Ako vytvoriť Vlastné polia WordPress bez pluginov
WordPress uľahčilo vývojárom prispôsobte WordPress takým spôsobom, ako uspokojiť svoje vlastné potreby, vrátane umožnenia vývojárom priraďovať nové dáta v rámci príspevku. Takto sa môže vývojár zobraziť dodatočné výsledky v rámci ich tém alebo zásuvných modulov na štandardné údaje, ako je napríklad názov príspevku, obsah príspevku a autor príspevku.
Existuje niekoľko spôsobov, ako vytvoriť vlastné meta, môžete použiť plugin alebo pracovať nad rámec, alebo to môžete urobiť od začiatku. V tomto príspevku sa budeme zaoberať tým, ako vytvoriť vlastné meta od začiatku (nie je to tak ťažké, ako by ste si mysleli) a použili ho na zobrazenie sponzorovanej príspevkovej správy.
Pridávanie vlastných meta údajov
Najprv prejdite na editor príspevkov. Zvyčajne nájdete pravidelné vstupné polia, ako je názov, obsah, kategória a pole značiek. Existuje niekoľko skrytých polí, vrátane editora vlastných polí, ktorý môžeme použiť na pridanie vlastných meta.
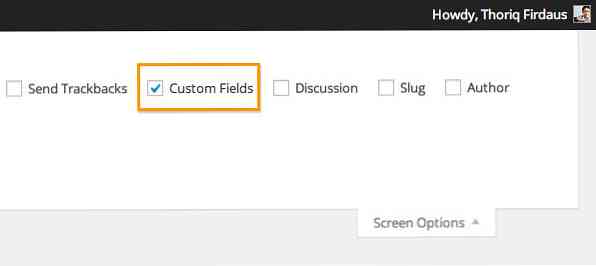
Ak ju chcete zobraziť, kliknite na tlačidlo Možnosti obrazovky a začiarknite políčko Vlastné polia voľba.

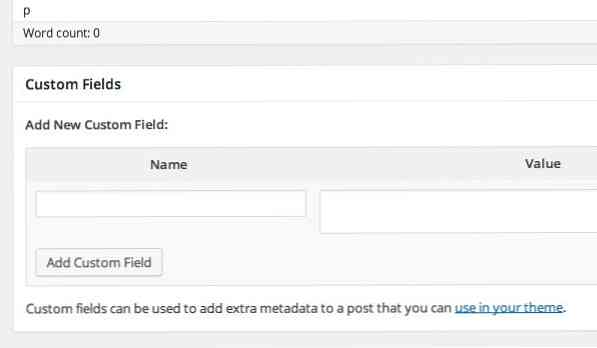
Pole Vlastné pole by malo teraz sa objavia v spodnej časti editora obsahu príspevkov. Teraz môžeme pridať naše vlastné meta-dáta.
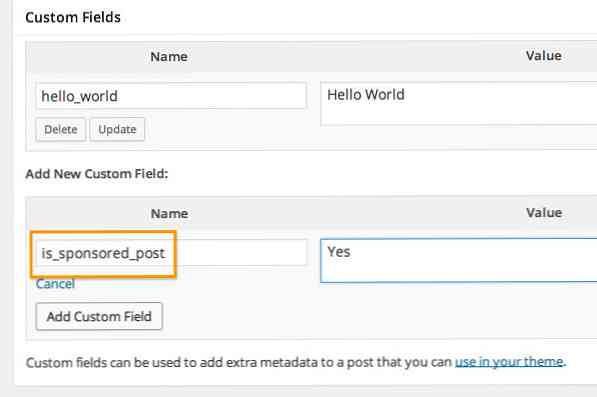
Jednoduché meta-dáta sa spracovávajú s párom názvov / hodnôt kľúčov. Preto, ako vidíte nižšie, pole Custom Fields pozostáva z dvoch vstupných polí: meno a hodnota.

