Tutorial o manipulácii s fotkami Vytvorte surreal looping schodisko Illusion
V mojej predchádzajúcej príručke som vám ukázal, ako urobiť auto lietať. V tomto výučbe budeme vytvárať schodová veža. Má na ňu neskutočný, sen-podobný pohľad.
Myšlienka spočívala v vizualizácii ilúzie smyčkového schodiska, jedným z najslávnejších je Penrose schodisko (možno ste to videli vo filme počiatok). Naším hlavným cieľom je vytvoriť od zábrany smyčkové schodisko s použitím veľa tvarových vrstiev a následne naniesť betónovú štruktúru na jeho povrchy.
Budeme tiež hrať s nástrojom kefy ilustrujú tiene, pomocou nástroja dodge a burn to tmavšia a odľahčená želaná štruktúra a bude tiež pomocou vlastných štetcov. To bude výsledok po 78 krokoch.

zdroje
Predtým, ako začneme, uchopte tieto zdroje, ktoré budeme potrebovať:
- Obchodný človek
- ZEPELIN
- Teplovzdušné balóny
- Cloud Kefy
- Betónová stena 1
- Betónová stena 2
- Lietajúce vtáky
- Mliečna dráha
- Horský výhľad
- Mesiac
Krok 1: Príprava pozadia
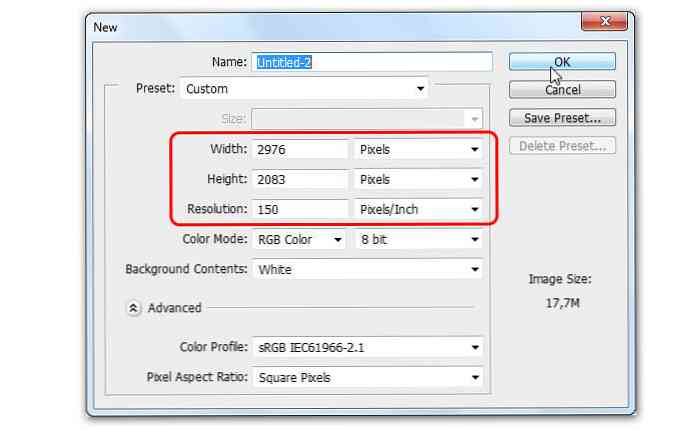
Vytvorte nový dokument. Nastaviť šírka: široká 2976 pixelov a Výška: 2083 pixelov, s rozlíšením na adrese 150 pixelov / palec.

Krok 2
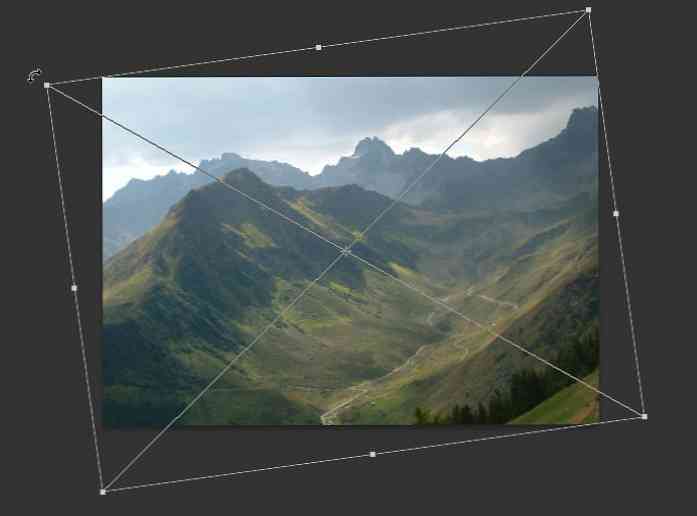
kliknite Súbor> Miesto na vloženie obrazu pohľadu na hory ako inteligentného objektu. použitie Upraviť> Voľná transformácia nakloniť horu doľava. lis vstúpiť uplatňovať.

Krok 3
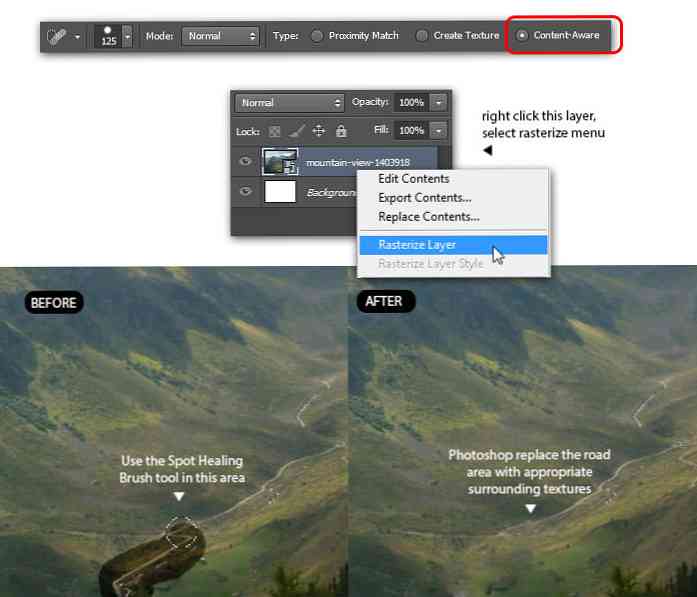
Musíme odstrániť cestu v tomto zobrazení pohoria horského lesa, čo by sa dalo ľahko vykonať pomocou nástroja Spot Healing Brush. Bohužiaľ, pretože sme v predchádzajúcom kroku umiestnili obrázok z hory do pohľadu ako inteligentný objekt, ešte nemôžeme použiť nástroj na čistenie štetcov.
Riešením je zmena vrstvy inteligentného objektu na normálnu vrstvu obrazu. Urobte to kliknutím pravým tlačidlom myši na vrstvu inteligentného objektu na horolezec Rastrizačná vrstva z rozbaľovacej ponuky. Uchopte Nástroj Spot Healing Brush, vyberte Typ: Content-Aware z možnosti panela a potom ho použite na výmenu cesty s príslušnými okolitými textúrami.

Krok 4
Pokračujte v používaní kefového nástroja Spot Healing, kým sa všetky cesty nenahradia vhodnými okolitými textúrami. Vyzerá to niečo také.

Krok 5
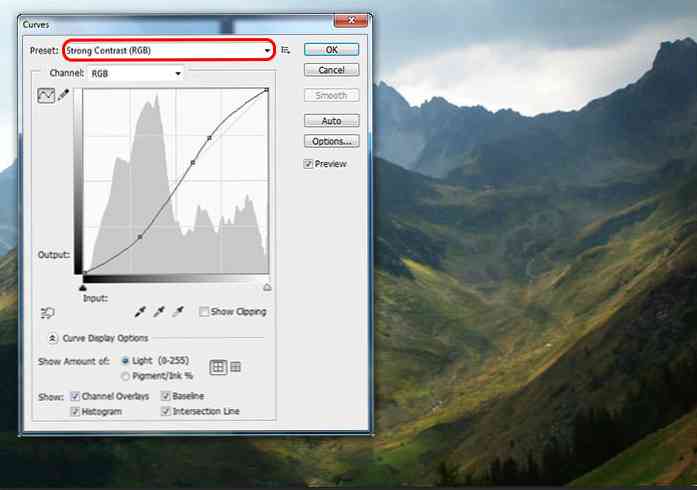
lis Ctrl + M ukázať krivky okno. Ručne pretiahnite krivku tak, aby ste zvýšili kontrast medzi svetlými a tmavými farbami. Dávam prednosť jednoduchému výberu predvoľby: Silný kontrast, potom kliknite na tlačidlo OK.

Krok 6
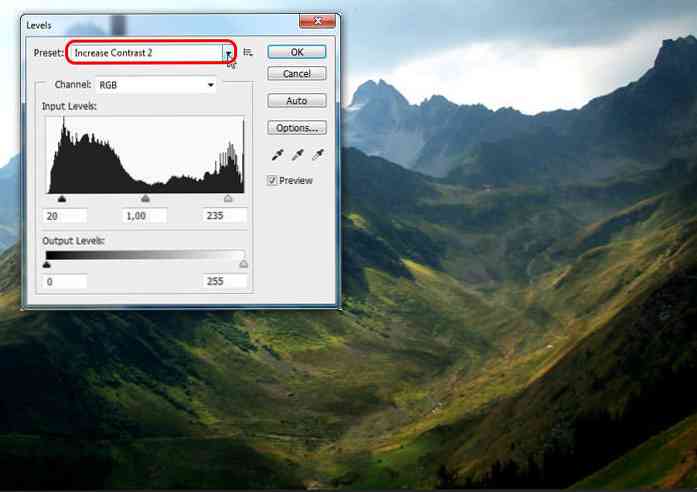
Šou úrovne stlačením tlačidla Ctrl + L. Nastavte posúvače úrovne vstupu tak, aby ste dosiahli väčší kontrast, alebo stačí vybrať predvoľbu: zvýšenie kontrastu 2. kliknite OK uplatňovať.

Krok 7
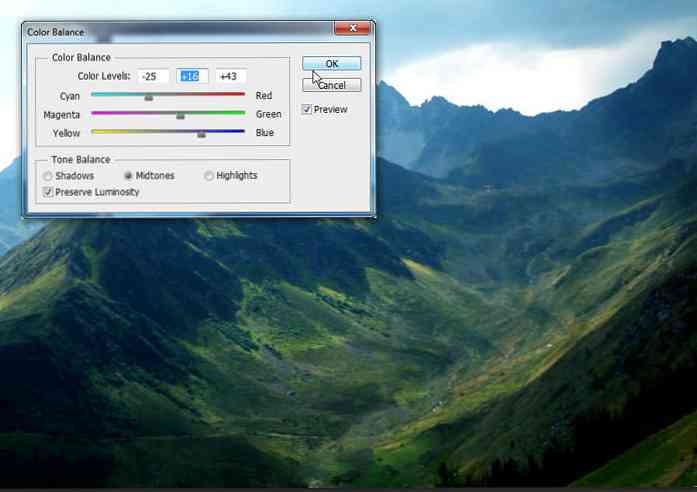
lis Ctrl + B ukázať Vyváženie farieb. Posuňte farebné posúvače doprava alebo doľava, kým celková farba nebude modrejšia. V tomto príklade sú moje úrovne farieb -25, +16 a +43.

8. krok: Budovanie schodov
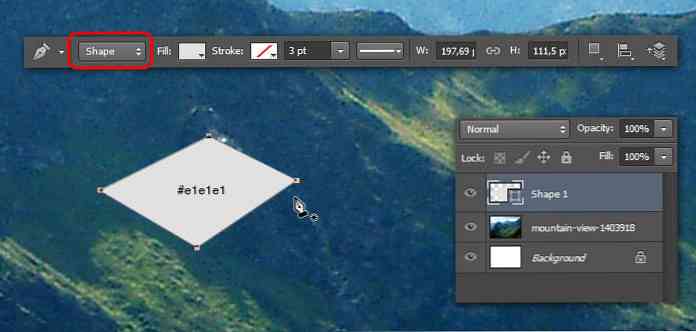
Začneme vytvoriť prvý krok rebríčka pre naše schody. Uchopte pero nástroj, nastavte možnosť tvar. Vytvorte skosený obdĺžnik ako náš prvý krok. Naplňte tvar šedou farbou (# e1e1e1) a nastavte farbu tónu na nikto.

Krok 9
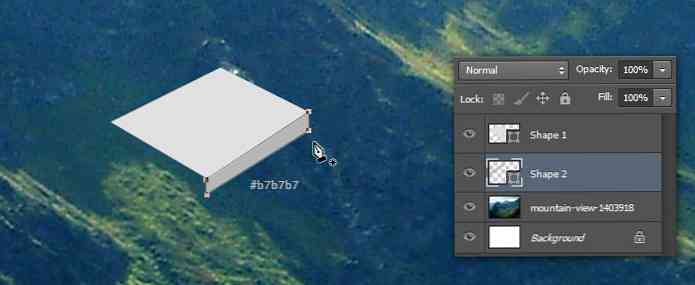
Ďalším krokom je vytvorenie výšky rebríka. Použitie pero nástroj, nakreslite druhý tvar a naplňte ho tmavšou šedou farbou. Uistite sa, že urobíte tento krok v novej vrstve tvaru pod vrstvou Tvaru 1.

Krok 10
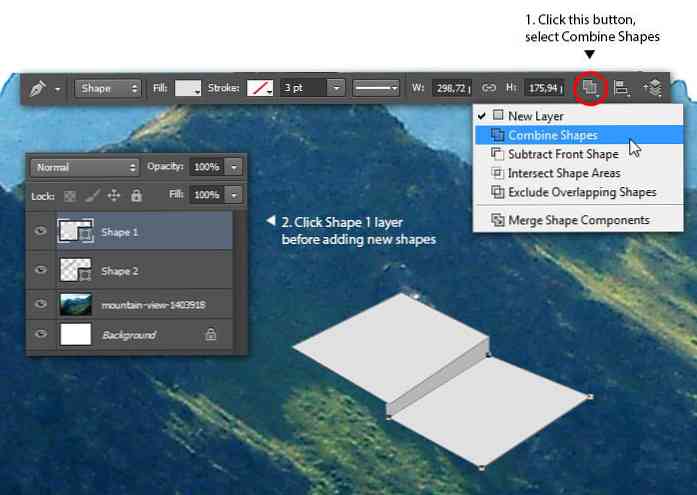
Stále používate pero nástroj, vyberte Kombinácia tvarov (táto možnosť bude kombinovať nový tvar so starým tvarom, v závislosti od toho, ktoré vrstvy tvaru sú v danom čase vybraté). Kliknutím späť na vrstvu Tvar 1 ju vyberiete a potom vykreslite ďalší skosený obdĺžnik ako druhý krok rebríka.

