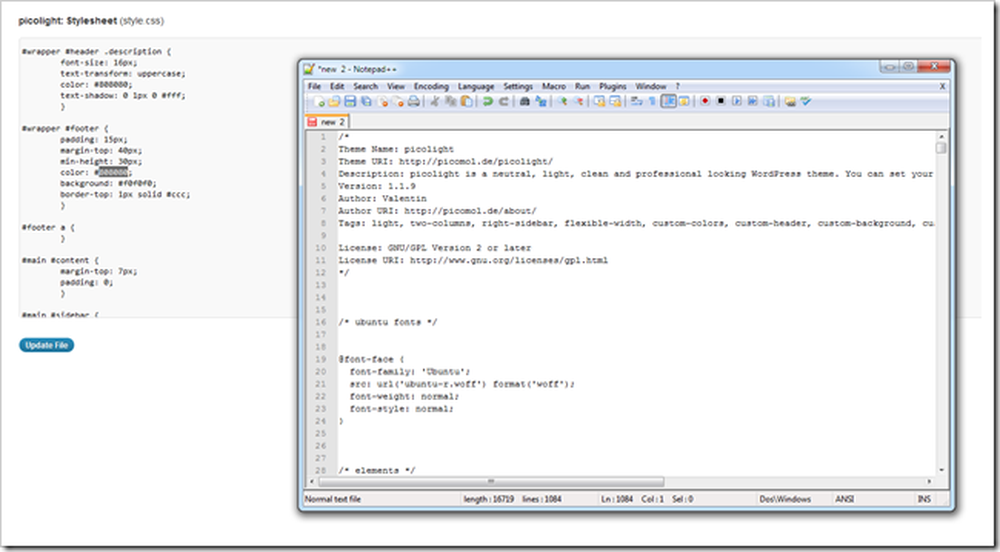
Hlbšie prispôsobenie akéhokoľvek stiahnutého témy je tiež veľmi jednoduché, ak poznáte trochu HTML a CSS a máte dostatočnú trpezlivosť, aby ste sa dozvedeli o vašej téme a ste dosť statoční, že riskujete, že niečo prelomíte. Ak prejdete na položku Vzhľad> Editor, môžete editovať šablóny so štýlmi a zdroj väčšiny stránok, ktoré tvoria vašu tému.

Toto je najlepší spôsob prispôsobenia častí rozloženia, písiem a iných častí témy, ktoré tvorca témy nezahrnul. To môže byť jediný spôsob, ako dostať vaše webové stránky tak, ako chcete, alebo to môže byť nočná mora, ak sa bojíte kódovania a skriptovania.

Tu je slovo pre múdrych pri editovaní vášho CSS a zdroja v WordPress: vždy majte lokálnu verziu, na ktorú sa môžete vrátiť. Nikomu to neublíži najmenej vložte originál do nového poznámkového bloku a udržiavajte ho tak, aby ste sa vrátili k akýmkoľvek podivným zmenám, ktoré ste mohli urobiť.
Rozšírenie funkcií vašej lokality pomocou doplnkov

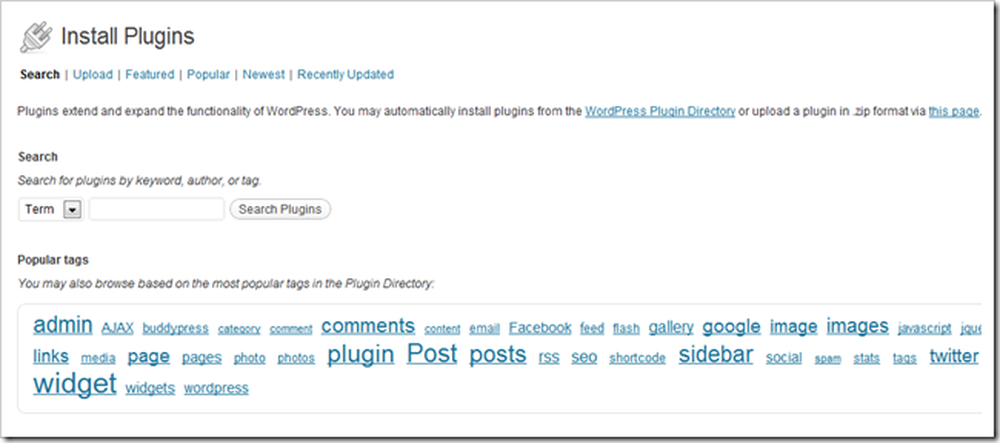
plugins sú jednou z najlepších vlastností vášho nového softvéru WordPress. Sú to davové zdroje a ľahko sa inštalujú rozšírenia, ktoré pridávajú jednoduchú funkčnosť, ktorú WordPress nemá priamo z krabice. Nájdite stránku doplnkov navigáciou na možnosť Pluginy> Pridať nové.

