Čo je rel = noopener v programe WordPress a ako ho odstrániť
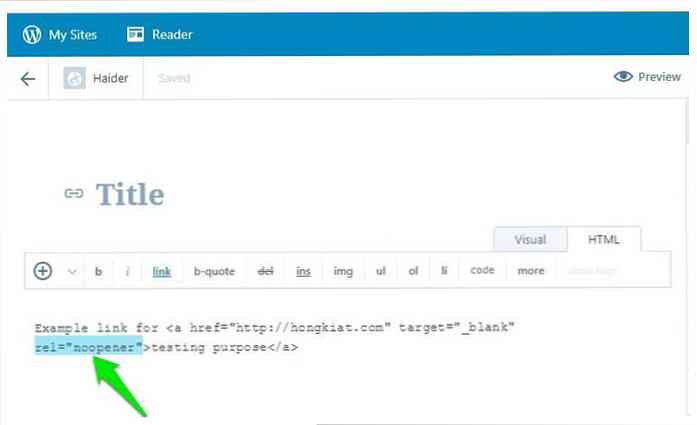
Ak máte inovované na verziu programu WordPress 4.7.4 alebo novšie, potom si musíte všimnúť novú značku rel = "noopener" spolu s target = "_ blank" tag v editoru HTML. Značka je automaticky pridaná do všetkých interných a externých odkazov keď ich otvoríte na novej karte.
Rovnako ako ktorýkoľvek iný príslušný vývojár webu, musíte sa opýtať, čo táto značka robí a či ovplyvňuje vaše webové stránky negatívne v žiadnom prípade?
No, v tomto príspevku vám poviem, čo je rel = "noopener" v programe WordPress a ako ju môžete odstrániť v prípade potreby.
Čo je rel =”noopener”?
Ako narušujúce, ako to môže vyzerať, je skutočne bezpečnostné riešenie aby zabránili škodlivým odkazom prevziať kontrolu nad otvorenou kartou. Zvyčajne môže byť použitý objekt window.opener Javascript ovládanie rodičovského okna (vaša aktuálna karta) pomocou podriadeného okna (novo otvorená karta).
Hackeri môžu túto funkciu použiť Prepnúť aktuálne otvorenú webovú stránku používateľa s falošným a ukradnúť informácie, ako sú napríklad prihlasovacie údaje. Tu je príklad webových stránok, ktoré zobrazujú, ako môže window.opener zablokovať vašu kartu.
Ak tomu chcete zabrániť, rel = "noopener" je tag, ktorý blokuje použitie objektu window.opener Javascript. Ak window.opener nefunguje, karta nemôže ovládať inú kartu.
Táto bezpečnostná oprava bola pridaná do doplnku TinyMCE dňa 23. novembra 2016. Keď WordPress používa TinyMCE ako svoj textový editor, sa aktualizoval touto funkciou v aplikácii WordPress verzia 4.7.4.

Je to zlé pre vaše webové stránky?
V skratke, žiadny.
Mnohí používatelia programu WordPress sa o to obávajú rel = "noopener" môže robiť všetky interné a externé odkazy "nofollow", čo je naozaj zlé pre SEO. V skutočnosti, rel = "noopener" je len pokyn pre prehliadač používateľa na zastavenie používania objektu window.opener Javascript.
Webové stránky SEO sú ovplyvnené vyhľadávacími nástrojmi a neinteragujú rel = "noopener" tag. To isté platí analytický softvér, ktorý túto značku úplne ignoruje.
To mohlo byť trochu problém, keď WordPress prvý pridaný rel = "noopener noreferrer" štítok pred uvoľnením opravy s WordPress verzia 4.7.4. V predchádzajúcej verzii "noreferrer" zabránil tomu, aby odkaz spoznal, odkiaľ skutočne pochádza.
Hoci to neovplyvnilo SEO, niektoré analytické nástroje a affiliate programy boli ovplyvnené. Zdá sa však, že WordPress teraz odstránil značku "noreferrer" a nemali by ste mať problém s rel = "noopener" tag. Len sa uistite aktualizovať na najnovšiu verziu programu WordPress.
Ako odstrániť rel =”noopener”
Nevidím žiadny dobrý dôvod na odstránenie rel = "noopener" z vašich príspevkov. Nemá vplyv na SEO, žiadny vplyv na analytické nástroje a partnerské odkazy sa tiež nezlomia. to chráni používateľov pred potenciálnymi škodlivými odkazmi ktoré by mohli útočiť na svoje karty.
Keďže sa zastaví iba použitie objektu window.opener Javascript, myslím, že to len chcete odstrániť, ak chcete využiť funkciu window.opener pre akýkoľvek účel.
Vybratie rel = "noopener" môže byť trochu ťažké ako je integrovaný do textového editora WordPress. Aj keď ho ručne odstránite z kódu HTML, bude to pri ukladaní dokumentu sa vrátil späť. Vašou najlepšou možnosťou je vypnúť túto funkciu z samotného pluginu TinyMCE.
K tomu budete musieť pridajte niektoré riadky kódu do priečinka functions.php súbor vašej témy WordPress.
V functions.php súbor, skopírujte a prilepte kód uvedený nižšie a uložte ho:
// Všimnite si, že to zámerne zakáže tinyMCE bezpečnostné funkcie. // Použitie tohto kódu NIE JE odporúčané.add_filter ('tiny_mce_before_init', 'tinymce_allow_unsafe_link_target'); funkcia tinymce_allow_unsafe_link_target ($ mceInit) $ mceInit ['allow_unsafe_link_target'] = pravda; vrátiť $ mceInit; Toto bude zastaviť WordPress z automatického pridávania rel = "noopener" štítok vo vašich príspevkoch. Toto však neodstráni pridané značky, takže budete musieť ručne ich odstrániť z príspevkov uložených po aktualizácii aplikácie WordPress 4.7.4.
Na záver
Nie je potrebné sa báť rel = "noopener" označiť ako ide o krok vpred k bezpečnosti návštevníkov vašich webových stránok. Pokiaľ nechcete používať funkciu window.opener, mali by ste túto novú verziu bezpečnostnej funkcie prijať.
Ak existuje iný dôvod, prečo chcete odstrániť rel = "noopener" tag, potom nás osvetlite v nižšie uvedených komentároch.