Krok 11
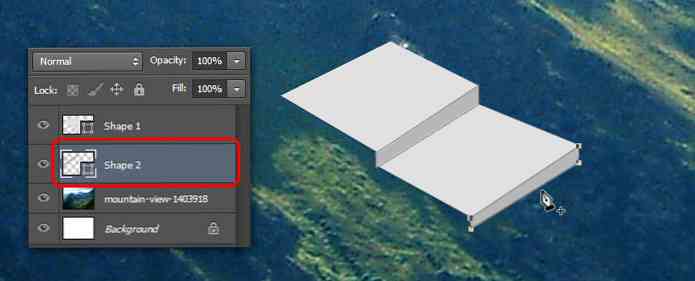
Kliknutím na tlačidlo Tvarovať 2 vrstvy ju vyberte. Opakujte predchádzajúci krok, ktorý pridáva výšku do druhého kroku rebríka.

Krok 12
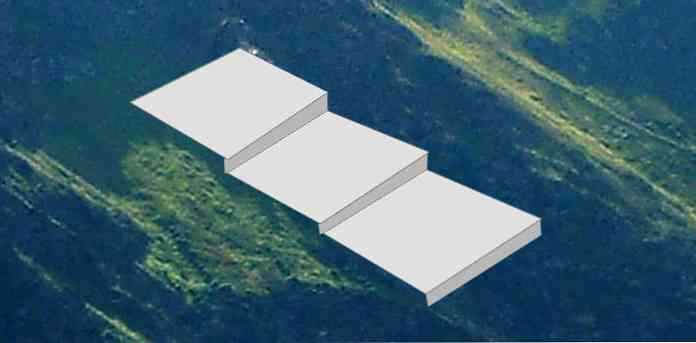
Opakujte tento postup, aby ste vytvorili tretí krok rebríka pero náradie.

Krok 13
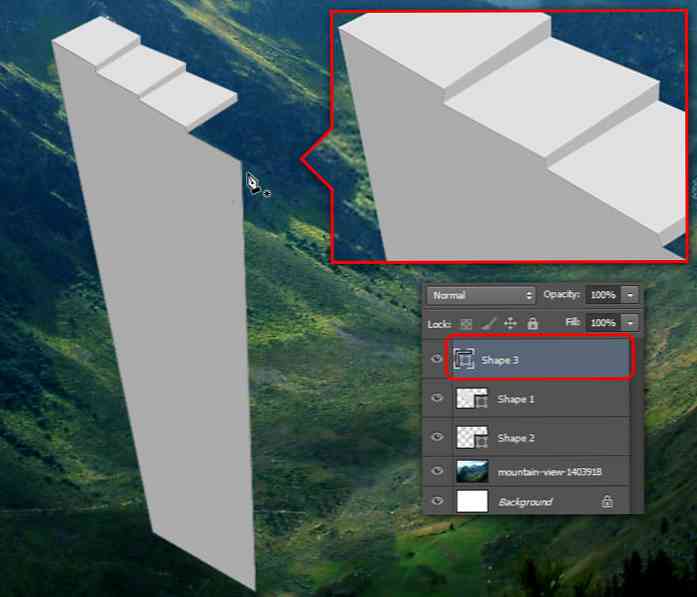
Stále používa pero nástroj, kresliť prvú stenu (funguje aj ako výška schodiskovej veže). Tento tvar umiestnime na novú vrstvu na vrchole inej vrstvy tvaru. Uistite sa, že vrchná časť bočnej steny je dokonale vyrovnaná s rebríkmi rebríka. Tu je obrázok pre váš odkaz.

Krok 14
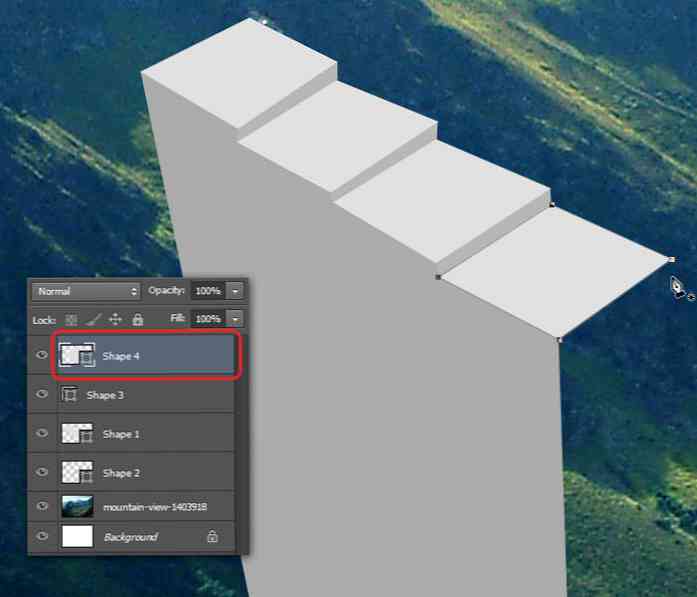
Pridajte štvrtý tvar rebríka. Uistite sa, že ho vytvoríte v novej vrstve tvaru.

Krok 15
Pridajte ďalšie štyri schody, každý v samostatných tvarových vrstvách. Ak chcete, aby sa tieto nové kroky rebríčka ľahšie identifikovali, uveďte pre každú z nich rôzne farby plnenia.

Krok 16
Nakreslite pravú bočnú stenu veže, nastavte výplň na tmavšie sivé. Urobte tento krok v novej vrstve tvaru, predovšetkým v tvarových vrstvách.

Krok 17: Správa vrstiev
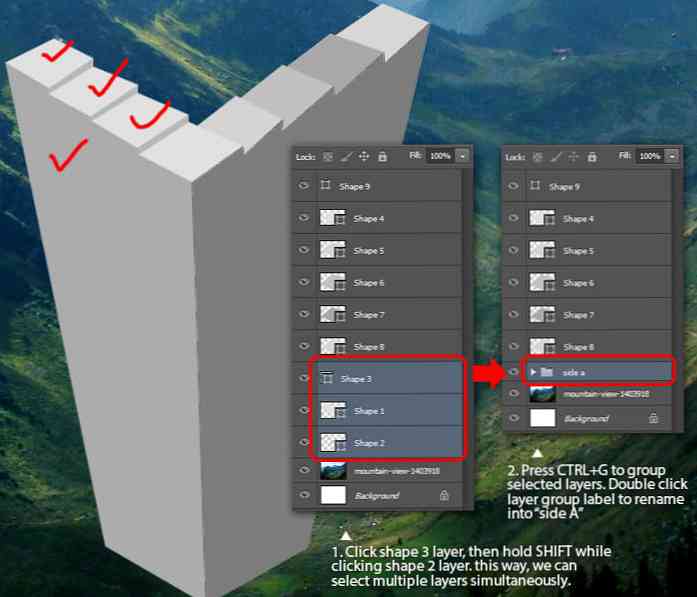
Robili sme len pár rebríkov a bolo príliš veľa tvarových vrstiev, aby sme ich identifikovali. V tomto stave, ak budeme pokračovať v pridávaní tvarov, obávam sa, že to bude príliš ohromujúce. Ak chcete zjednodušiť identifikáciu, nechajte nejakú správu vrstvy.
Vyberte prvé tri kroky rebríka, ktorými sú Tvar 1, Tvar 2 a Tvar 3. Zoskupte ich do novej zložky, pomenujte to "side a".

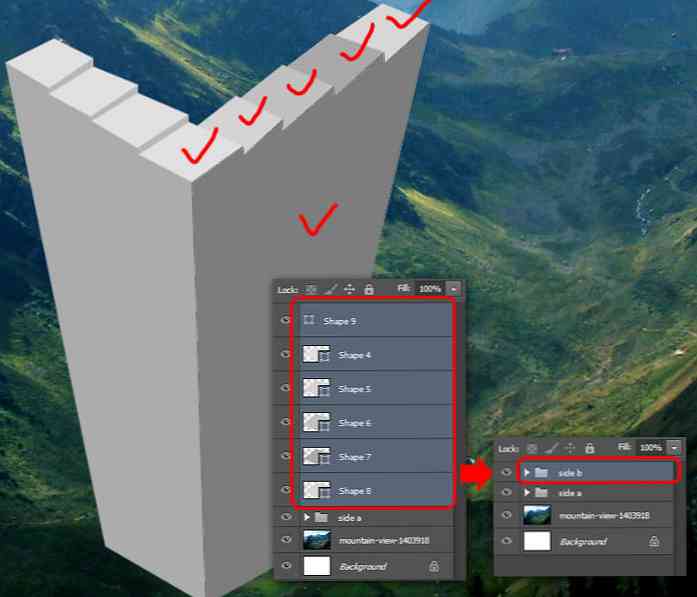
Krok 18
Opakujte predchádzajúci krok a zoskupte ostatné vrstvy tvarov. Pomenujte to "b b".

Krok 19
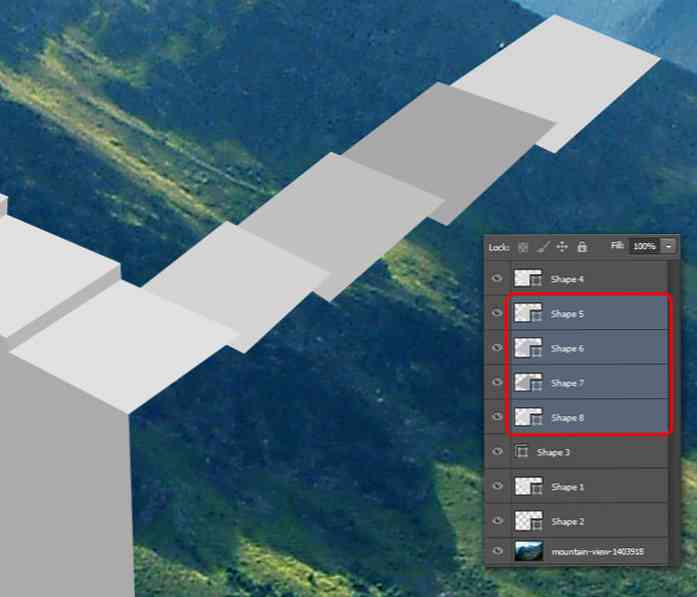
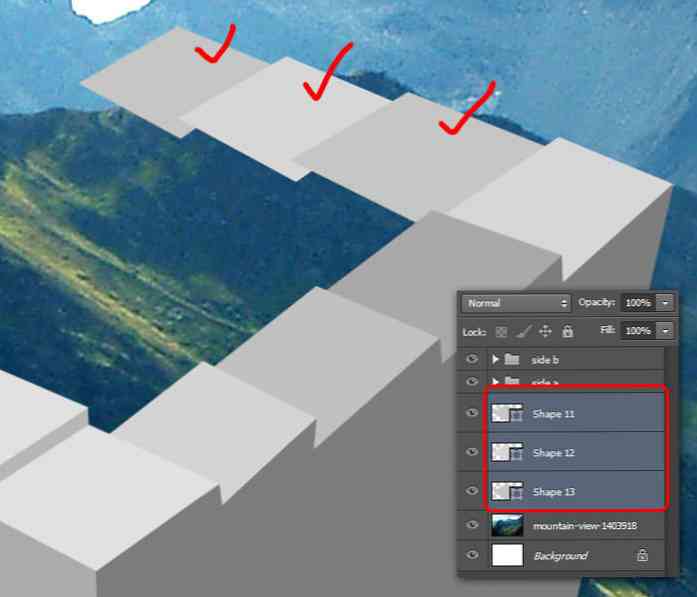
Pridajte ďalšie tri rebríky, každý v troch oddelených vrstvách. Ako zvyčajne vyplňte jednotlivé schody v rôznych farbách pre jednoduchšiu identifikáciu.

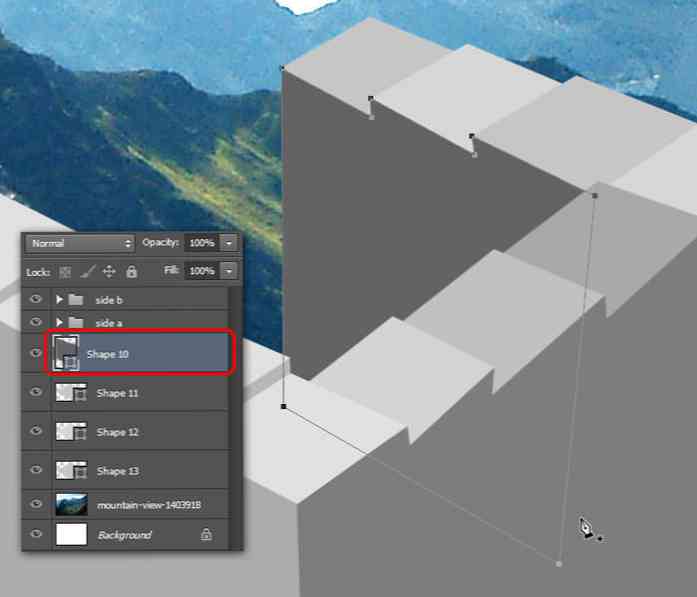
Krok 20
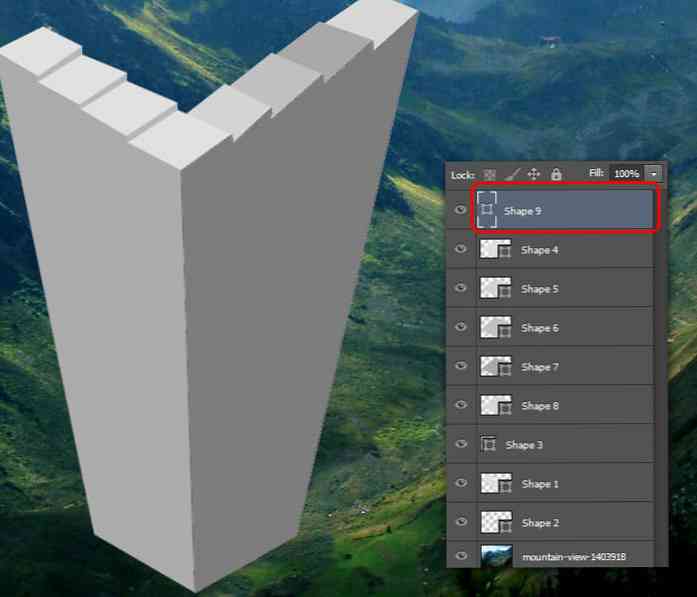
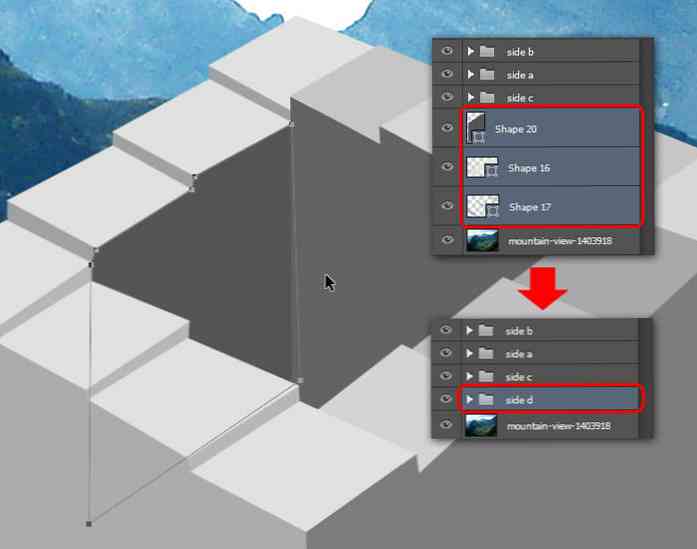
Nakreslite vnútornú stenu veže. Urobte tento krok v novej vrstve tvaru. Pozrite si obrázok nižšie ako odkaz.