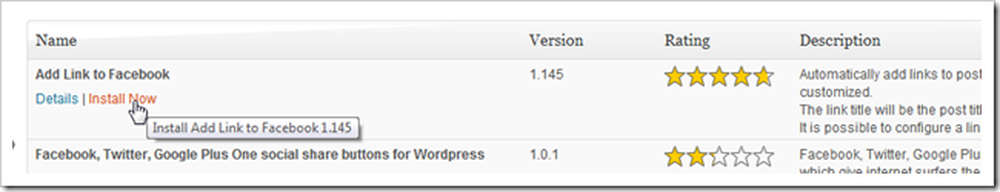
Vyhľadajte funkcie, ktoré chcete pridať na svoje stránky (napríklad automatická integrácia s Facebookom).

Je hlúpo jednoduché nájsť skvelý plugin a nainštalovať ho.

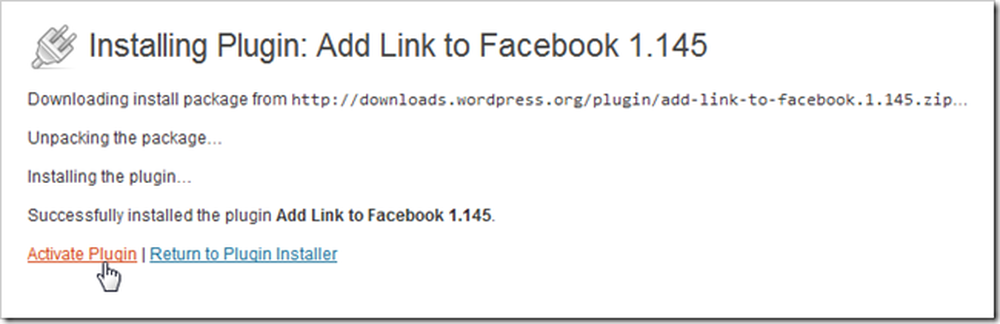
Musíte to Aktivovať doplnok po inštalácii. Tiež kvôli zvláštnosti každej inej inštalácie WordPress a rozdielov medzi hostiteľmi, nie každý plugin bude pracovať pre vás. Buďte pripravení na inštaláciu a odstránenie mnohých pluginov predtým, než nájdete tie, ktoré vám vyhovujú to najlepšie.

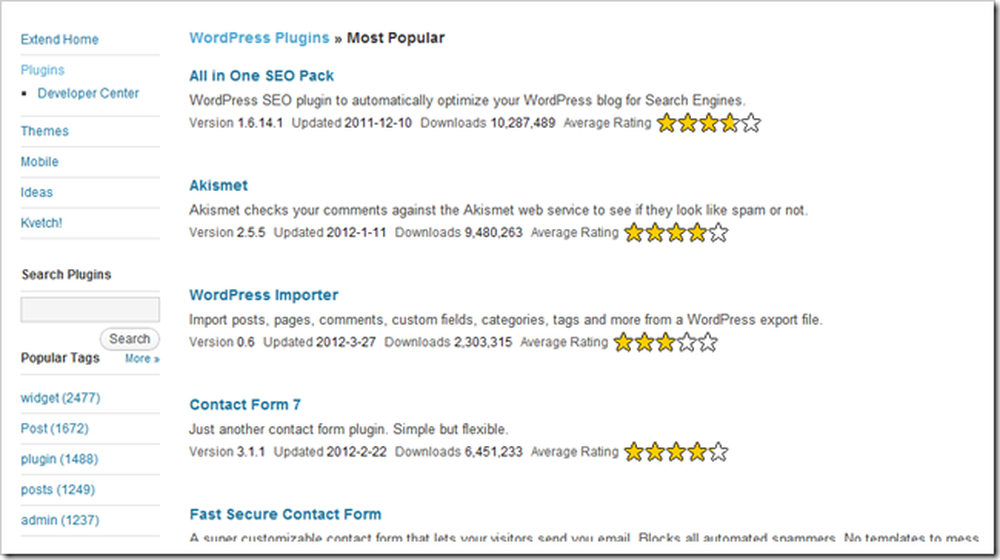
WordPress.org má zoznam najpopulárnejších pluginov (väčšina z nich je vynikajúcich), aby vám poskytli skvelé funkcie bez toho, aby ste mali veľa vedomostí o kódovaní webových aplikácií. Môžete si ich stiahnuť tam, alebo sa vrátiť do ponuky "pridávať nové doplnky" a pridať ich tam (odporúča sa).
Osobné odporúčania zahŕňajú: Kontaktný formulár 7, All In One SEO Pack, príspevky do stránok, prispôsobenie RSS, Povoliť výmenu médií a jednoduchý nástroj Google Analytics.
Čo Heck je Widget?