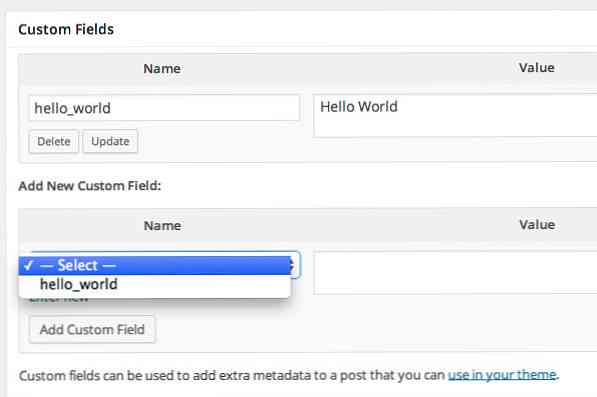
V tomto nasledujúcom príklade špecifikujem nové metadatá pre príspevok, s ktorým aktuálne upravujem hello_world ako kľúč a Dobrý deň svet ako hodnotu.
Kliknite na pole Pridať vlastné a pridajte ich do príspevku. Tieto meta-dáta môžete neskôr aktualizovať alebo odstrániť. Tiež, ako ste zadali názov kľúča predtým, WordPress bude ukladať a uvádzať meno v rozbaľovacej možnosti, takže môžete použiť kľúč bez toho, aby ste museli celý typ znova.

Načítanie údajov meta
Máte súbor meta-dát, teraz môžete zobraziť súbor single.php, ktorý je súbor na zobrazenie jedného príspevku. Môžete vyvolať hodnotu z hello_world pomocou tlačidla get_post_meta () Funkcie. ako.
Majte však na pamäti, že tieto meta-dáta nebudú k dispozícii vo všetkých príspevkoch, takže budeme musieť spustiť túto funkciu v podmienenom vyhlásení; inými slovami, mali by sme túto funkciu nazývať len vtedy, keď sa v príspevku nastavia metadaty, inak sa vráti chyba.
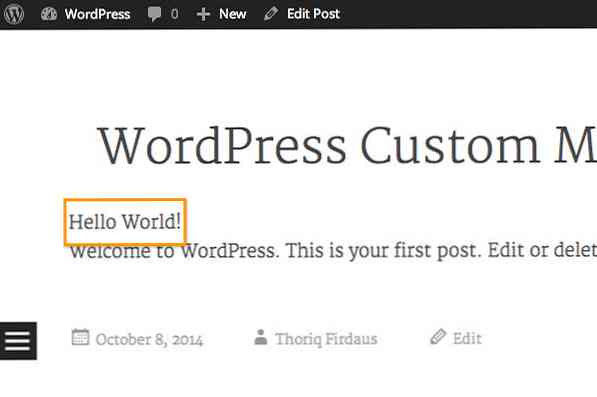
Vzhľadom na vyššie uvedený útržok kódu by ste mali vidieť Dobrý deň svet! hodnoty kľúča zobrazenej nad obsahom príspevku.

Šou “Sponzorovaná pošta” truhlík
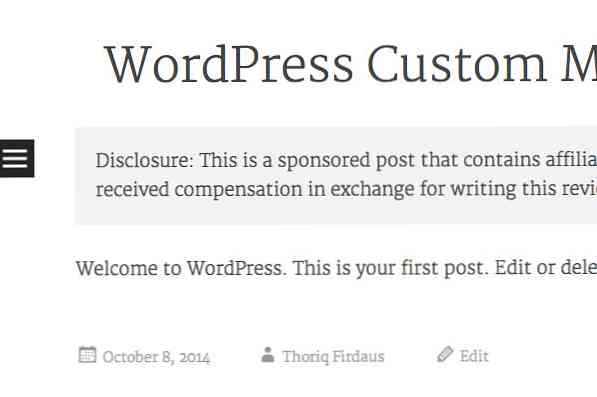
Teraz ho použite v reálnom príklade sveta. Za predpokladu, že budeme publikovať sponzorovaný príspevok a chceme uviesť odmietnutie zodpovednosti v rámčeku nad obsahom príspevku, môžeme to urobiť vytvorením metaúdajov s názvom is_sponsored_post a potom nastavte pole hodnoty na Áno, ako.

Zobrazí sa políčko, keď hodnota is_sponsored_post je nastavené na Áno prostredníctvom podmieneného vyhlásenia, rovnako ako v predchádzajúcom príklade.
Zverejnenie: Toto je sponzorovaný príspevok, ktorý obsahuje partnerské odkazy. Koniec príspevku: Odmenu som dostala za napísanie tejto kontroly.
A to je to, ako vyzerá, keď sa zobrazí správa.