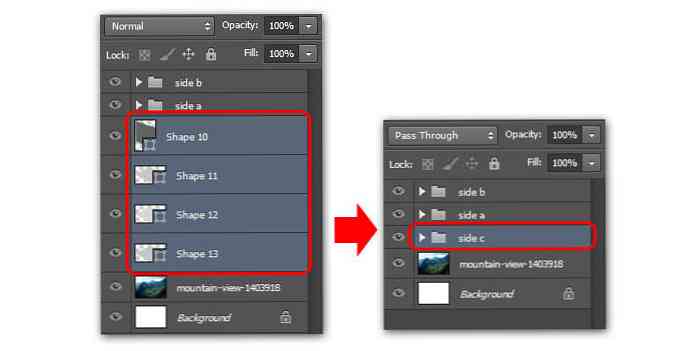
Krok 21
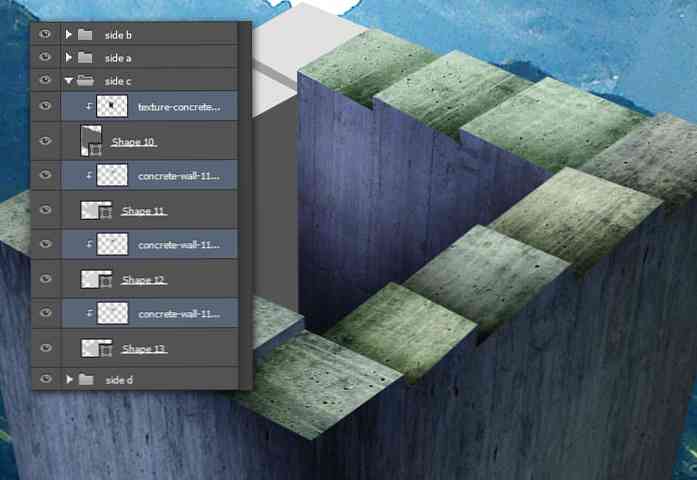
Vyberte 4 vrstvy tvarov, ktoré sme práve vytvorili, zoskupte ich do novej zložky s názvom "side c".

Krok 22
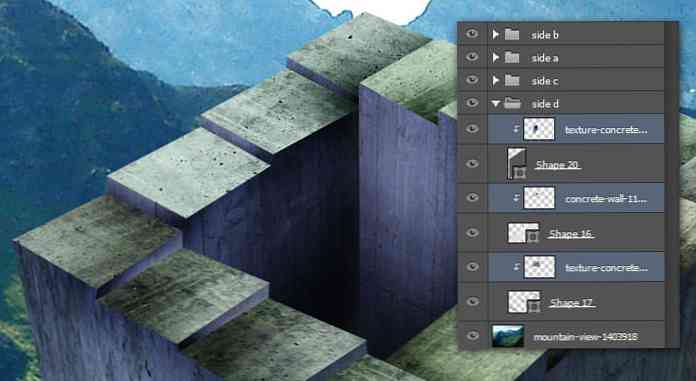
Opakujte s poslednou stranou, potom ho označte ako "strana d".

Krok 23: Použitie textúr
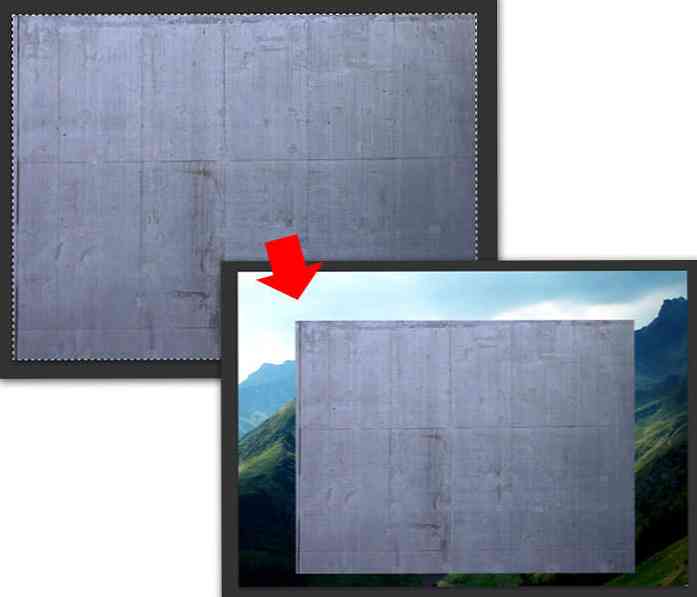
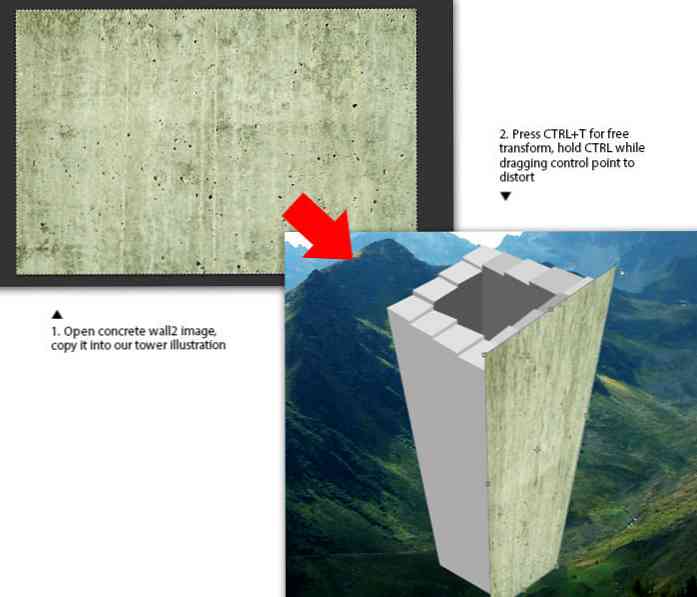
Otvorte obrázok betónovej steny 1. lis Ctrl + A vyberte všetko a potom skopírujte textúru betónovej steny do nášho dokumentu.

Krok 24
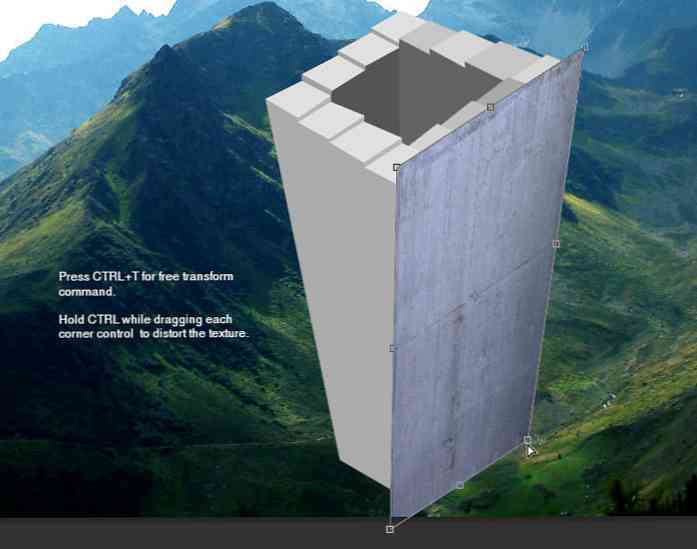
Ďalšou úlohou je pokryť pravú stranu veže betónovou textúrou. Ísť do Upraviť> Transformovať> Distortovať zmeniť pohľad na textúru, výšku a šírku podľa tvaru veže.

Krok 25
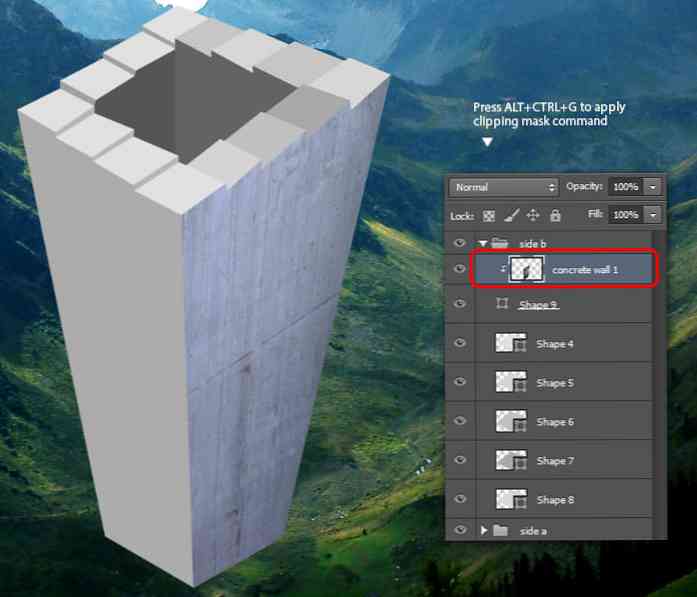
Nezabudnite umiestniť vrstvu betónovej steny na vrchnú vrstvu tvaru 9 (pravá stena veže z skupiny "b b"). Ísť do Vrstva> Vytvoriť orezovú masku premeniť vrstvu betónovej steny 1 na vrstvu orezávajúcej masky. To spôsobí, že sa konkrétna štruktúra steny objaví "umiestnená" vo vrstve tvaru 9.

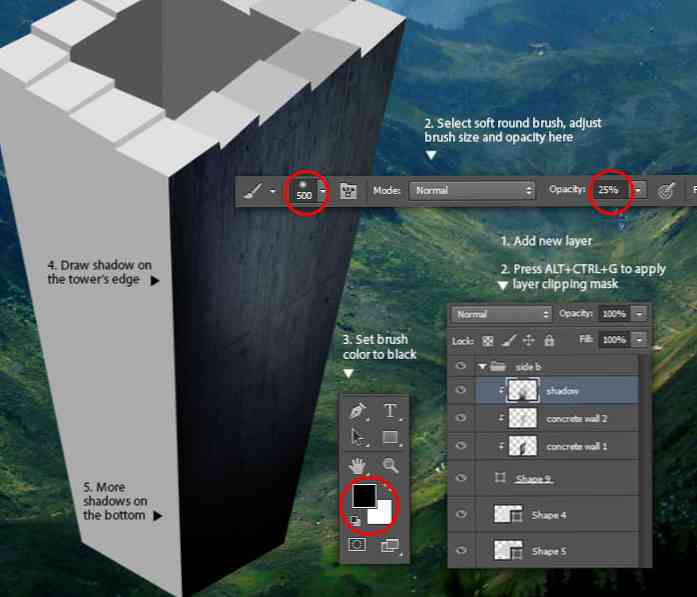
Krok 26
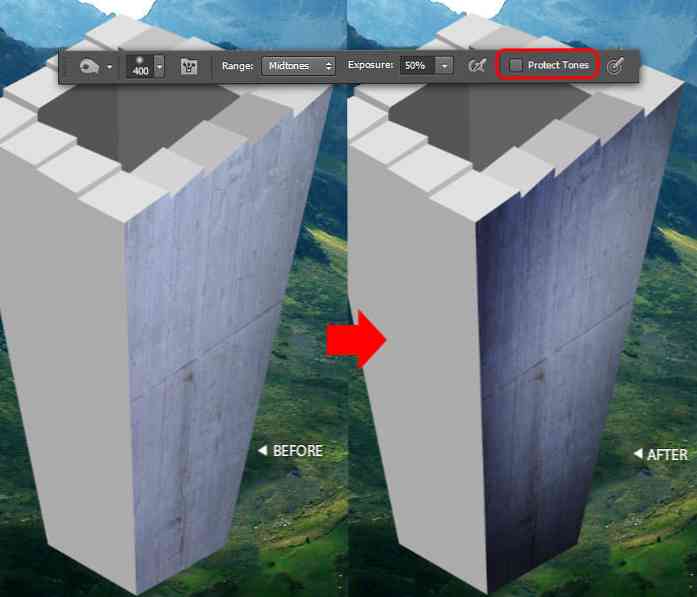
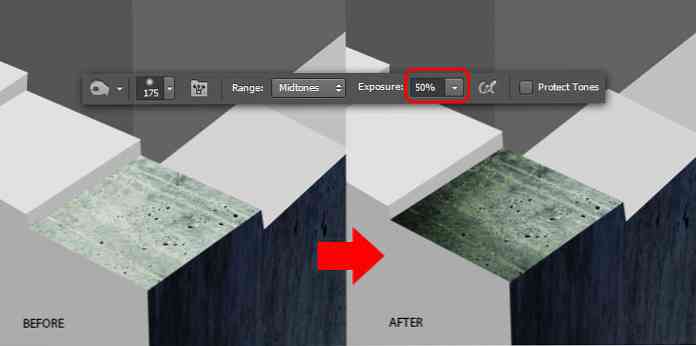
Ak chcete pridať realitu, potrebujete nejaký tieň na okraji konkrétnej textúry steny. Použi horieť nástroj na vykonanie úlohy, ale nastavte expozíciu: 50% a vypnite možnosť Ochrana chýb.