Miniaplikácie sú špeciálne pluginy, ktoré by mohli byť definované ako malé miniaplikácie, ktoré obsahujú časť rozloženia vašej webovej stránky. Môžu zobrazovať dátum, umožniť čitateľom, aby sa prihlásili na odber, nechali ich vyhľadávať alebo poskytli ďalšie ponuky, ktoré im pomôžu pri navigácii k inému obsahu. Môžu tiež zobrazovať informačný kanál služby Twitter alebo obsah z ľubovoľného počtu stránok, ktoré ste mohli zverejniť na iných webových stránkach.

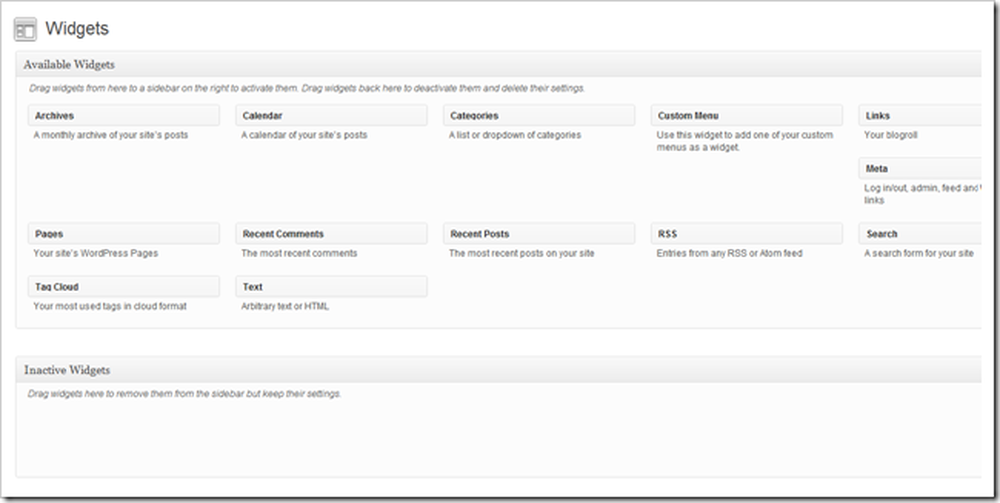
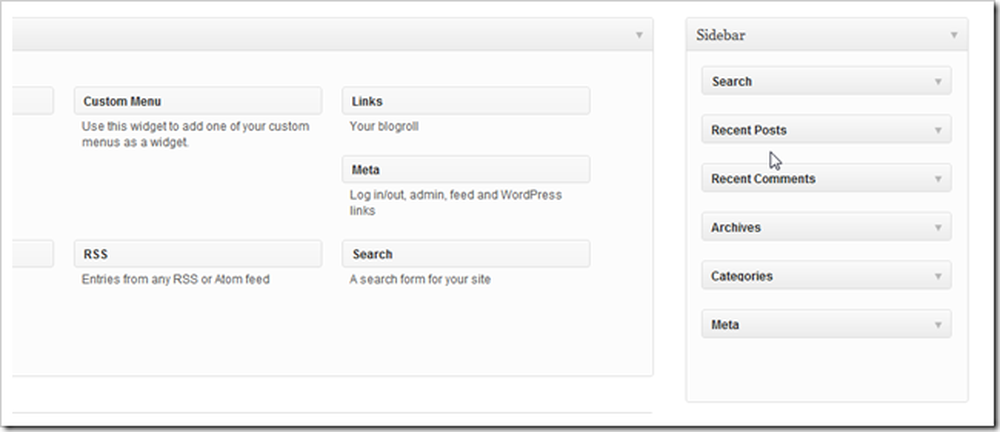
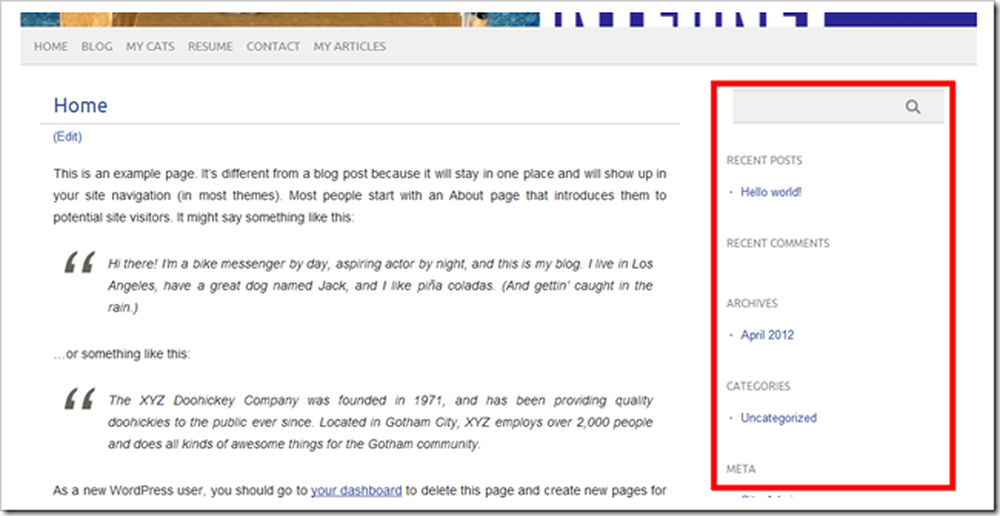
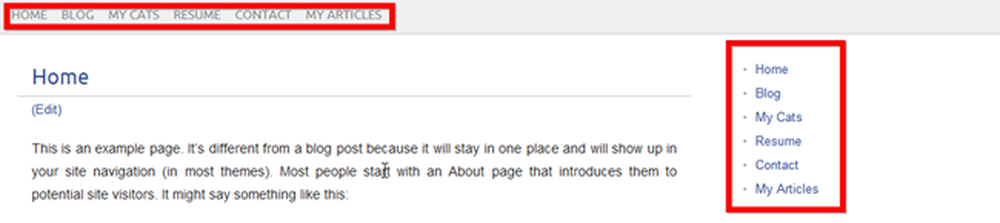
Je to oveľa viac zmysel s rýchlym demo. Ak chcete nájsť stránku zobrazenú vyššie, prejdite na položku Vzhľad> Widgety. Téma Picolight, ktorú používame, podporuje iba jednu oblasť miniaplikácií, čo je pravá bočná lišta.