Krok 27
Otvorte obrázok Betónovej steny 2. lis Ctrl + A vyberte všetko a potom ho skopírujte do nášho dokumentu. Opakujte rovnaké zaobchádzanie ako predchádzajúca štruktúra, deformujte ju a aplikujte ju ako štruktúru steny veže.

Krok 28
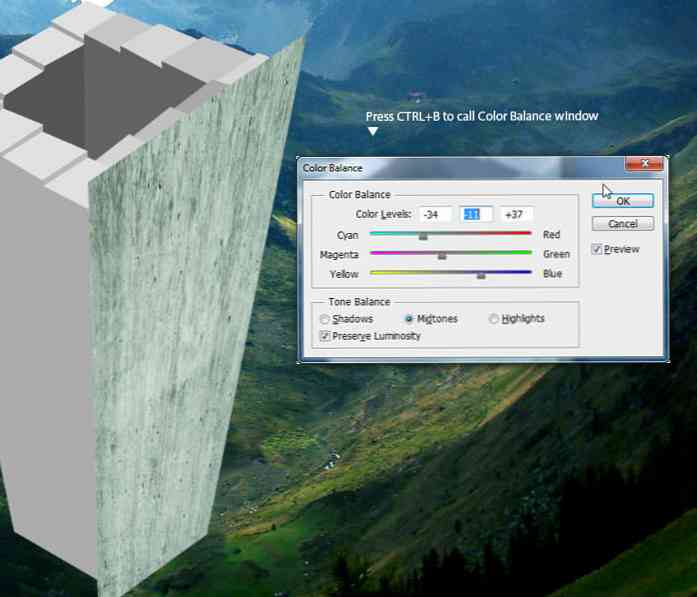
Ísť do Obrázok> Nastavenie> Vyváženie farieb Ponuka. V okne Color Balance (Vyváženie farieb) presuňte každý posúvač farieb doľava alebo doprava, až kým celková konštantná farba štruktúry je modrastá. kliknite OK na aplikáciu Vyváženie farieb.

Krok 29
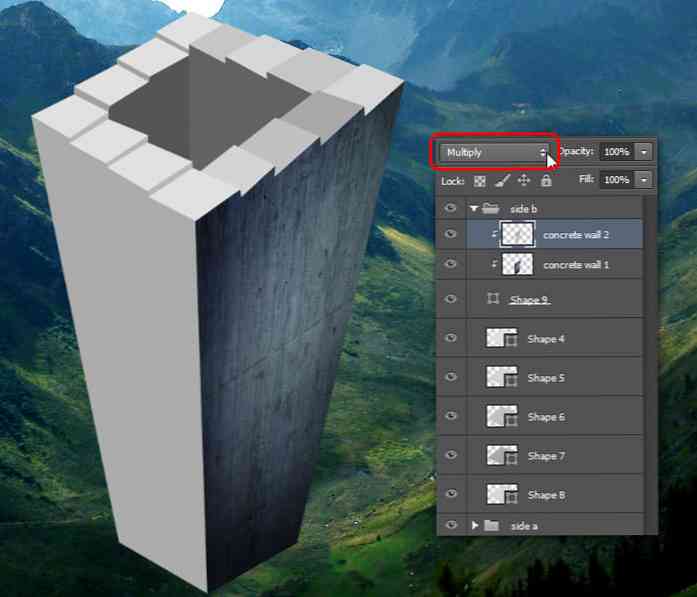
Pre lepšiu priľnavosť betónovej štruktúry zmeňte režim miešania vrstvy "betónovej steny 2" na Multiply.

Krok 30
Potrebujeme tmavšie tiene. Dosiahnite to pridaním viac stínov pomocou čiernej gule Kefa nástroj s nízka opacita. Uistite sa, že to urobíte v novej vrstve orezovej masky nad vrstvou betónovej steny 2. Pozrite si obrázok nižšie.

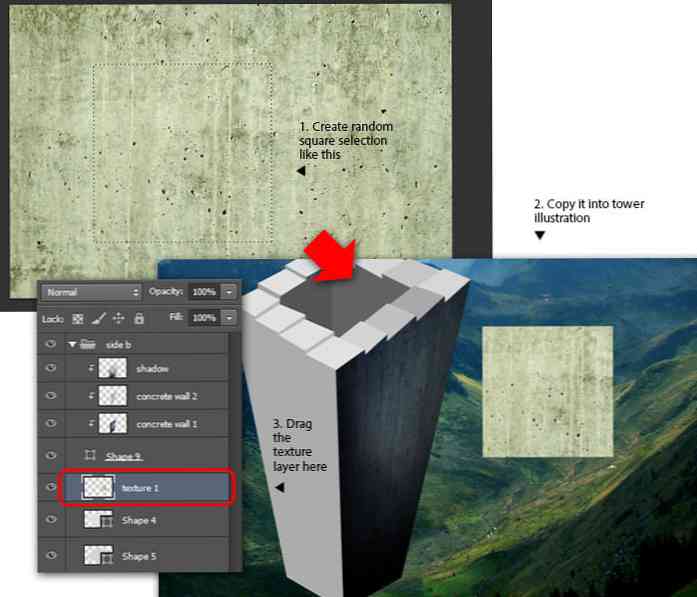
Krok 31
Vráťte sa na okno "betónová stena 2". Použi Obdĺžniková značka nástroj na vytvorenie jedného štvorcového výberu a potom skopírujte vybranú oblasť do nášho dokumentu. Premenujte vrstvu na textúru 1 a potom ju presuňte pod vrstvu Tvar 9.

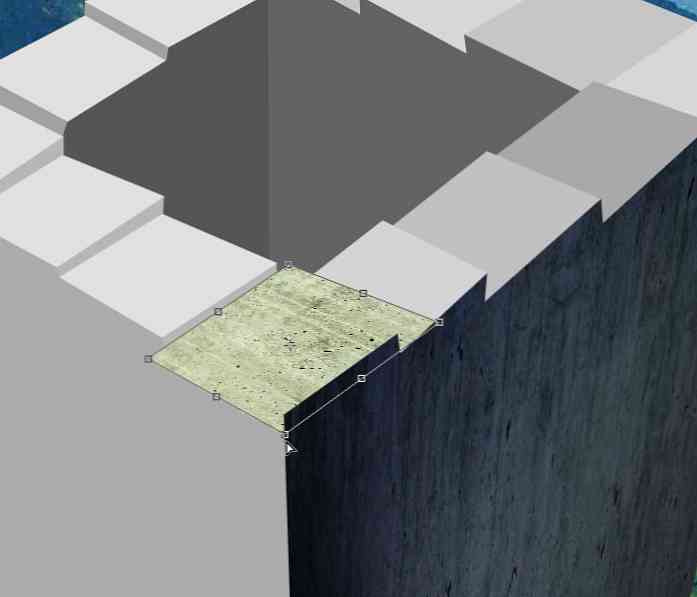
Krok 32
Použi Upraviť> Transformovať> Distortovať menu ručne deformovať štruktúru 1. Cieľom je pokryť prvý krok rebríka v skupine vrstiev "strana b" s touto textúrou a tiež s pravým uhlom.

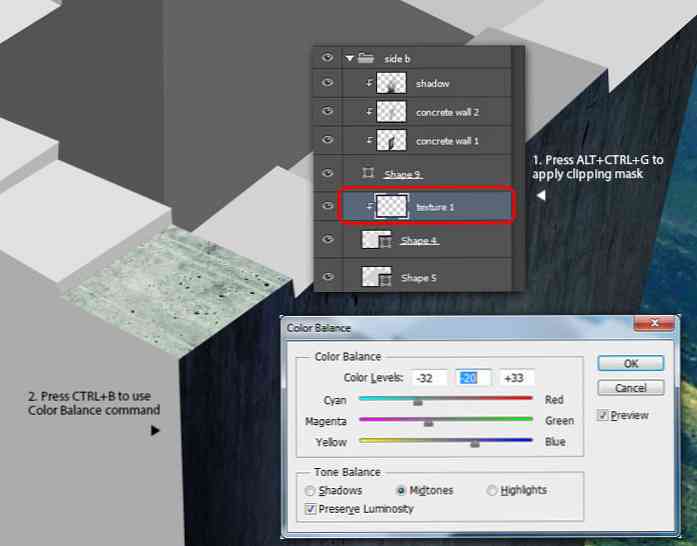
Krok 33
Preveďte vrstvu "textúru 1" na orezovú masku a potom pomocou farebnej rovnováhy zmeňte modrú farbu.

Krok 34
Použi horieť nástroj na stmavnutie okrajov textúry. Pozrite si obrázok nižšie.

Krok 35
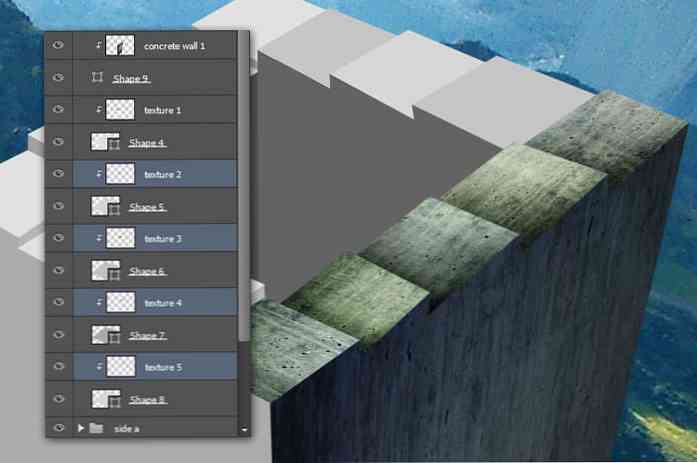
Opakujte proces textúrovania pre ostatné kroky rebríka vo vnútri skupiny "strana b". Rozlišujte každý krok rebríka s odlišnou textúrou, aby ste to urobili jedinečnou. Pozrite si tento obrázok ako odkaz.

Krok 36
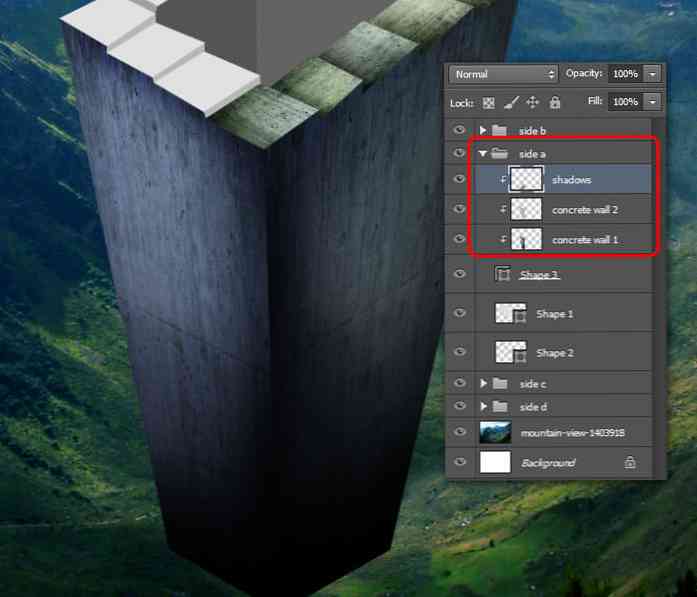
Teraz sa presunieme na skupinu vrstiev "bočných". Použite textúru a pridajte tieň pre steny (opakujte krok 27 až 30). Pozrite si obrázok nižšie ako odkaz.

Krok 37
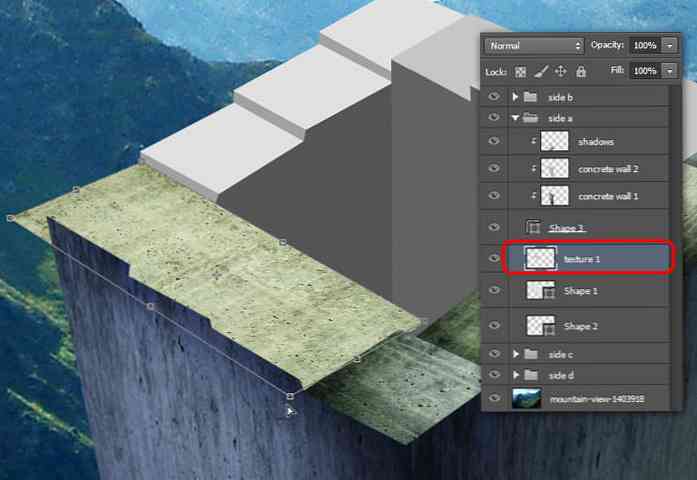
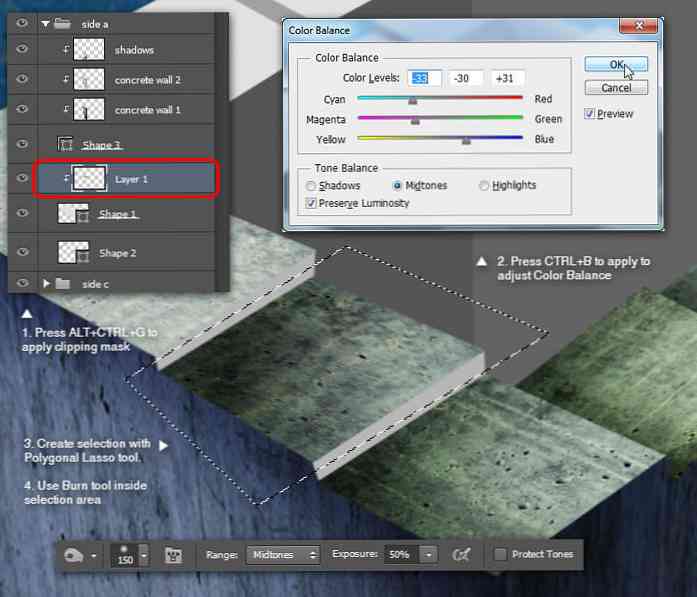
Aplikujte rovnakú textúru pre krok rebríka "strana a". Tentokrát použite plnú textúru z obrázka "betónovej steny 2". Použi transformovať príkaz skreslenia použiť textúru.