Tu sa zobrazujú predvolené miniaplikácie a môžu byť upravené tak, aby to, čo chcete.

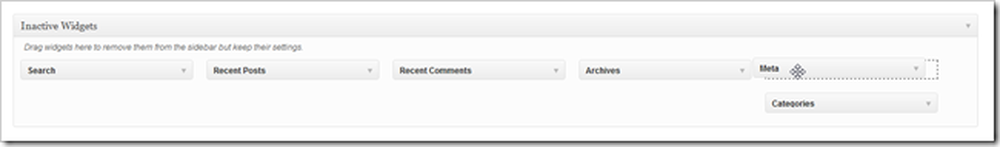
Presuňte predvolené miniaplikácie na "neaktívne" ...

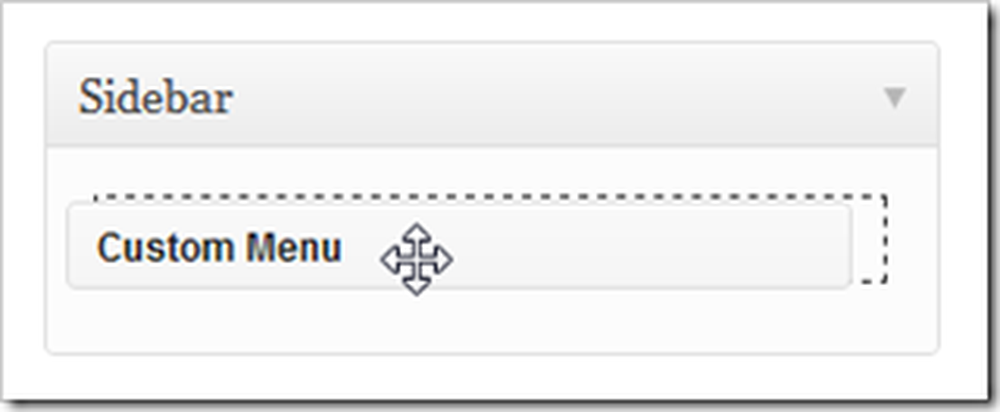
A keď do oblasti miniaplikácií pridáme "Vlastné menu" ...