Krok 38
Stále v tej istej textúrovej vrstve ju previesť na orezovú masku (uistite sa, že vrstva textúry je umiestnená nad vrstvou Tvaru 1 predtým, ako to urobíte). Pretože používame iba jednu textúru pre tri rebríkové kroky, musíme najskôr vytvoriť výber predtým, než sa stane hranou horieť náradie.

Krok 39
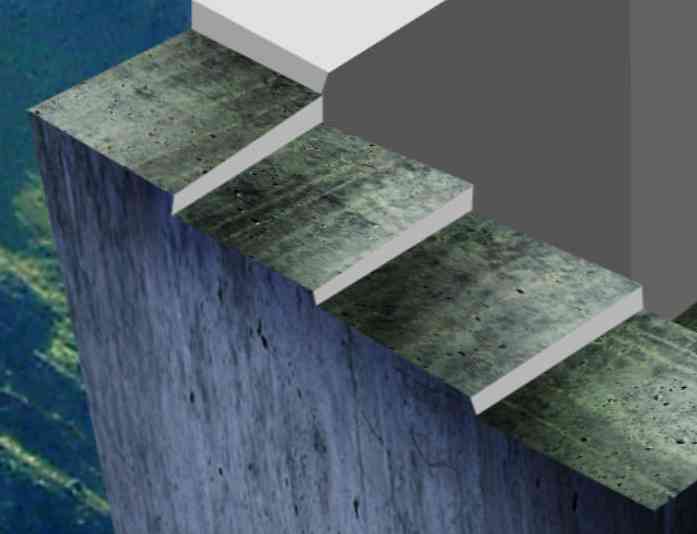
Opakujte výber a stmavte textúru zostávajúcich krokov rebríčka pomocou kombinácie Polygonálne lasso nástroj a horieť nástrojom. Pozrite si obrázok nižšie.

Krok 40
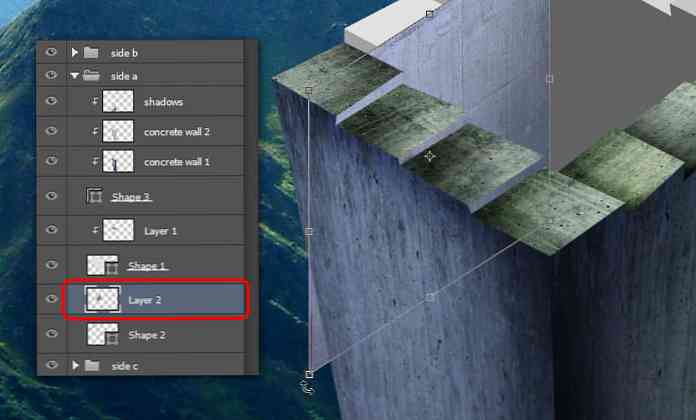
Teraz aplikujeme textúru na výšku schodov. Použite textúru "betónovej steny 1", skopírujte ju a umiestnite ju nad vrstvu Tvaru 2. Potom znova naruší tvar textúry podľa výšky a perspektívy rebríka.

Krok 41
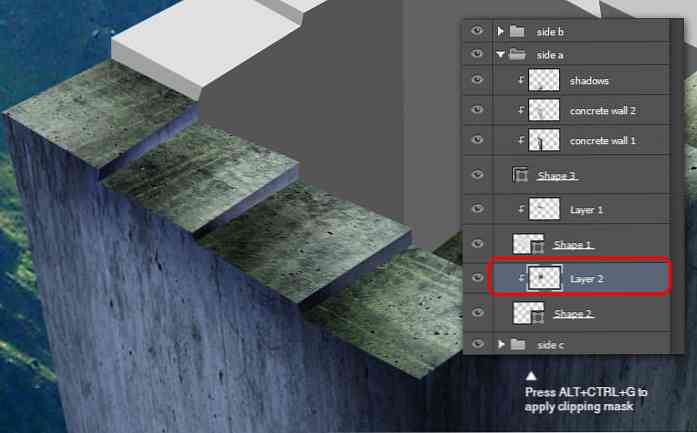
Stále vo vrstve textúry ju previesť na orezovú masku. Uchopte horieť nástroj znova, takže môžete stmaviť textúru, aby sa vytvoril jednoduchý "falošný tieň". Pozrite si obrázok nižšie.

Krok 42
Pokračujte v aplikácii textúry pre krok rebríka v priečinku "strana c". Dajte každému rebríkovi krok s vlastnou vrstvou textúry technikou orezávacej masky. Nezabudnite tmavnúť textúru pomocou horieť náradie.

Krok 43
A napokon, použite textúru pre krok rebríka v priečinku "bočný d" (krok 37 až 41).

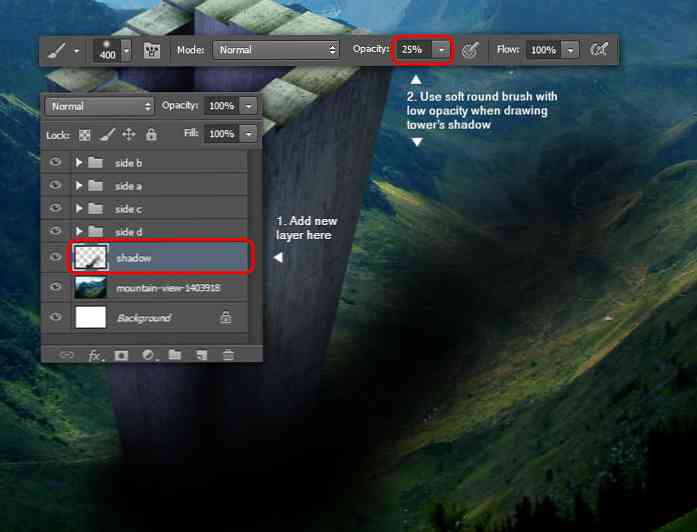
Krok 44
Pridajte novú vrstvu nad vrstvou zobrazenia pohoria. Nakreslite tieň veže pomocou čierneho okrúhleho okruhu Kefa nástroj s nízka opacita. Pozrite si obrázok nižšie.

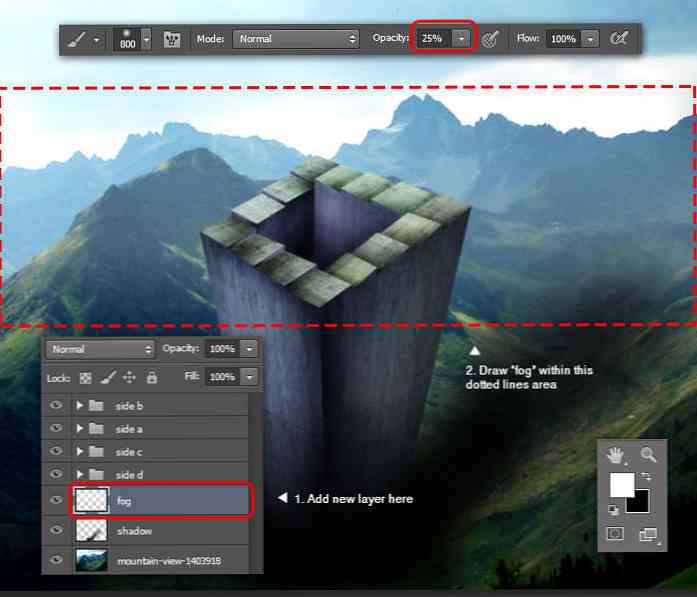
Krok 45: Pridanie hmlistej atmosféry
Pridajte novú vrstvu nad vrstvu tieňa. Nastaviť Kefa farba na biely a veľkosť: 800 px. Nakreslite "hmlovinu" vodorovne v červenom tečkovanom štvorci (pozri nižšie). Pretiahnite zľava doprava. Ak sa hmla stane príliš hustou, pokúste sa znížiť nepriehľadnosť vrstvy.

Krok 46: Pridanie Zeppelinu
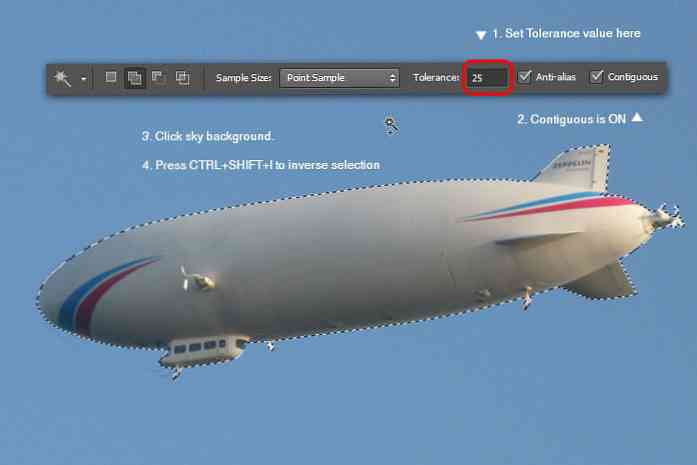
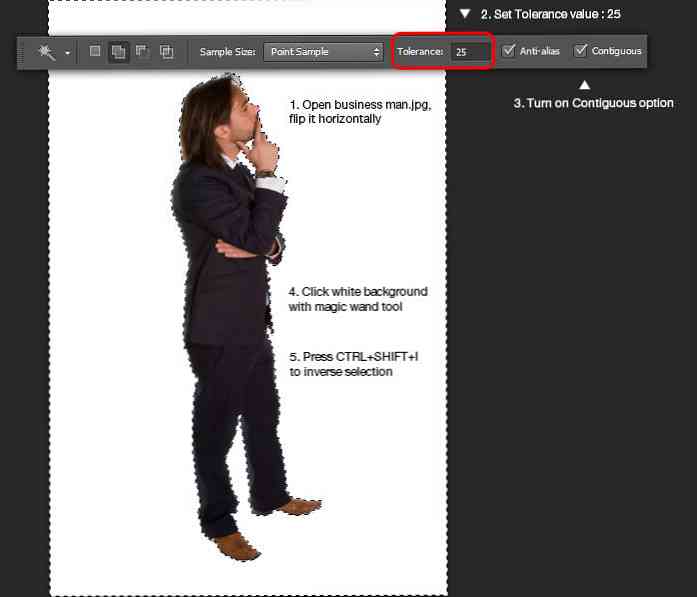
Otvorte obrázok zeppelínu. Najrýchlejší spôsob výberu zeppelínu je pomocou Kúzelná palička nástroj kvôli prostému pozadiu. Najprv nastavte Tolerancia: 25 (nižšia hodnota znamená výber menšieho rozsahu farieb), zapnite vyhladenie a styčný voľba. Zvoľte pozadie oblohy a potom zadajte inverzný výber Vyberte položku> Inverse.

Krok 47
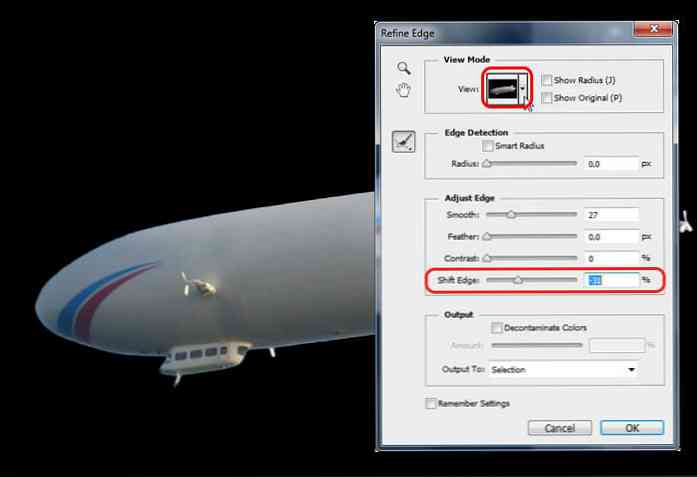
Ísť do Vyberte položku> Upresniť okraj alebo stlačte Alt + Ctrl + R. Myslím, že bude jednoduchšie pozrieť sa na výsledok okraja výberu, keď je režim zobrazenia nastavený na čierne pozadie. Vnútri Upresniť hranu okno, pretiahnite Shift Edge posúvač doľava, okolo -31.
kliknite OK použiť nastavenia okrajov úprav. lis Ctrl + C kopírovať vybraný zeppelín.

Krok 48
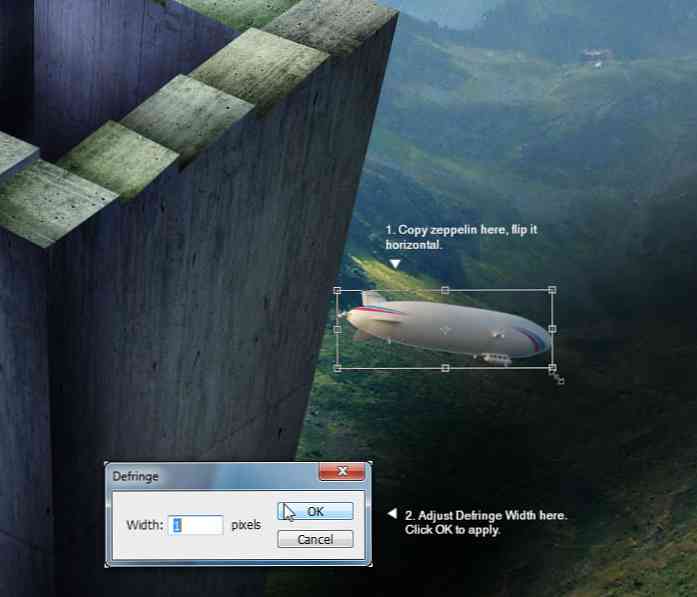
Vložte zeppelín do nášho dokumentu. Použi premeniť príkaz nastaviť jeho veľkosť a umiestniť ju na pravú stranu veže. Ísť do Upraviť> Transformovať> Flip Horizotal otočiť zeppelín vodorovne.
Ísť do Layer> Matting> Defringe. V rámci Defringe okno, nastavte šírku na hodnotu: 1 potom kliknite na tlačidlo OK. Použitím oddeľovacieho nástroja sa aplikácia Photoshop pokusí odstrániť zostávajúce nechcené pixely na okrajoch zeppelínu. Čím väčšia je hodnota šírky zlomu, tým väčšia je plocha, ktorá sa má odstrániť.

Krok 49
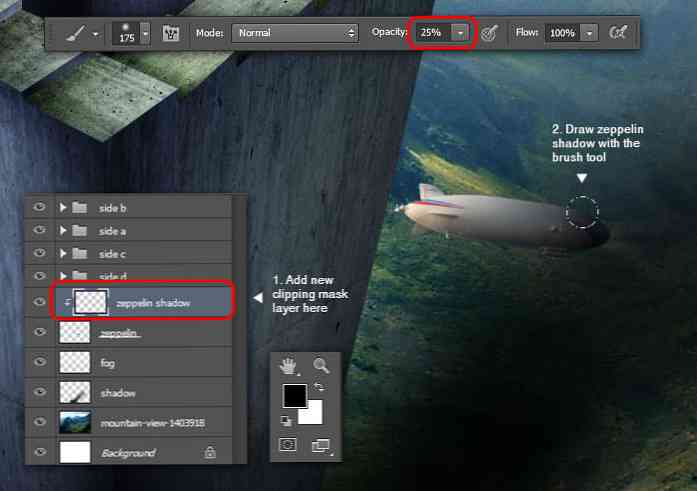
Pridajte novú vrstvu orezovej masky nad vrstvu zeppelinu, pomenujte ju ako "zeppelin shadow". Použite čierne guľaté kolo Kefa nástroj s nižšia opacita nakresliť tieň veže "pokrývajúce" prednú časť zeppelínu.

Krok 50: Pridanie hry Starry Sky
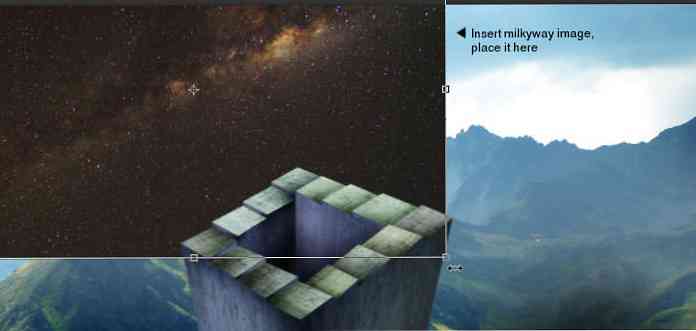
Otvorte obrázok milkyway a potom ho skopírujte do nášho dokumentu. Zmeňte veľkosť a umiestnite ju na hornú ľavú stranu plátna.

Krok 51
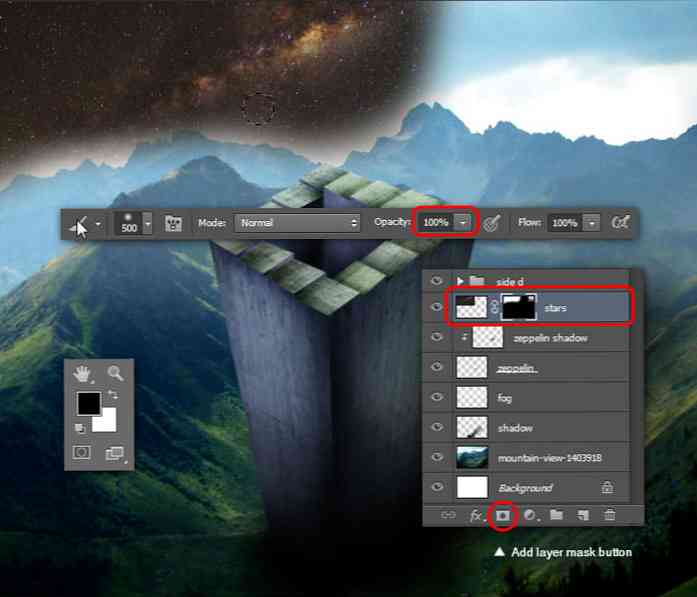
Premenujte vrstvu mliečnej vrstvy na "hviezdičky". Adda vrstvu masku na túto vrstvu, potom použite čierne farebné mäkké kolo Kefa nástroj s 100% opacita skryť časti hviezd, ktoré zakrývajú hory.

Krok 52
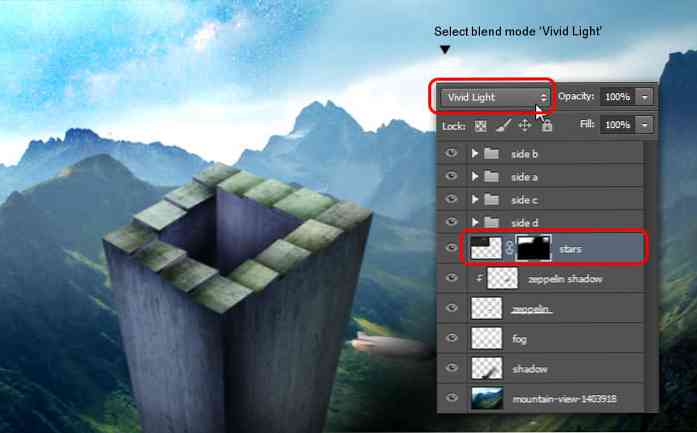
Zmeňte režim miešania vrstiev hviezd na Jasné svetlo. Tento krok spája hviezdy s modrou oblohou a vytvorí sennú scénu.

Krok 53
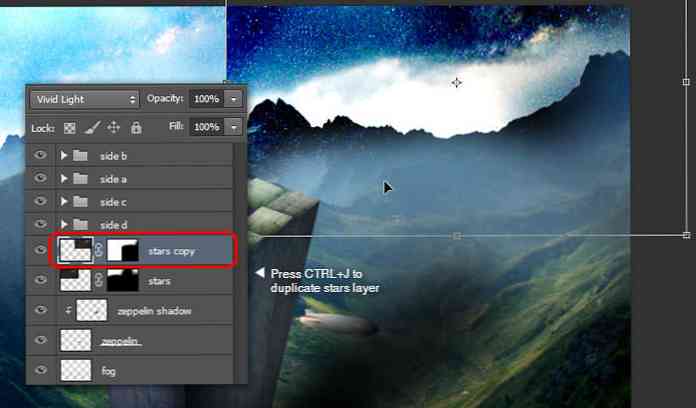
Duplikujte vrstvu hviezd stlačením tlačidla Ctrl + J. Presuňte kópiu hviezd na pravú stranu.

Krok 54
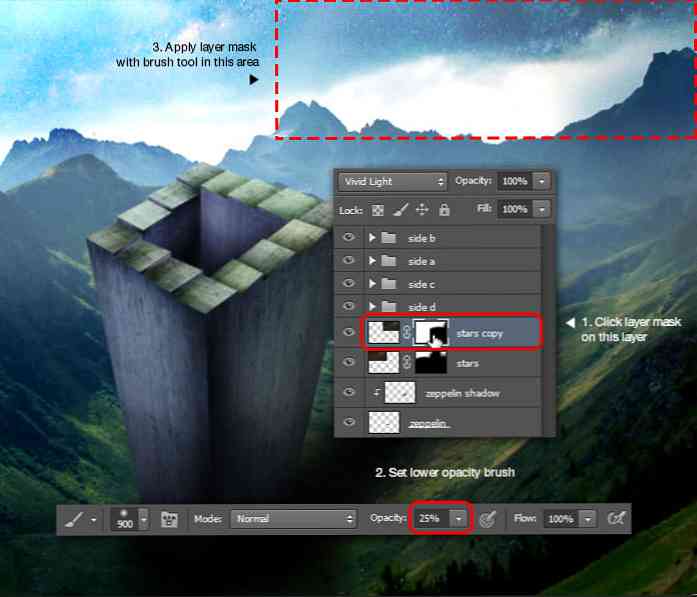
Kliknutím na hviezdičky skopírujte miniatúru masky vrstvy a aktivujte ju. Použite čierny farebný mäkký kefový nástroj s 25% opacitou, aby sa hviezdy stali polopriehľadné.

Krok 55
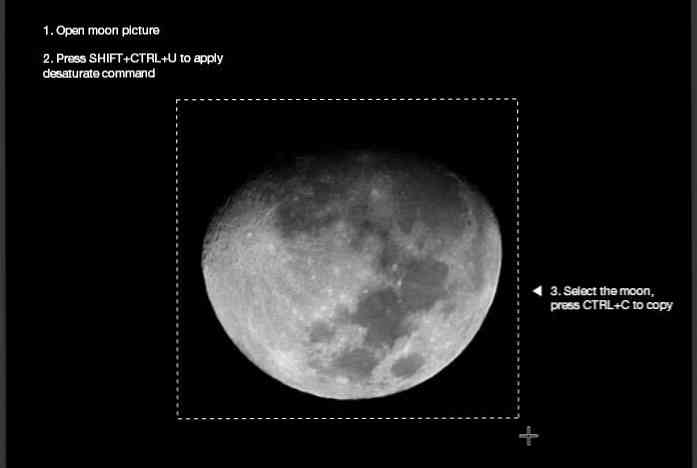
Otvorte obraz mesiaca. Použitie Obdĺžniková značka nástroj, vyberte mesiac.

Krok 56
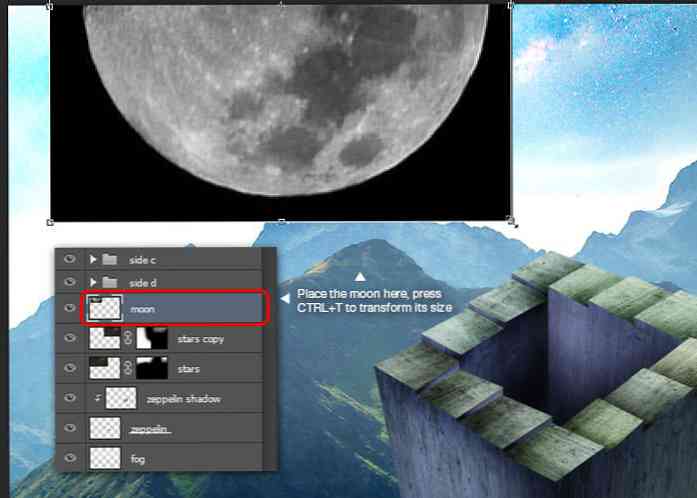
Skopírujte a vložte mesiac do nášho dokumentu. Upravte jeho veľkosť a umiestnite ju na vrchol hôr.

Krok 57
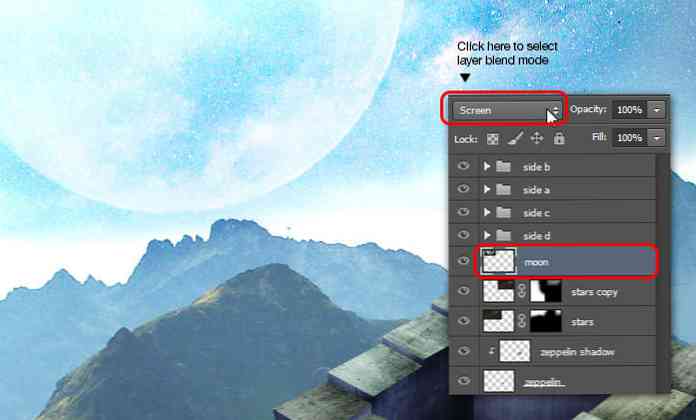
Nastavte režim miešania vrstvy mesiaca na plátno. To "zmieša" mesiac s modrou oblohou a hviezdy za ním.

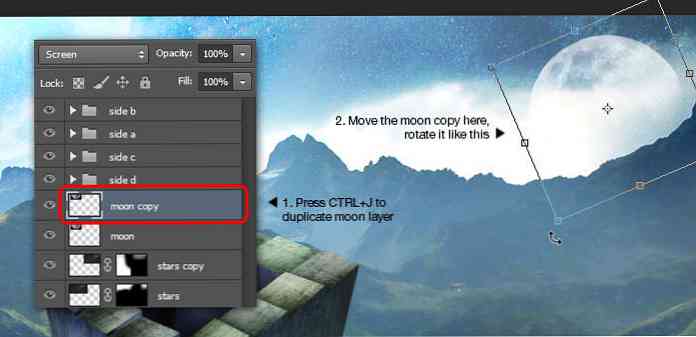
Krok 58
Duplikujte vrstvu Mesiaca. Presuňte ju doprava. Použite príkaz voľnej transformácie na otočenie a zmenšovanie kópie mesiaca.