Naša stránka má teraz druhé menu v bočnom paneli. Môžeme vytvoriť nové vlastné menu s odchádzajúcimi odkazmi, pridať tlačidlo podobného Facebooku alebo čokoľvek, čo vašu loď pláva.

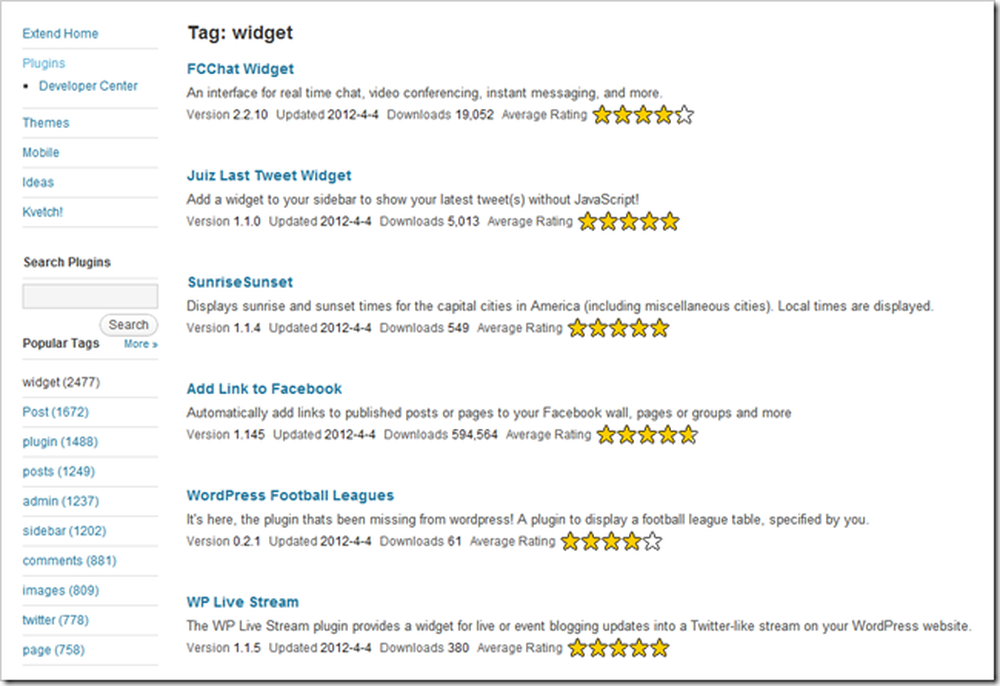
WordPress.org má tiež stránku, kde môžete zobraziť niektoré z najpopulárnejších doplnkov, ktoré sú označené ako "widget". Opäť si ich stiahnite alebo použite inštalátor doplnku, aby ste ich získali.
Vytvorte si skvelú webovú stránku ... jednoduchú cestu!
Na osobné poznámky, váš autor má ťažké čas verí, že softvér tak veľký ako WordPress (alebo Joomla, alebo Drupal) je zadarmo. Ponúka úžasne bohaté nástroje na vytváranie skvelých stránok tak, že prakticky niekto bez zručností s HTML, CSS alebo PHP môže mať vlastnú doménu s funkčným RSS kanálom, ktorý môže vyťahovať obsah z Flickr, Twitter, automaticky posta na Facebook , a množstvo ďalších prekvapivo skvelých funkcií. Ak ste ich vynechali, pozrite sa na prvú a druhú časť tejto jednoduchej trojdielnej série a začnite budovať svoju vlastnú úžasnú stránku.
Ako vlastniť vlastné webové stránky (aj keď nemôžete stavať jeden)
Časť 1: Hosting a inštalácia Časť 2: Témy a ponuky
Časť 3: Prispôsobenie, miniaplikácie a doplnky
Tak ako sme to urobili? Máte pocit zmätenosti, alebo menej? Alebo ste legendárny "webový majster" s množstvom tipov pre nováčikov na svoju prvú "skutočnú" webovú stránku? Povedzte nám, čo si myslíte v komentároch, alebo pošlite svoje otázky na adresu [email protected]. Vaše otázky o WordPress a vytváranie základných webových stránok môžu byť zahrnuté ako časť ďalších článkov o budovaní skvelých osobných webových stránok.
Obrázok kreditov: Kočky zívanie Dave Schumaker, Creative Commons.