Krok 59: Pridanie vtákov
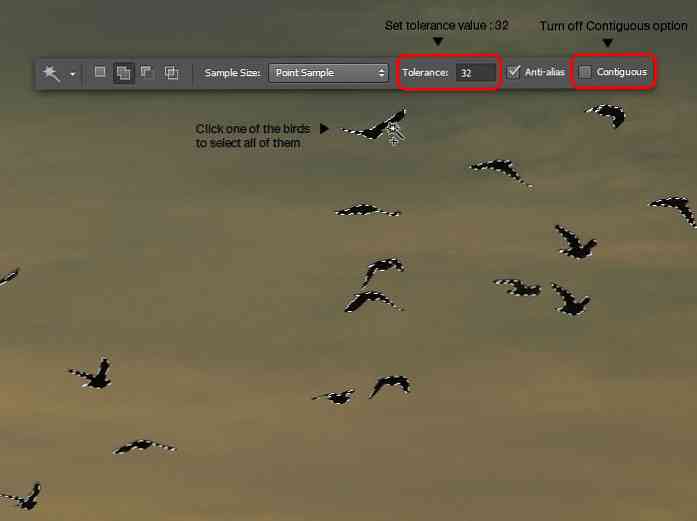
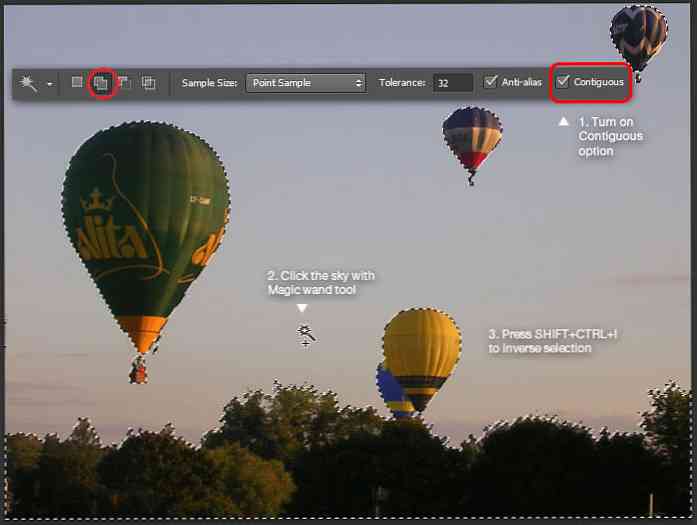
Otvorený obraz lietajúceho vtáka, musíme vybrať všetky vtáky. Najrýchlejší spôsob, ako to urobiť, je s Kúzelná palička nástrojom. Najskôr nastavte hodnotu tolerancie: 32 a vypnite rozhranie Contiguous (táto možnosť je vypnutá, nástroj čarovnej huby dokáže vybrať rovnakú farbu v obraze, aj keď farba nie je priamo pripojená).
Kliknite na niektorého z vtákov Kúzelná palička nástroj, mali by sa teraz vybrať všetky vtáky. Nekopírujte ho ešte.

Krok 60
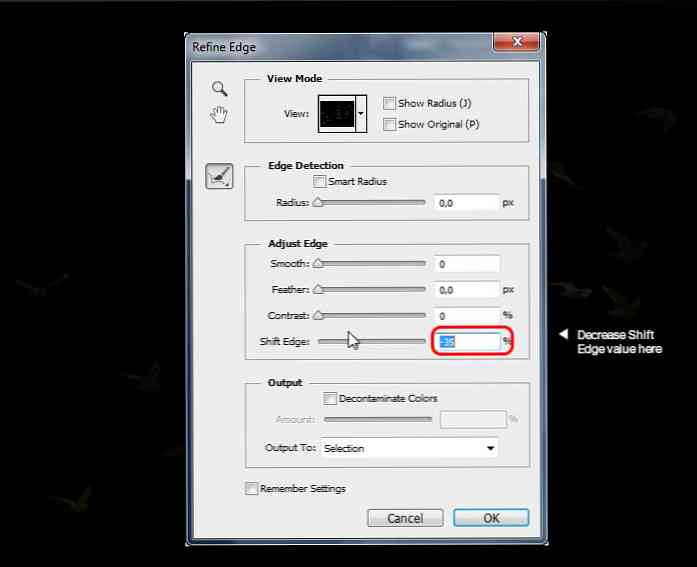
lis Alt + Ctrl + R zobraziť okno Upresniť okraj. Presuňte myš Shift Edge posúvač doľava, okolo -35, tým sa zmenší okraj výberu. kliknite OK použiť Refine Edge. Môžete kopírovať teraz.

Krok 61
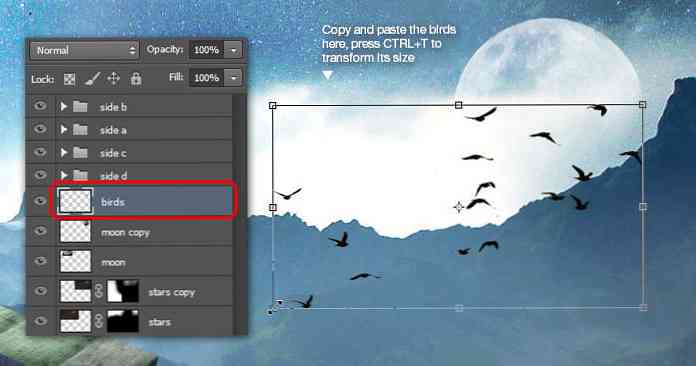
Vložte vtáky do nášho dokumentu. Nastavte jeho veľkosť a polohu pomocou voľného transformačného príkazu. Rýchly tip: Podržte Shift počas ťahania rohového bodu transformácie, aby sa zachoval obrazový pomer. Pozrite si obrázok nižšie.

Krok 62: Pridanie teplovzdušných balónov
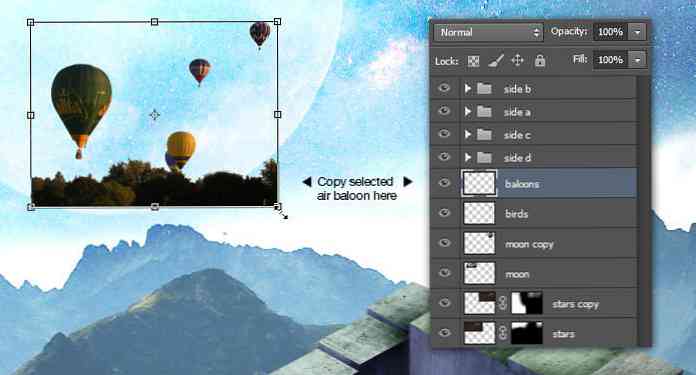
Obrázok s otvoreným vzduchom. Opäť budeme využívať Kúzelná palička nástroj na rýchly výber. Zapnite rozhranie Contiguous potom kliknite na oblohu s Kúzelná palička nástroj na vytvorenie výberu. Ísť do Vyberte položku> Inverse obrátiť výberové oblasti.

Krok 63
Skopírujte vybrané balóny do nášho dokumentu. Umiestnite ju pred Mesiac. Nebojte sa o tie stromy, budeme sa s nimi zaoberať v ďalšom kroku.

Krok 64
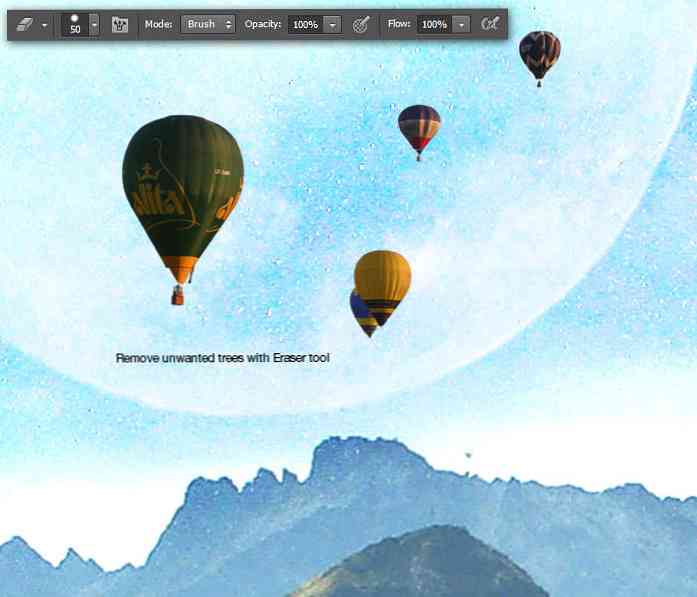
Čas odstrániť tieto nepríjemné stromy. S guma nástroj, odstráňte nechcené stromy.

Krok 65
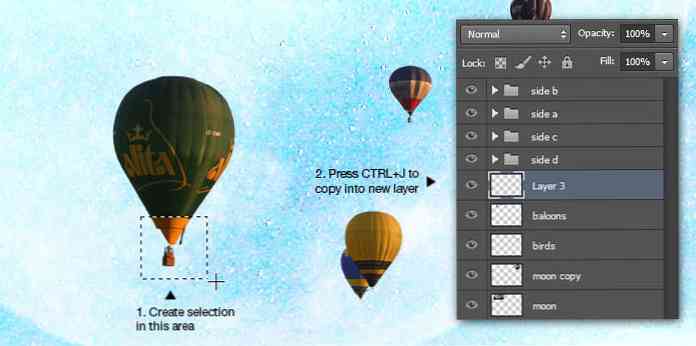
Pravdepodobne ste si všimli, že žltý teplovzdušný balón a modrý za ním nemajú koše na cestujúcich. Opravíme to kopírovaním košíka zo zeleného vzduchového balónika. Použitím Obdĺžniková značka nástroj, vytvorte štvorcový výber okolo koša pre cestujúcich. Kopírovanie vybranej oblasti do novej vrstvy stlačením tlačidla Ctrl + J.

Krok 66
Posuňte vrstvu kopírovania koša pre cestujúcich a umiestnite ju pod žltý balón. Nastavte jeho veľkosť voľným transformačným príkazom.

Krok 67
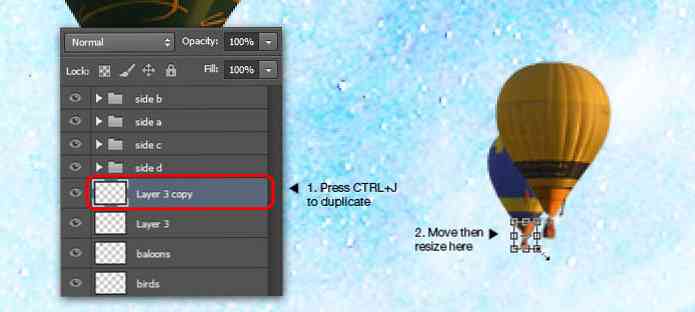
lis Ctrl + J duplikovať ešte raz. Tentokrát presuňte koš na cestujúcich pod modrý balónik. Nezabudnite upraviť jeho veľkosť.

Krok 68
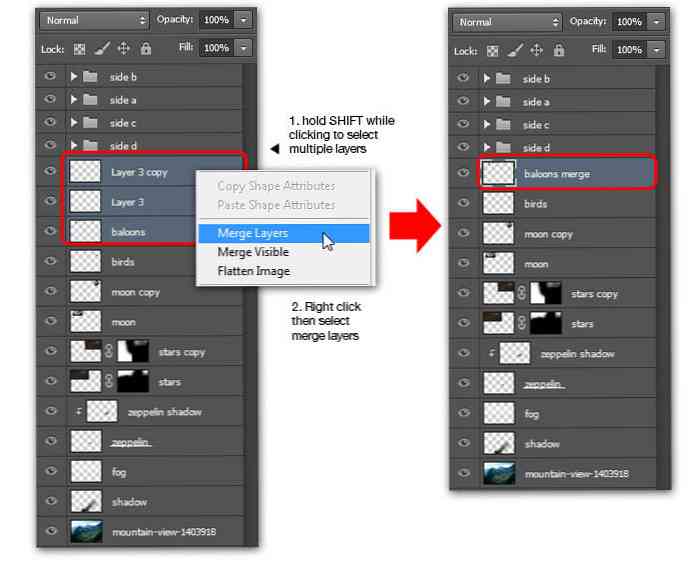
Ak budete postupovať podľa troch predchádzajúcich krokov, mali by ste dostať 3 vrstvy z leteckých balónov. Vyberte všetky tri vrstvy a potom ich zlúčte do jedného.

Krok 69
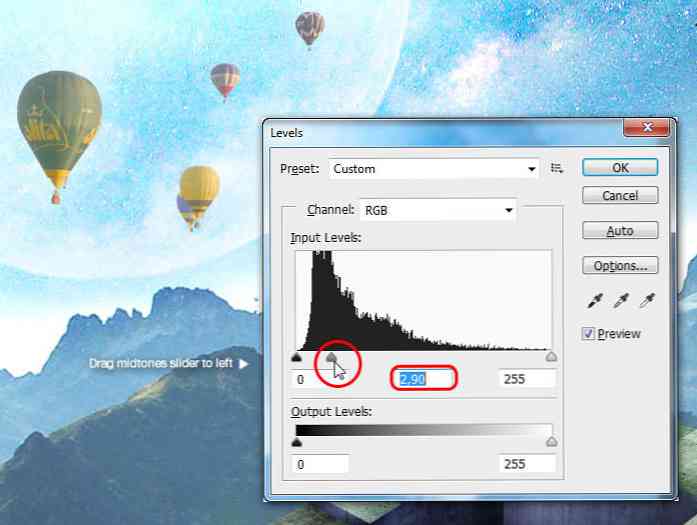
lis Ctrl + L ukázať úrovne okno. ťahať posuvník strednej tóny vľavo, okolo 2.90 hodnota. To umožní, aby farba balónika vzduchu bola bledá. Robíme to na napodobenie vzdialených objektových pravidiel vo fotografii: farby bledé, ako sa objekty posúvajú ďalej do pozadia.

Krok 70: Vloženie obchodného muža a mrakov
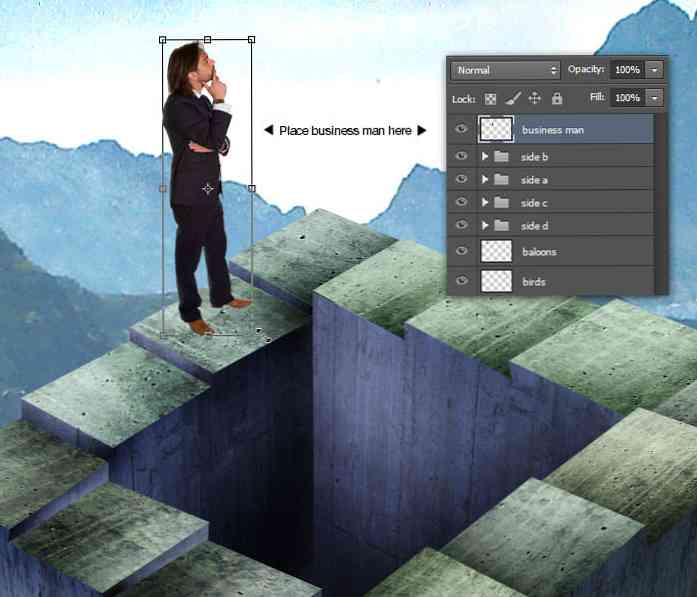
Otvorte obrázok obchodníka. Otočte obrázok horizontálne pomocou Upraviť> Transformovať> Preklopiť horizontálne Ponuka.
Opakujte rovnaký trik s Kúzelná palička nástroj na výber obchodníka. Najskôr nastavte toleranciu na 25 a zapnite rozhranie Contiguous voľba. Vyberte biele pozadie a potom obráťte výber.

Krok 71
Skopírujte vybraného obchodníka, upravte jeho veľkosť a umiestnite ho na jeden z krokov rebríka.

Krok 72
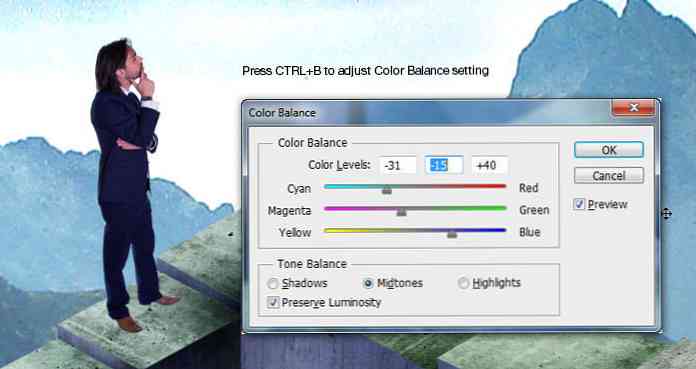
Zobraziť Vyváženie farieb okno, nastavte úroveň farieb okolo -31, -15 a +40 kým farba obchodníka nevyzerá namodralá.

Krok 73
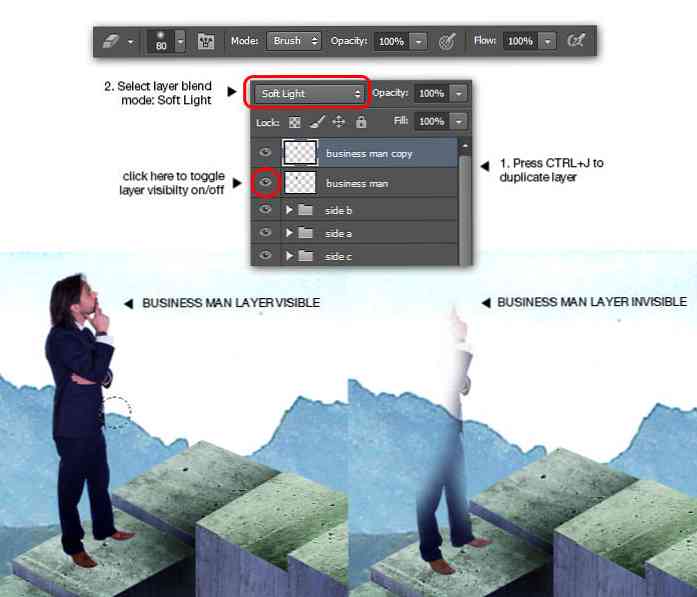
Duplikujte vrstvu obchodníka. Zmeňte režim kombinácie vrstvy kopírovania podnikateľov na Jemné svetlo. To však spôsobuje, že obchodník sa zdá byť príliš tmavý. Musíme to napraviť, najmä na hornej časti tela. použitie guma nástroj na odstránenie neželaných oblastí. Pozrite si obrázok nižšie pre vymazanie odkazu.

Krok 74
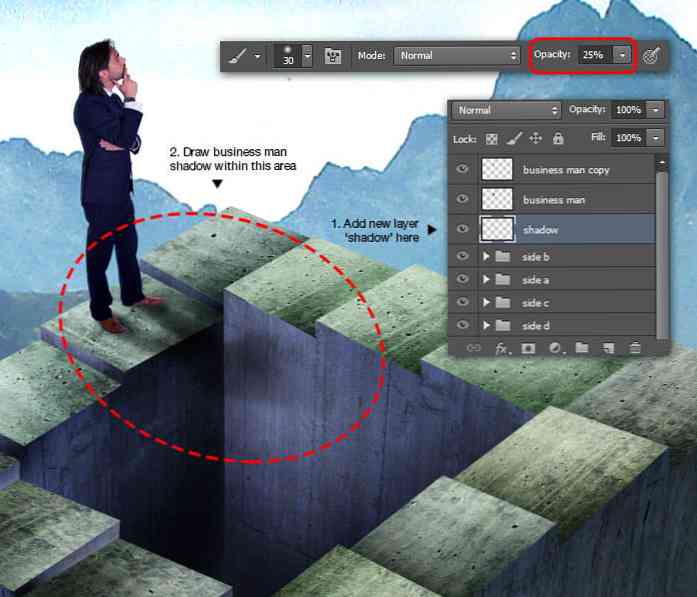
Pridajte novú vrstvu pod vrstvu obchodníka, pomenujte ju ako "tieň". Použite čierne jemné kolo Kefa nástroj s nízkou nepriehľadnosťou ručne čerpať tieň obchodného človeka. Navrhujem používať malú veľkosť kefy, aby ste získali presnejší tieň.

Krok 75
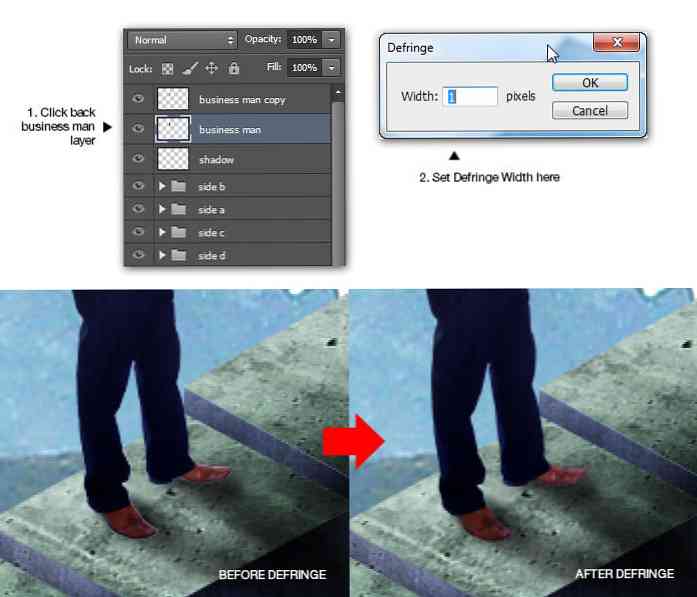
Pravdepodobne ste si všimli biele pixle pod obuv obchodníka. Toto je zostávajúci pixel, ktorý dostaneme, keď vyberieme obchodníka v predchádzajúcom kroku.
Tento nežiaduci pixel môžeme ľahko odstrániť tým, že sa vrátime späť na vrstvu podnikateľov a potom použijeme Layer> Matting> Defringe Ponuka. Nastavte šírku dierky: 1 pixel je viac ako dosť. kliknite OK použiť oddeľovač.

Krok 76
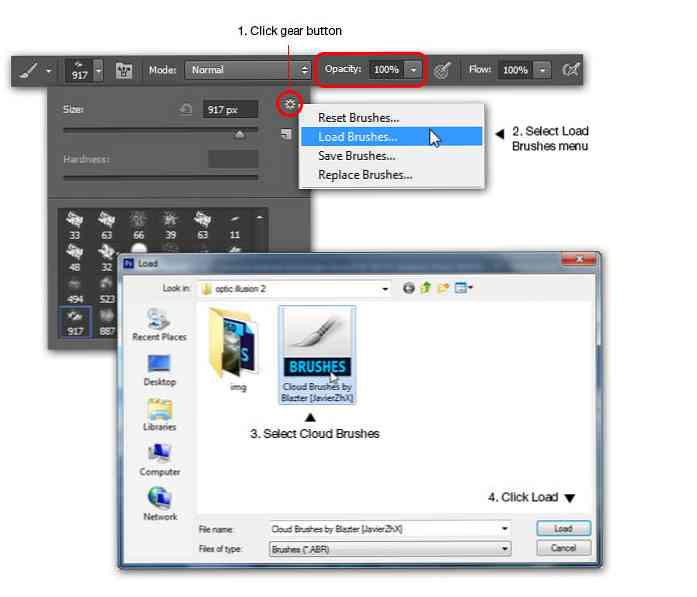
Tento krok je o načítaní vlastného štetca, ak už viete, ako to urobiť, potom ho môžete preskočiť a stačí načítať tie mraky, ktoré sme sem dostali.
Ak chcete načítať vlastné štetec, kliknite na tlačidlo výbava potom vyberte Vložte štetce Ponuka. Nájdite a vyberte mriežku z počítača a kliknite na tlačidlo Načítať.

Krok 77
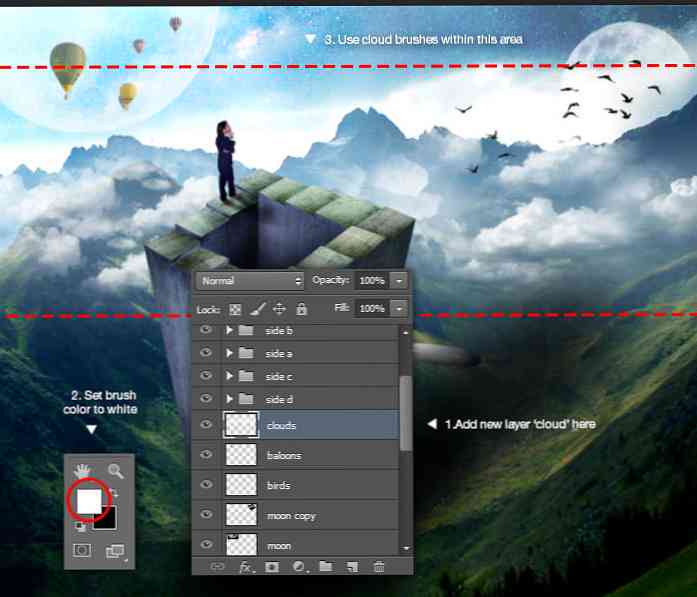
S mŕtvymi kamienkami môžete teraz jednoducho vybrať a vyskúšať jednu z nich vytvorte úžasné kompozície oblačnosti. Nezabudnite vytvoriť novú vrstvu s názvom "clouds" pod skupinou "side d" a nastavte farbu kefy na biely pred pridaním mrakov.

Krok 78
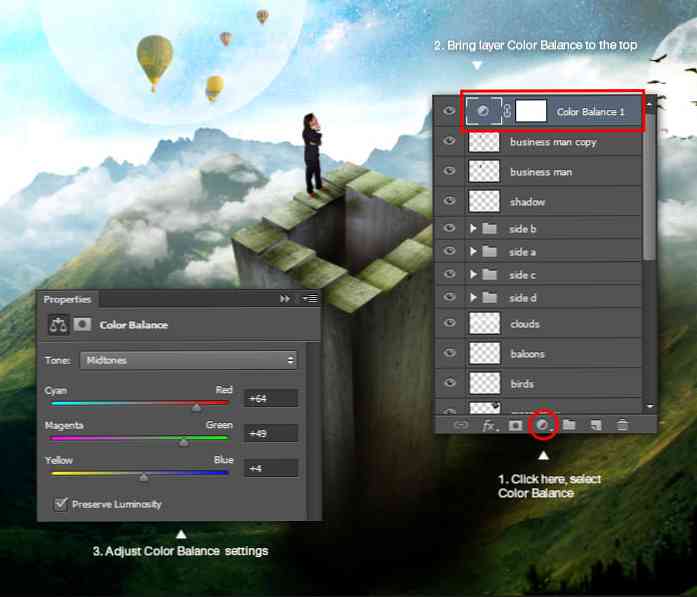
Pridajte novú vrstvu úprav Farba Vyváženie na vrchnej vrstve zásobníka. Nastavte hodnotu farby okolo +64, +49, +4. Jedným z dôvodov, prečo je potrebné urobiť tento krok, je prispôsobiť sa celkovým farebným tónom.

Gratulujem! ste ukončili tutoriál
Nezabudnite zachrániť! Ak máte otázky, dajte nám vedieť v sekcii komentárov.





